- 【Java】ReadWriteLock浅谈
风起云涌~
java开发语言jvm
一,概述在多读少写的场景下,可以使用读写锁优化性能。读锁本质是一种共享锁,即,如果ReadLock获取锁成功,只会阻塞WriteLock锁的获取,不会阻塞其它线程ReadLock锁的获取。而写锁就是正常的独占锁。二,简单实例一个简单demo,读者可体会。publicstaticvoidmain(String[]args){ReadWriteLocklock=newReentrantReadWrit
- 【Java】StampedLock浅谈
风起云涌~
java开发语言
1,概述在多读少写的环境,相比于ReadWriteLoock,StampedLock性能更胜一筹。试着想一下,如果使用ReadWriteLoock,当1万个读请求过来时,写的操作插入,就会被阻塞。但StampedLock不会,后者不基于AQS实现,它采用乐观锁的思维。所谓的乐观,即读取的时候,不会阻塞当前线程,相应会返回一个邮票,state。读取完毕后,只要验证手上的邮票判断数据是否变化即可,随后
- HP LoadRunner 12.02全面性能测试工具的功能与使用指南
心灵宝贝
测试工具
HPLoadRunner12.02是一款性能测试工具,用于测试应用程序在负载下的系统行为和性能表现。它通过模拟成千上万的用户与应用程序交互,帮助识别性能瓶颈,确保系统能够承受预期的流量。HPLoadRunner12.02下载链接地址:https://pan.quark.cn/s/c23b45ff49e8HPLoadRunner12.02的主要组件VuGen(虚拟用户生成器):用于创建和调试模拟用户
- 洛谷每日1题-------Day23__P1422 小玉家的电费
__雨夜星辰__
洛谷每日1题算法c++开发语言学习笔记
题目描述夏天到了,各家各户的用电量都增加了许多,相应的电费也交的更多了。小玉家今天收到了一份电费通知单。小玉看到上面写:据闽价电[2006]27号规定,月用电量在150千瓦时及以下部分按每千瓦时0.4463元执行,月用电量在151∼400千瓦时的部分按每千瓦时0.4663元执行,月用电量在401千瓦时及以上部分按每千瓦时0.5663元执行。小玉想自己验证一下,电费通知单上应交电费的数目到底是否正确
- 基于 ArkTS 的混合式开发示例:静态页面与本地数据交互
qq_55376032
harmonyos华为鸿蒙
一、实现效果1、H5段混合式开发效果图2、静态页面与本地数据交互效果图二、技术栈分析ArkTS:用于构建页面结构和逻辑,支持声明式UI和组件化开发。WebView:通过@ohos.web.webview调用H5页面,支持JavaScript交互。资源管理:使用@kit.ArkTS的util模块读取并解析本地JSON文件。自定义对话框:通过@CustomDialog实现自定义弹窗,支持动态数据加载。
- 为什么Django能有效防御CSRF攻击?
字节王德发
pythondjangocsrfokhttp
在当今这个互联网高度发达的时代,Web安全问题层出不穷,其中跨站请求伪造(CSRF,Cross-SiteRequestForgery)就是一个比较常见的威胁。攻击者利用用户的身份信息,发送恶意请求,改变用户的属性或执行用户不想要的操作,这就会造成很大的损失。Django作为一个流行的Web框架,内置了一些机制来安全地防御这种攻击。今天,就让我们深入了解一下Django是如何抵御CSRF攻击的,尤其
- 如何用Java轻松解析DNS报文
字节王德发
java技术javapython开发语言
在网络编程中,DNS(域名系统)是一个至关重要的部分。它负责将人类易于记忆的域名转换为计算机可以识别的IP地址。了解如何解析DNS报文,对于网络开发和调试都很有帮助。今天,我们就来聊聊如何利用Java来解析DNS报文,帮助你轻松理解这一过程。DNS报文的基本结构在开始之前,先简单介绍一下DNS报文的结构。DNS报文分为请求和响应两种类型,通常包含以下几个部分:头部(Header):包含一些基本信息
- 系统应用权限设置跳转鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于设置应用实现引导用户跳转到系统设置页进行权限,通知的相关设置,包含以下两个场景。场景一:如果应用首次拒绝了消息通知,应用希望能够引导用户拉起设置应用设置允许通知,用来接收应用内的推送消息;并且在设置完后返回页面可以监听到修改后的状态。场景二:当用户使用一些需要用户授权的api时(如访问获取联系人信息),若用户首次拒绝授权,则需要引导用户到权限设置页面能够
- [CISSP] [2] 安全治理原则策略
Мартин.
