- 【前端echarts】echarts双饼图与easyui列表联动
时光匆匆岁月荏苒,转眼我们已不是当年
EasyUI前端echartseasyui
echarts双饼图与easyui列表联动包括饼图与列表页联动,基本上无bugecharts双饼图与easyui列表联动-->-->$(function(){//定义参数varpieOptionDataList=[{titleText:"用户",seriesId:"user",seriesDataValue:"userRatio",seriesDataName:"userName",},{titl
- jQuery Easyui 源码分析之combo组件
90后北京程序员
前端-easyuieasyui之combobox
/***jQueryEasyUI1.3.1*该源码完全由压缩码翻译而来,并非网络上放出的源码,请勿索要。*/(function($){functionsetSize(target,width){varopts=$.data(target,"combo").options;varcombo=$.data(target,"combo").combo;varpanel=$.data(target,"co
- Easyui Datagrid实现行操作
天农学子
easyui前端javascript
EasyuiDatagrid实现行操作效果分析实现此功能需要实现2点1、首列的内容全部需要渲染成申请开票2、点击申请开票可以获获取到指定的行内容,在执行后续操作实现方案1、首行格式化,在table的th属性中加入formatter示例代码如下操作2、在JavaScript中编写代码formatOperatefunctionformatOperate(val,row){return'申请开票';}当
- jEasyUI 创建 XP 风格左侧面板
wjs2024
开发语言
jEasyUI创建XP风格左侧面板引言在当今的Web开发领域,用户界面的美观和易用性对于提升用户体验至关重要。jEasyUI,作为一个基于jQuery的轻量级前端框架,因其易于使用和丰富的组件库而广受欢迎。在本教程中,我们将学习如何使用jEasyUI创建一个XP风格的左侧面板。XP风格左侧面板的特点XP风格,即WindowsXP操作系统中的界面风格,以其清新、简洁的设计而受到许多用户的喜爱。一个典
- 前端开发框架推荐总结二
Devil枫
前端框架前端
在前端开发领域,框架的选择对于项目的成功至关重要。它们提供了丰富的组件、工具和最佳实践,帮助开发者快速构建出美观、功能强大的用户界面。本文将介绍下面四个前端开发框架:Bootstrap、easyui、jQueryUI和layui。一:Bootstrap特点:1.响应式设计:Bootstrap内置了强大的响应式布局系统,使得网页能够在不同设备和屏幕尺寸上都能良好地显示。2.丰富的组件:提供了大量的U
- 分享89个时间日期JS特效,总有一款适合您
记忆的小河
javascript前端
分享89个时间日期JS特效,总有一款适合您89个时间日期JS特效下载链接:https://pan.baidu.com/s/127_keimOfy_AKrCNT4TQNA?pwd=8888提取码:8888Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。精确到秒的时间控件仿美团酒店的日期插件效果easyui制作带农历的日历时间格式转
- Spring Could+Ant Design Pro表格数据加载
拉布拉卡的小推车
前端vuejava
由于公司最近项目使用AntDesignPro,所以就学习了一下,以前公司使用的是easyui,所以这也是我的第一次学习尝试,记录一下,有不足大家帮忙指正。后台是SpringCould,使用Nacos作为服务注册中心注册。表格加载打开AntDesignPro项目修改配置,解决跨域问题,让它能连接到我们的项目的网关修改vue.config.js找到节点devServer,修改如下:devServer:
- 基于javaweb+mysql的jsp+servlet大学实验室设备管理系统(java+jsp+easyui+mysql)
m0_71095879
javamysqlmaven
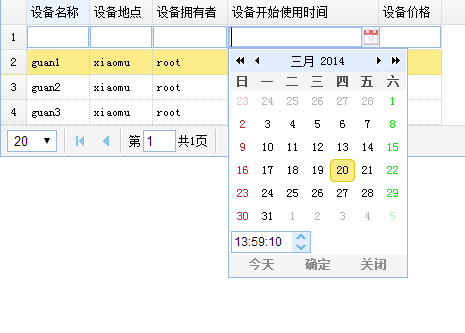
基于javaweb+mysql的jsp+servlet大学实验室设备管理系统(java+jsp+easyui+mysql)运行环境Java≥8、MySQL≥5.7、Tomcat≥8开发工具eclipse/idea/myeclipse/sts等均可配置运行适用课程设计,大作业,毕业设计,项目练习,学习演示等功能说明基于javaweb+mysql的JSP+Servlet大学实验室设备管理系统(java
- 计算机毕业设计 | SSM 医药信息管理系统(附源码)
说书客啊
课程设计javamysqlspringboot毕业设计健康医疗html
1,概述1.1课题背景本系统由说书客面向广大民营药店、县区级医院、个体诊所等群体的药品和客户等信息的管理需求,采用Spring+SpringMVC+Mybatis+Easyui架构实现,为单体药店、批发企业、零售连锁企业,提供有针对性的信息数据管理方案。1.2软件概述本系统目标定位于医院、药店等部门进行病人客户、药品经办人、药品信息的集中管理,按照国家医药药品安全管理GSP要求,包含上万条药品可实
- easyui combobox的数据value为0时默认选择此项且提交时不会把这个0提交
mml_慢慢来
easyuicombobox的数据value为0时默认选择此项且提交时不会把这个0提交应该是easyui自己的设定我用的是data数据不是从url调用接口那就最好不要用value为0的数据了呗
- JQuery easyui自定义扩展——批量文件上传组件
