Flutter中如何进行界面跳转
在android开发中界面都是对应着一个个Activity,我们通过intent从一个界面启动另外一个。路由(Route)在移动开发中通常指页面(Page),所谓路由管理,就是管理页面之间如何跳转,通常也可被称为导航管理。导航管理都会维护一个路由栈,路由入栈(push)操作对应打开一个新页面,路由出栈(pop)操作对应页面关闭操作,而路由管理主要是指如何来管理路由栈。
一、小试牛刀
先写一个New Route,然后主界面上包含一个按钮,点击按钮则跳转到新的页面。新页面非常简单,一个AppBar + 一个Text。
class NewRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("New route"),
),
body: Center(
child: Text("I'am new route"),
),
);
}
}
接下来再看主界面包含跳转按钮(RaisedButton)的代码
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Home Page"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Click button to open new route:',
),
RaisedButton.icon(
icon: Icon(Icons.send),
label: Text("Go"),
onPressed: () {
//导航到新路由
Navigator.push(context, MaterialPageRoute(builder: (context) {
return NewRoute();
}));
},
),
],
),
),
);
}
}
我们看到从主界面跳转到新页面的代码非常简单,使用了以下代码段,接下来学习一下这段代码的含义。
//导航到新路由
Navigator.push(context, MaterialPageRoute(builder: (context) {
return NewRoute();
}));
二、路由管理
尽管导航到新路由的代码非常简短,但很多新的“元素”需要学习一番,不然还是不明白这段代码为何可以生效。
2.1 Navigator
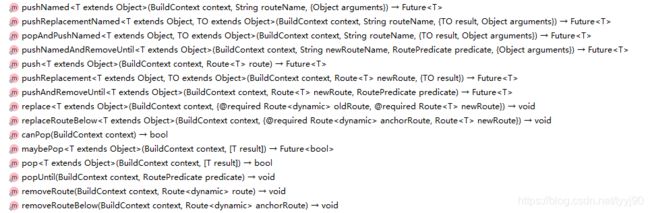
Navigator 是一个路由管理的组件,它提供了打开和退出路由页方法。Navigator 通过一个栈来管理活动路由集合。通常当前屏幕显示的页面就是栈顶的路由。Navigator 提供了一系列方法来管理路由栈。

Future push(BuildContext context, Route route)
将给定的路由入栈(即打开新的页面),返回值是一个Future对象,用以接收新路由出栈(即关闭)时的返回数据。
Future pushNamed(
BuildContext context,
String routeName, {
Object arguments,
})
将命名路由入栈,arguments为携带参数,返回值是一个Future对象,用以接收新路由出栈时的返回数据。
bool pop(BuildContext context, [ T result ])
将栈顶路由出栈,result为页面关闭时返回给上一个页面的数据。
Navigator 还有很多其它方法就不再介绍。
2.2 MaterialPageRoute
MaterialPageRoute继承自PageRoute类,PageRoute类是一个抽象类,表示占有整个屏幕空间的一个模态路由页面,它还定义了路由构建及切换时过渡动画的相关接口及属性。MaterialPageRoute 是Material组件库提供的组件,它可以针对不同平台,实现与平台页面切换动画风格一致的路由切换动画:
对于Android,当打开新页面时,新的页面会从屏幕底部滑动到屏幕顶部;当关闭页面时,当前页面会从屏幕顶部滑动到屏幕底部后消失,同时上一个页面会显示到屏幕上。
对于iOS,当打开页面时,新的页面会从屏幕右侧边缘一致滑动到屏幕左边,直到新页面全部显示到屏幕上,而上一个页面则会从当前屏幕滑动到屏幕左侧而消失;当关闭页面时,正好相反,当前页面会从屏幕右侧滑出,同时上一个页面会从屏幕左侧滑入。
下面我们介绍一下 MaterialPageRoute 构造函数的各个参数的意义:
MaterialPageRoute({
WidgetBuilder builder,
RouteSettings settings,
bool maintainState = true,
bool fullscreenDialog = false,
})
builder 是一个WidgetBuilder类型的回调函数,它的作用是构建路由页面的具体内容,返回值是一个widget。我们通常要实现此回调,返回新路由的实例。
settings 包含路由的配置信息,如路由名称、是否初始路由(首页)。
maintainState 默认情况下,当入栈一个新路由时,原来的路由仍然会被保存在内存中,如果想在路由没用的时候释放其所占用的所有资源,可以设置maintainState为false。
fullscreenDialog 表示新的路由页面是否是一个全屏的模态对话框,在iOS中,如果fullscreenDialog为true,新页面将会从屏幕底部滑入(而不是水平方向)。
三、命名路由
所谓“命名路由”(Named Route),就是可以先给路由起一个名字,然后就可以通过路由名字直接打开新的路由了,这为路由管理带来了一种直观、简单的方式。
3.1 路由表
要想使用命名路由,我们必须先提供并注册一个路由表(routing table),这样应用程序才知道哪个名字与哪个路由组件相对应。路由表的定义如下:
Map
它是一个Map,key为路由的名字,是个字符串;value是个builder回调函数,用于生成相应的路由widget。我们在通过路由名字打开新路由时,应用会根据路由名字在路由表中查找到对应的WidgetBuilder回调函数,然后调用该回调函数生成路由widget并返回。
3.2 路由表注册
在MyApp类的build方法中找到MaterialApp,添加routes属性,"new_page"就对应NewRoute路由。
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
//注册路由表
routes:{
"new_page":(context) => NewRoute(),
} ,
home: MyHomePage(),
);
}
}
3.3 由路由名打开新路由
使用pushNamed方法实现,代码如下
