matter.js学习笔记(六)--Composites.softBody()制造布料或球网
写在前面
matter.js QQ交流群:796728825
softBody,顾名思义,创造出软体。Creates a simple soft body like object。
1.源码。
Composites.softBody = function(xx, yy, columns, rows, columnGap, rowGap, crossBrace, particleRadius, particleOptions, constraintOptions) {
particleOptions = Common.extend({ inertia: Infinity }, particleOptions);
constraintOptions = Common.extend({ stiffness: 0.2, render: { type: 'line', anchors: false } }, constraintOptions);
var softBody = Composites.stack(xx, yy, columns, rows, columnGap, rowGap, function(x, y) {
return Bodies.circle(x, y, particleRadius, particleOptions);
});
Composites.mesh(softBody, columns, rows, crossBrace, constraintOptions);
softBody.label = 'Soft Body';
return softBody;
};参数分析。xx, yy,columns, rows, columnGap, rowGap用在了Composites.stack()中,并返回第一个物体在{x:xx,y:yy}位置,columns列,rows行,列间隙为columnGap,行间隙为rowGap的圆形物体堆。
然后,Composites.mesh()将这些球形组合为一个整体,并返回。
2.构造。
var cloth=Composites.softBody(100,100,6,10,2,2,false,22,{
render:{
visible:false
},
collisionFilter:{
group:-1
}
},{});第一个物体中心在(100,100)坐标处,创造出的球形共6列10行,行间隙和列间隙都为2,球半径为22,为了隐藏这些球,将particleOptions参数的render属性的visible属性设为false。将collisionFilter属性的group属性设为-1,可以避免这些球之间相互碰撞。constraintOptions属性传入空对象,设为默认。
3.顶部固定。
for(var i=0;i<6;i++){
cloth.bodies[i].isStatic=true;
}将最上方的6个球固定。
4.添加鼠标控制。
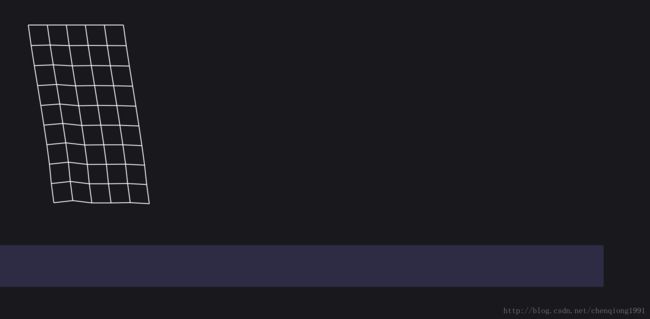
var mouseConstraint=MouseConstraint.create(engine,{});5.最终效果
6.代码全文
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testtitle>
<script src="../build/matter.js">script>
<script src="../demo/lib/jquery-1.11.0.min.js">script>
<style>
body{
margin:0;
overflow: hidden;
}
style>
head>
<body>
<script>
var Engine=Matter.Engine,
Render=Matter.Render,
World=Matter.World,
Bodies=Matter.Bodies,
Composites=Matter.Composites,
Constraint=Matter.Constraint,
MouseConstraint=Matter.MouseConstraint;
var engine=Engine.create(),
world=engine.world;
var render=Render.create({
engine:engine,
element:document.body,
options:{
width:$(window).width(),
height:$(window).height(),
wireframes:false
}
});
Engine.run(engine);
Render.run(render);
var mouseConstraint=MouseConstraint.create(engine,{});
var cloth=Composites.softBody(100,100,6,10,2,2,false,22,{
render:{
visible:false
},
collisionFilter:{
group:-1
}
},{});
for(var i=0;i<6;i++){
cloth.bodies[i].isStatic=true;
}
var ground=Bodies.rectangle(600,700,1800,100,{
isStatic:true
});
World.add(world,[ground,cloth,mouseConstraint]);
script>
body>
html>