CISSP安全网络
BCPBCP(BusinessContinuityPlan,业务连续性计划)是一套用于在紧急情况下(如自然灾害、网络攻击、系统故障或人为事故)确保关键业务功能能够持续运行或尽快恢复的策略和流程。BCP的核心要素风险评估(RiskAssessment)识别可能影响业务的潜在风险,如自然灾害、网络攻击或供应链中断。业务影响分析(BusinessImpactAnalysis,BIA)评估关键业务流程,确
- 内核arp_rcv函数到ip_local_deliver_finish的具体调用流程
源远流长jerry
tcp/ip网络网络协议linux
场景:主机A(IP:192.168.1.10,MAC:AA:BB:CC:DD:EE:FF)首次向主机B(IP:192.168.1.20,MAC:11:22:33:44:55:66)发送数据,发送ARP请求获取主机B的MAC地址。流程:主机B收到主机A的ARP请求报文后,内核调用arp_rcv处理。arp_rcv解析报文,发现是ARP请求且目标IP是本机(192.168.1.20)。函数生成ARP应
- Nginx的编译安装
加油干sit!
LINUX基础
1公司:我们线上业务已经有Nginx了,现在要新上一个业务,你给我把Nginx安装一下,按照之前的安装方式进行,怎么办?1.先使用nginx-V获取所有的编译参数2.按照所有的参数,在新的服务器上进行编译安装你给我们的Nginx安装一个第三方模块?1.先使用nginx-V获取所有的编译参数2.给nginx的源码导入第三方模块的补丁包(就是三方模块重写的一些c语言程序,替换了官方源码中的一些c语言程
- LangChain使用Prompt02
科研小达人
langchain前端
1.设置提示fromlangchain.promptsimportChatPromptTemplateprompt_template=ChatPromptTemplate.from_messages([("system","你是一位专业的翻译,能够将{input_language}翻译成{output_language},并且输出文本会根据用户要求的任何语言风格进行调整。请只输出翻译后的文本,不要
- 【Spring Boot 中 `@Value` 注解的使用】
武帝为此
前后端springbootpython后端
文章目录一、前言二、@Value注解简介三、@Value注解的常见用法1.读取`application.properties`或`application.yml`配置值(1)配置文件示例(2)Java代码示例(3)测试输出2.使用`@Value`设置默认值3.读取系统环境变量和Java运行时参数4.结合SpringExpressionLanguage(SpEL)(1)基本SpEL表达式(2)引用B
- 5. MYSQL_存储引擎二多实例安装
q375923078
MYSQL存储引擎slow_loggeneric_logaudit
文章目录一.MyISAM存储引擎(下)1.MyISAM还在使用的原因2.MyISAM文件组成3.myisamchk二.Memory存储引擎1.Memory介绍2.Memory特性3.Memory的物理特性三.CSV存储引擎1.CSV介绍2.CSV文件组成2.CSV特性四.Federated存储引擎1.Federated介绍2.Federated语法五.多实例安装1.多实例介绍2.安装要求3.安装操