Navigator.pushNamed(context, "new_page");
我们会发现运行效果和上面的Demo一样。
四、路由使用
接下来我们通过几个例子来考察路由的使用。
4.1 路由传值
修改小试牛刀例子中的NewRoute代码,添加一个country String Field,并在Text上显示出对应的内容。
class NewRoute extends StatelessWidget {
NewRoute({@required this.country}) : super();
final String country;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("New route"),
),
body: Center(
child: Text("I'am new route country=$country"),
),
);
}
}
修改MyHomePage中的代码,如下:
Navigator.push(context, MaterialPageRoute(builder: (context) {
return NewRoute(country:"中国");
}));
再来看使用pushNamed传值的情况,和上面的效果一样。
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
//注册路由表
routes: {
"new_page": (context) => NewRoute(),
},
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Home Page"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Click button to open new route:',
),
RaisedButton.icon(
icon: Icon(Icons.send),
label: Text("Go"),
onPressed: () {
//导航到新路由
Navigator.pushNamed(context, "new_page", arguments: "中国");
},
),
],
),
),
);
}
}
class NewRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
var args = ModalRoute.of(context).settings.arguments;
return Scaffold(
appBar: AppBar(
title: Text("New route"),
),
body: Center(
child: Text("I'am new route country=$args"),
),
);
}
}
4.2 路由返回值
NewRoute路由增加了一个返回按钮,通过Navigator.pop方法返回字符串“我是返回值”。MyHomePage Navigator.pushNamed方法返回一个Future对象,我们从中接收返回值,看日志打印即可。
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Home Page"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Click button to open new route:',
),
RaisedButton.icon(
icon: Icon(Icons.send),
label: Text("Go"),
onPressed: () {
//导航到新路由
Navigator.pushNamed(context, "new_page", arguments: "中国")
.then((data) {
//接受返回的参数
print(data.toString());
});
},
),
],
),
),
);
}
}
class NewRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
var args = ModalRoute.of(context).settings.arguments;
return Scaffold(
appBar: AppBar(
title: Text("New route"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("I'am new route country=$args"),
RaisedButton.icon(
icon: Icon(Icons.arrow_back),
label: Text("Back"),
onPressed: () => Navigator.pop(context, "我是返回值"),
),
])));
}
}
日志:
I/flutter ( 3996): 我是返回值
更进一步将返回值显示的主界面上,MyHomePage1改为StatefulWidget。
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
//注册路由表
routes: {
"new_page": (context) => NewRoute(),
},
home: MyHomePage1(),
);
}
}
class MyHomePage1 extends StatefulWidget {
@override
_MyHomePageState1 createState() => _MyHomePageState1();
}
class _MyHomePageState1 extends State {
String _back = "";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Home Page"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Click button to open new route:$_back',
),
RaisedButton.icon(
icon: Icon(Icons.send),
label: Text("Go"),
onPressed: () {
//导航到新路由
Navigator.pushNamed(context, "new_page", arguments: "中国")
.then((data) {
//接受返回的参数
_back = data.toString();
print(_back);
setState(() {});
});
},
),
],
),
),
);
}
}



