开发环境
geth
一个go语言编写的CLI 以太坊应用,大部分操作系统中都能使用,至于安装请另搜教程,基本都很简单;
Solidity
强烈建议新手使用Browser-Solidity来进行开发。
Browser-Solidity是一个基于浏览器的Solidity,就可以不用安装Solidity,本文的Hello World教程也将基于Browser-Solidity来进行。
启动环境
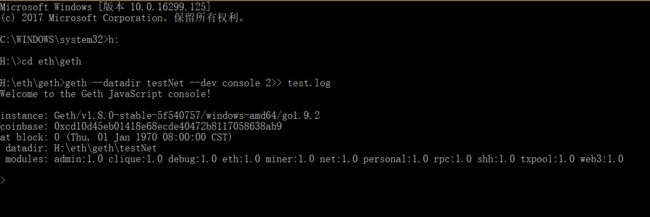
geth --datadir testNet --dev console 2>> test.log
命令参数说明:
--dev 启用开发者网络(模式),开发者网络会使用POA共识,默认预分配一个开发者账户并且会自动开启挖矿。
--datadir 后面的参数是区块数据及秘钥存放目录。
第一次输入命令后,它会放在当前目录下新建一个testNet目录来存放数据。
console 进入控制台
2>> test.log 表示把控制台日志输出到test.log文件
准备账户
部署智能合约需要一个外部账户,我们先来看看分配的开发者账户,在控制台使用以下命令查看账户:
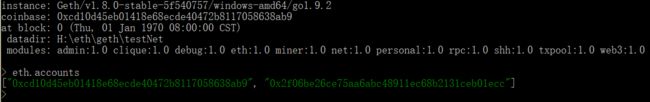
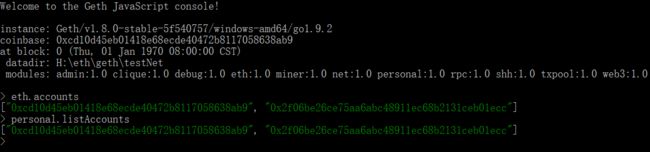
> eth.accounts
回车后,返回一个账户数组,里面有一个默认账户(原始是只有一个账户的,我本机是已经做过实验的所以有两个),如:
也可以使用personal.listAccounts查看账户,
查看账户余额
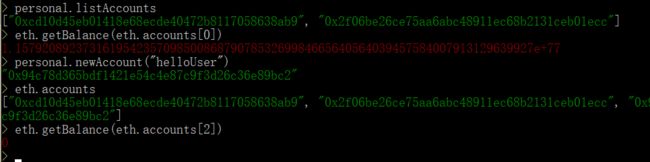
eth.getBalance(eth.accounts[0])
创建账户
使用以下命令创建账户:
personal.newAccount("helloUser")
查看账户列表
> eth.accounts
看看刚创建的账户的余额
eth.getBalance(eth.accounts[1])
ps.解释一下刚刚查到的账户列表是以组数形式展示的,第一个索引就是0第二个索引就是1
给新账户转账
我们知道没有余额的账户是没法部署合约的,那我们就从默认账户转1以太币给新账户,使用以下命令(请使用你自己eth.accounts对应输出的账户):
其中web3.toWei(1,'ether')的意思是:在以太坊交易过程中都需要将交易额转为以太坊中最小的单位wei,存储在以太坊区块链中,所以这个方法实现的就是将一个以太币转成wei存储在以太坊开发网络中。
from对应的值是:转账方;to对应的值是:接收方。
解锁账户
在部署合约前需要先解锁账户(就像银行转账要输入密码一样),使用以下命令:
personal.unlockAccount(eth.accounts[1],"helloUser");
"helloUser" 是之前创建账户时的密码
解锁成功后,账户就准备完毕啦,接下来就是编写合约代码。
编写合约代码
现在我们来开始编写第一个智能合约代码,
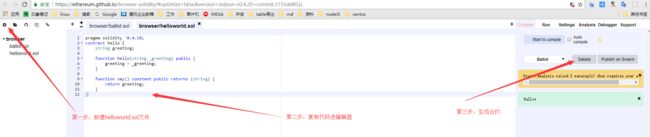
首先,打开Browser-Solidity
创建一个新的文件helloworld.sol
将下面的代码复制到编辑器中
pragma solidity ^0.4.18;
contract hello {
string greeting;
function hello(string _greeting) public {
greeting = _greeting;
}
function say() constant public returns (string) {
return greeting;
}
}
修改合约生成的代码
在弹出的对话框中找到WEB3DEPLOY部分,点拷贝,粘贴到编辑器后,修改初始化字符串为hello world。
部署合约
Browser-Solidity生成的代码,拷贝到编辑器里修改后的代码如下:
var helloContract = web3.eth.contract([{"constant":true,"inputs":[],"name":"say","outputs":[{"name":"","type":"string"}],"payable":false,"stateMutability":"view","type":"function"},{"inputs":[{"name":"_greeting","type":"string"}],"payable":false,"stateMutability":"nonpayable","type":"constructor"}]);
var hello = helloContract.new(
_greeting,
{
from: web3.eth.accounts[1],