- python中的scatter()函数用法
品易HTTP
pythonjavascriptcssjs人工智能
若是现在已经对数据化有了解的话,那就一定要来参与看看本章要学习的函数,在样式以及排版上效果还是很好的,经常被用于测试数据上的大小更改以及设置不同颜色,还有时候,对于线条的宽度的更改也都需要利用到这个函数,以上基本就是本章函数的基本用法了,下面进行详细讲述。制作如图所示图片:需要准备:X、Y轴包括数值以及大小和颜色调用语法:plt.scatter()实现代码:importmatplotlibasmp
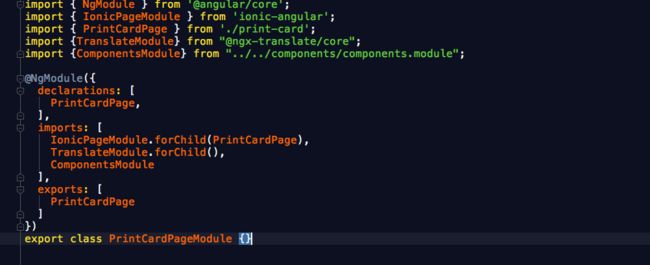
- Angular 17开发中的SCSS编译问题解决方案
t0_54coder
编程问题解决手册angular.jsscss前端个人开发
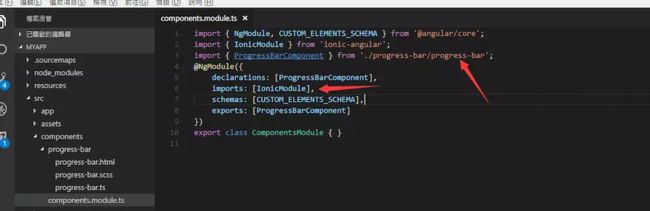
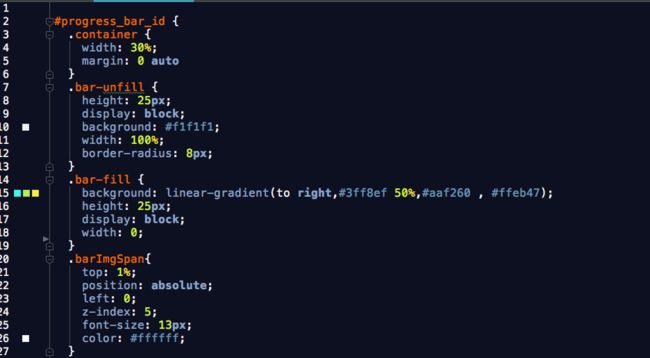
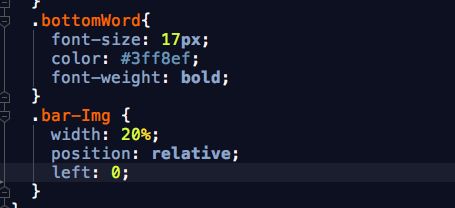
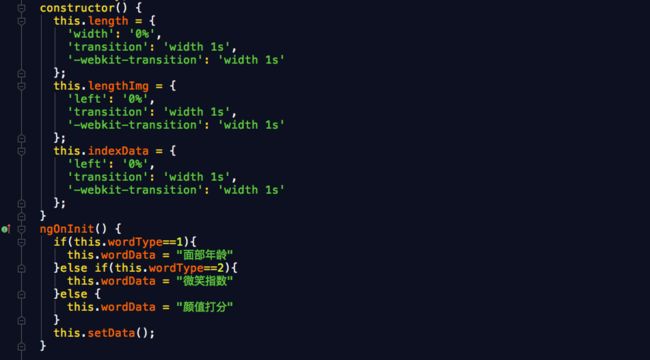
在Angular的开发过程中,我们常常会遇到一些难以预料的编译问题。特别是当我们从Angular16升级到Angular17时,可能会遇到一些新的挑战。今天,我们来探讨一下如何解决在使用ngserve进行开发时,.scss文件的编译错误问题。问题描述当使用ngserve命令进行开发时,如果在编辑.scss文件时出现了编译错误,即使你已经修复了语法错误,AngularCLI也不会自动重新编译。结果是
- 前端大文件上传,分片方式上传
Sunsit
前端开发vue前端javascript开发语言
前端大文件分片上传文件上传超时:原因是前端请求框架限制最大请求时长,后端设置了接口访问的超时时间,或者是nginx(或其它代理/网关)限制了最大请求时长。文件大小超限:原因在于后端对单个请求大小做了限制,一般nginx和server都会做这个限制。上传时间过久(想想10个g的文件上传,这不得花个几个小时的时间)由于各种网络原因上传失败,且失败之后需要从头开始整体思路前端根据代码中设置好的分片大小将
- 又叕最后的作业hhhhhhhhhh
MapleInori
编程题目算法c++
目录题目A:城堡题目B:山洞寻宝图题目C:迷宫题目D:n皇后题目E:最大装载问题题目F:跳马问题(2点)题目G:布线问题题目A:城堡题目描述某城堡被分割成m×n(m≤50,n≤50)个方块,每个方块的四面可能有墙,“#”代表有墙,没有墙分割的方块连在一起组成一个房间,城堡外围一圈都是墙。如果1、2、4和8分别对应左墙、上墙、右墙和下墙,则可以用方块周围每个墙对应的数字之和来描述该方块四面墙的情况,
- 前端大文件分片上传
北凉柿子i
前端javascript
1.分片上传整体流程开始上传:前端启动文件分片上传。后端返回唯一标识。分片上传:获取到上传的文件,然后设置一个固定的分片大小,将文件切成多个小片,计算出每一个分片的MD5值(32位)。将每个分片的内容和MD5标识符一同上传至服务器。服务端接收每个分片及相关信息后,通过对每个分片进行校验,来确保分片的完整性。结束上传:当分片上传完毕或者前端取消上传时,调用结束上传接口结束此次文件上传操作。结束上传时
