1、定义:
Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(英语:John Gruber)。它允许人们“使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档”。[4]这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。
2、语法:
1)标题
用 Markdown 书写时,只需要在文本前面加上『# 』即可创建一级标题。同理,创建二级标题、三级标题等只需要增加『# 』个数即可,标题字号相应降低,Markdown 共支持六级标题。如下所示:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
注:# 和「一级标题」之间建议保留一个字符的空格,这是最标准的 Markdown 写法。
2)锚点
Coding 会针对每个标题,在解析时都会添加锚点 id,如
# 锚点
会被解析成:
锚点
注意我们添加了一个 user-content- 的前缀,所以如果要自己添加跳转链接要使用 Markdown 的形式,且链接要加一个 user-content- 前缀,如:
[访问链接](#user-content-锚点);
3)引用
Markdown 标记区块引用和 email 中用 『>』的引用方式类似,只需要在整个段落的第一行最前面加上 『>』 :
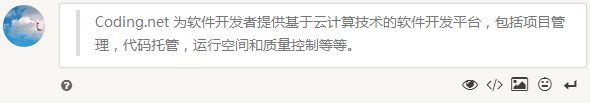
> Coding.net为软件开发者提供基于云计算技术的软件开发平台,包括项目管理,代码托管,运行空间和质量控制等等。
效果图如下:
区块引用可以嵌套,只要根据层次加上不同数量的『>』:
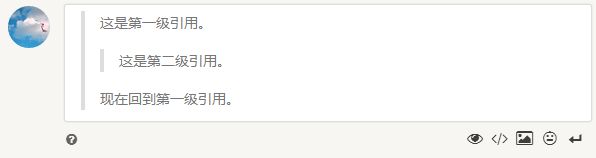
> 这是第一级引用。>
> > 这是第二级引用。>
> 现在回到第一级引用。
效果图如下:
引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等:
>## 这是一个标题。> 1. 这是第一行列表项。> 2. 这是第二行列表项。>> 给出一些例子代码:>>returnshell_exec(`echo$input|$markdown_script`);
效果图如下:
4)列表
列表项目标记通常放在最左边,项目标记后面要接一个字符的空格。
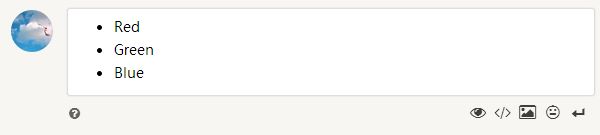
无序列表:使用星号、加号或是减号作为列表标记
- Red- Green- Blue
效果图如下:
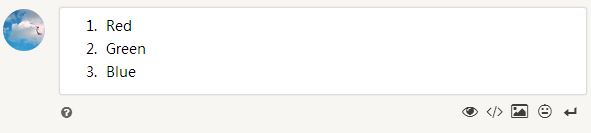
有序列表:使用数字接着一个英文句点
1. Red2. Green3. Blue
效果图如下:
如果要在列表项目内放进引用,那『>』就需要缩进:
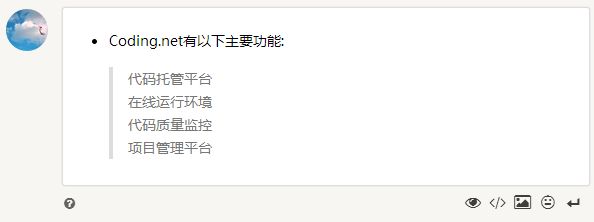
* Coding.net有以下主要功能: > 代码托管平台 > 在线运行环境 > 代码质量监控 > 项目管理平台
效果图如下:
代办列表: 表示列表是否勾选状态(注意:[ ] 前后都要有空格)