data: '0x6060604052341561000f57600080fd5b6040516102b83803806102b8833981016040528080518201919050508060009080519060200190610041929190610048565b50506100ed565b828054600181600116156101000203166002900490600052602060002090601f016020900481019282601f1061008957805160ff19168380011785556100b7565b828001600101855582156100b7579182015b828111156100b657825182559160200191906001019061009b565b5b5090506100c491906100c8565b5090565b6100ea91905b808211156100e65760008160009055506001016100ce565b5090565b90565b6101bc806100fc6000396000f300606060405260043610610041576000357c0100000000000000000000000000000000000000000000000000000000900463ffffffff168063954ab4b214610046575b600080fd5b341561005157600080fd5b6100596100d4565b6040518080602001828103825283818151815260200191508051906020019080838360005b8381101561009957808201518184015260208101905061007e565b50505050905090810190601f1680156100c65780820380516001836020036101000a031916815260200191505b509250505060405180910390f35b6100dc61017c565b60008054600181600116156101000203166002900480601f0160208091040260200160405190810160405280929190818152602001828054600181600116156101000203166002900480156101725780601f1061014757610100808354040283529160200191610172565b820191906000526020600020905b81548152906001019060200180831161015557829003601f168201915b5050505050905090565b6020604051908101604052806000815250905600a165627a7a723058204a5577bb3ad30e02f7a3bdd90eedcc682700d67fc8ed6604d38bb739c0655df90029',
gas: '4700000'
}, function (e, contract){
console.log(e, contract);
if (typeof contract.address !== 'undefined') {
console.log('Contract mined! address: ' + contract.address + ' transactionHash: ' + contract.transactionHash);
}
});
第1行:修改字符串为Hello World
第2行:修改合约变量名
第3行:修改合约实例变量名,之后可以直接用实例调用函数。
第6行:修改部署账户为新账户索引,即使用新账户来部署合约。
第8行:准备付的gas费用,IDE已经帮我们预估好了。
第9行:设置部署回调函数。
拷贝会geth控制台里,回车后,看到输出如:
Contract mined! address: 0x79544078dcd9d560ec3f6eff0af42a9fc84c7d19 transactionHash: 0xe2caab22102e93434888a0b8013a7ae7e804b132e4a8bfd2318356f6cf0480b3
说明合约已经部署成功
现在我们查看下新账户的余额:
eth.getBalance(eth.accounts[1])
正常的话是比之前少的
运行合约
> hello.say()
"Hello World"
输出Hello World,我们第一个合约Hello World,成功运行了。
写在最后的话
第一个合约的意义更重要的是体验智能合约开发流程,对于初学者一些可以选择先放弃一些细节,开发流程打通之后,可以增强信心进行下一步的学习。
文章参考自原作者https://www.cnblogs.com/tinyxiong/p/7898599.html,其中加了一些小细节的说明。