- 【重回基础】理解CPU Cache及缓存一致性MESI
Patrick_Lam
重回基础CPUCacheMESI缓存一致性
文章目录一、前言二、为何需要CPUCache三、L1、L2、L3Cache三级缓存结构四、CacheLine:与内存数据交换的最小单位五、MEIS:缓存一致性5.1底层操作5.2MESI协议参考一、前言原打算重新学习一下volatile的实现原理,其中涉及到指令调度重排和数据可见性保证,这两者的理解离不开对CPUCache的掌握,因此,先重温一下CPUCache,便有了本文。二、为何需要CPUCa
- 快速绘制数据库E-R图:教你一键绘制! ! ! !
来自星星的坤
数据库
引言在日常开发或设计数据库时,E-R图(实体-关系图)是必不可少的工具。然而,当面对十几个表的复杂数据库结构时,手工绘制E-R图不仅费时费力,还容易出错。今天,在时间紧迫的情况下,我意外发现了一个神器——MermaidLiveEditor,它可以通过代码的方式快速生成数据库E-R图,大幅提高效率。在这篇博客中,我将分享如何利用Mermaid语法来生成E-R图,并在MermaidLiveEditor
- 自动驾驶中控制模块状态机的作用与设计方法
程序员龙一
自动驾驶自动驾驶状态机control
问题解答:一、车辆状态机在自动驾驶控制模块中的核心作用在自动驾驶系统中,状态机(StateMachine)是控制模块的核心逻辑框架,用于管理车辆在不同运行阶段的行为和状态切换。其核心优势体现在以下几个方面:1.系统行为的模块化与可维护性模块化分层管理:状态机将复杂的车辆行为(如启动、停车、紧急避障、车道保持等)分解为独立的状态模块。每个状态专注于单一功能(例如“车道保持”状态仅处理横向控制),降低
- html重点知识总结
*goliter *
html前端
html重点知识一直在网上看过许多不同的前端资料,但是总觉的只是单单的阅读和记忆不能够真正的加深自己的知识理解,所以开始尝试自己在不查看其他一切资料的情况下对自己了解的知识做一个总结(顺序或许有点乱),如果之后发现有不足再来补充,我相信输出才是最好的输入!!!H5新增内容语义化标签:h5新增了一系列语义化标签,他们本质上和一般的div标签没有区别,但是在语义上有不同。header:专门指页面的顶部
- 让人感到疑惑的const
浪裡遊
javascript开发语言ecmascript前端
const关键字在不同的编程语言中有着不同的含义和限制,但通常它被用来声明一个常量或只读变量。然而,在JavaScript中,const的行为有时可能会让人感到困惑,因为它并不总是意味着“不可变”(immutable)。让我们详细探讨一下这个问题。JavaScript中的const在JavaScript中,当你使用const声明一个变量时,你实际上是创建了一个不能重新赋值的绑定。这意味着一旦给这个
- 在windows 11 中将运行文件(这里以nginx为例) 设为开机启动
慧香一格
系统运维管理windowsexe加入到开机启动任务中
要在Windows11中将Nginx设置为开机启动,您可以选择使用Windows服务的方式或者任务计划程序来实现。以下是两种方法的详细步骤:方法一:通过Windows服务实现开机自启下载并配置WinSW:首先,您需要下载一个名为WinSW的小工具,它可以帮助您将任何应用程序作为Windows服务运行。访问WinSWhttps://github.com/winsw/winsw/releases?sp