- [ ] 不勾选- [x] 勾选
效果图如下:
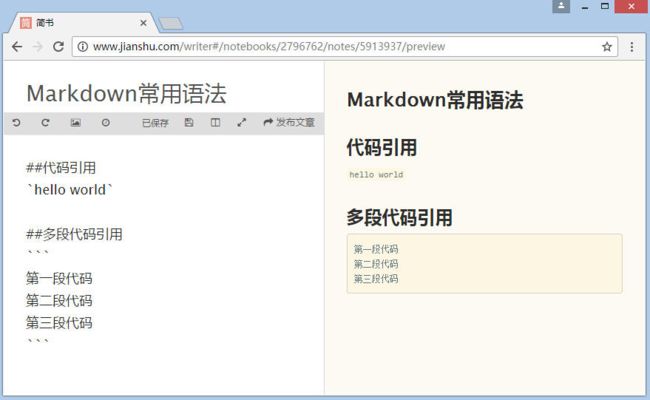
5)代码
只要把你的代码块包裹在 “` 之间,你就不需要通过无休止的缩进来标记代码块了。 在围栏式代码块中,你可以指定一个可选的语言标识符,然后我们就可以为它启用语法着色了。 举个例子,这样可以为一段 Ruby 代码着色:
```ruby
require'redcarpet'markdown = Redcarpet.new("Hello World!")puts markdown.to_html
```
效果图如下:
6)强调
在Markdown中,可以使用 * 和 _ 来表示斜体和加粗。
斜体:
*Coding,让开发更简单*_Coding,让开发更简单_
效果图如下:
加粗:
**Coding,让开发更简单**__Coding,让开发更简单__
效果图如下:
7)自动链接
方括号显示说明,圆括号内显示网址, Markdown 会自动把它转成链接,例如:
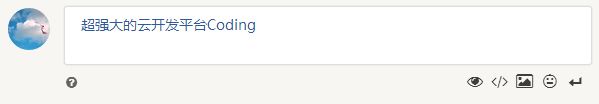
[超强大的云开发平台Coding](http://coding.net)
效果图如下:
8)表格
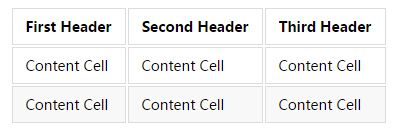
在 Markdown 中,可以制作表格,例如:
First Header | Second Header | Third Header
------------ | ------------- | ------------
Content Cell | Content Cell | Content Cell
Content Cell | Content Cell | Content Cell
效果图如下:
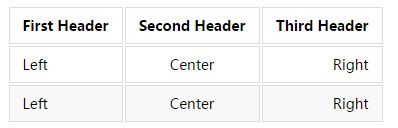
或者也可以让表格两边内容对齐,中间内容居中,例如:
First Header | Second Header | Third Header
:----------- | :-----------: | -----------:
Left | Center | Right
Left | Center | Right
效果图如下:
9)分割线
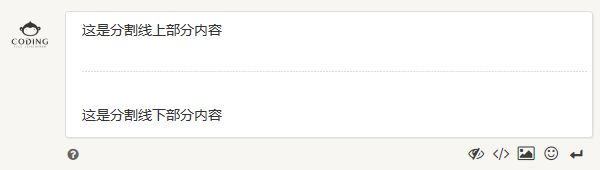
在 Markdown 中,可以使用 3 个以上『-』符号制作分割线,例如:
这是分隔线上部分内容---这是分隔线上部分内容
效果图如下:
10)图片
Markdown 使用了类似链接的语法来插入图片, 包含两种形式: 内联 和 引用.
内联图片语法如下:

或

也就是:
一个惊叹号『!』
接着一个方括号,里面是图片的替代文字
接着一个普通括号,里面是图片的网址,最后还可以用引号包住并加上 选择性的『title’』文字。
引用图片语法如下:
![Alt text][id]
『id』 是图片引用的名称. 图片引用使用链接定义的相同语法:
[id]: url/to/image "Optional title attribute"
11)
详解请看:http://wowubuntu.com/markdown/