- 使用axios实现实时获取文件上传/下载进度。实现文件上传,下载进度条显示
三年模拟五年烧烤
javascriptjavascript前端
下载文件实现进度条显示利用axios封装的原生onDownloadProgress属性,该属性为一个回调方法,当axios请求将文件从服务器下载时会进行回调。接收一个回调参数,该回调参数中包含总下载进度,当前下载进度。不多比比直接上代码下载下载进度:{{downLoadProgress}}import{ref}from'@vue/reactivity';importaxiosfrom'axios'
- 关于修改 Ollama 及其模型默认路径、迁移已安装的 Ollama 程序和模型以及重启 Ollama 的操作指南
星沉大海@T
OllamaOllama迁移指南
以下是关于修改Ollama及其模型默认路径、迁移已安装的Ollama程序和模型以及重启Ollama的操作指南,以问答格式呈现,并将涉及命令操作的部分使用代码块按执行顺序和步骤形式展示:Q1:如何修改Ollama及其模型的默认路径?A1:Windows系统:创建新目录:在非C盘的磁盘中创建一个新目录,用于存放Ollama的模型文件,例如D:\AIModels。设置环境变量:右键点击“此电脑”或“计算
- 【蓝桥杯】每日练习 Day4
百渡ovO
算法数据结构蓝桥杯c++
目录前言回文游戏分析代码牛奶交换分析代码最大限度的提高生产力分析代码前言幸运日!!!遇到三个非常简单的题。几乎没费什么脑子就写出来了。本来今天是不打算再写的,因为做完实验本身就已经十点了,而且实验过程并不愉快(一条双绞线裁了九次……不过最终主播在朋友的帮助下还是成功做出来了——皆大欢喜)。还有回寝室的时候遇到一只野生哈基米,好可爱^_^今日事今日毕。事不宜迟我们马上开始吧!回文游戏分析首先看到(最
- 一文掌握python异常处理(try...except...)
程序员neil
pythonpython开发语言
目录1、基础结构2、try块3、except块4、else块5、finally块6、自定义异常7、抛出异常8、常用的内置异常类型1)、Exception:捕捉所有异常。2)、BaseException:所有异常的基类。通常不应该直接捕获这个类的实例,除非你确实打算捕获所有异常。3)、SyntaxError:Python语法错误,比如拼写错误或不正确的语句结构。4)、ImportError:尝试导入
- 王者荣耀道具页面爬虫(json格式数据)
shix .
爬虫js逆向爬虫json数据库
首先这个和英雄页面是不一样的,英雄页面的图片链接是直接放在源代码里面的,直接就可以请求到,但是这个源代码里面是没有的虽然在检查页面能够搜索到,但是应该是动态加载的,源码中搜不到该链接然后就去看看是不是某个接口中返回的数据刷新了一下返回了一个json估计一些数据在这里面,我们下载下来试试没错,那接下来就是简单的拼接了下面是实现codeimportrequestsimportcsvfromurllib
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象