示申○言舌
Webeasyuiuploads
/***CreatedbyHexuon2018/8/23.*批量文件上传*/;(function($){functioninit(target,opts){vartar=$(target);varheight=opts.fit?tar.parent().height():opts.height;varwidth=opts.fit?tar.parent().width():opts.width;va
- easyui datagrid 编辑状态时,为列添加文本改变事件
⑧o年崋
jqueryeasyuijQueryEasyUIdatagrid文本改变
最近用到jQueryEasyUI的时候在datagrid编辑状态的时候,输入值统计合计的时候没有文本改变事件.所以特地加上了文本改变事件用于统计合计...easyui的版本是1.4.3第一步在10707添加一个自定义的文本改变事件,参数对应index行号colName列名(可自定义扩展)//文本编辑中值改变事件onTextChangeEdit:function(index,colName){}第二
- EasyUI&Layui树形菜单实现
小张同学_java
easyuilayuijquery
目录一、概念二、为什么学习EasyUI三、入门前端实现EasyUI1、layout、Tree、tabs2、文档说明3、代码layui1、栅格,Tree,tabs2、indexjsp代码3、index.js后端实现项目结构1、步骤分析2、实现总结:一、概念前端框架,帮助我们快速开发前端界面或者后端管理员界面!后端框架为我们解决了代码的复用性,当然前端也一样,为我们提供了封装好的js,css,我们按照
- EasyUI Combotree使用入门
王维_9bbf
EasyUICombotree是一个非常实用的插件,在我们的Web项目中有很多情景下可以使用到,例如我们经常要选择一个多级的类别菜单,就可以用到它。EasyUI有一个现成的DEMO,但我感觉不是怎么很实用,于是我在上面进行了修改,利用jquery+easyui+json3做了一个异步获取分类的DEMO,当页面加载后,我们不但完整加载分类数据,而且还能够初始化ComboTree的值(初始化功能在官方
- Vue+ElementUI实现给Tab页添加鼠标右键菜单栏
小张写bug
前端vuejshtmlcss
目录标题一、背景二、实现思路(一)实现左侧菜单栏的div(二)为Tab页的Tab标签部位绑定右键点击事件。(三)实现弹出右侧菜单栏事件(四)实现右键菜单栏中的每一个点击事件一、背景ElementUI官网上提供的Tabs标签只提供了基础的增加和删除标签页的功能,远远不能满足我们的需求。我们想要对标签页完成更多更能时,就需要自己实现了,比如下图谷歌浏览器的标签页右键功能。在jQuery配合EasyUI
- EasyUI多选下拉框的取值和赋值
BrotherBaby
EasyUI相关MyBatis相关
@RequestMapping("/getCodeList")publicvoidgetCodeList(HttpServletResponseresp){ResUtil.resp(resp,JSON.toJSON(bizGuideMapper.getCodeList()).toString().toLowerCase());}@Select("selectid,NAMEastextfromB
- JAVA的面试题四
菜鸟程序员z
java开发语言面试
1.电商行业特点(1)分布式:①垂直拆分:根据功能模块进行拆分②水平拆分:根据业务层级进行拆分(2)高并发:用户单位时间内访问服务器数量,是电商行业中面临的主要问题(3)集群:抗击高兵发的有效手段,同时集群内部实现高可用(4)海量数据处理:随着公司数据的不断积累.自身的数据量很庞大.如果高效的处理数据/分析2.框架调用流程3.EasyUI后台调用流程4.分布式项目的设计思想为了实现架构之间的松耦合
- easyui入门
_社会你表哥
1easyui框架的认识:easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。(1)是一组基于jQuery的UI(用户界面)插件集合;(2)而jQueryEasyUI的目标就是帮助web开
- easyUi表格颜色设置
NL_LIU
EasyUi
$(function(){$('.btn_state').linkbutton('disable');$('#dg').datagrid({url:_getPage,rownumbers:true,pagination:true,fitColumns:true,fit:true,singleSelect:false,pageSize:20,pageList:[20,30,50],remoteSor
- LayUI入门
白未
layuieasyui前端
目录一、layui简介二、layui、easyui与bootstrap的对比1、layui和bootstrap对比(这两个都属于UI渲染框架)三、layui入门四、自定义layer模块1、新建一个模块.js2、将模块配置到配置文件中3、将上述js文件引入到jsp页面中,然后导入使用五、构建登录页面一、layui简介layui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,
- LayUI框架的使用及登录页面的实现
時宜
layui前端javascript
目录一、什么是LayUI?简介LayUI的优点二、layui、easyui与bootstrap的对比2.1layui和bootstrap对比(这两个都属于UI渲染框架)2.2layui和easyui对比三、layui入门如何扩展一个layui(自定义模块)?四、构建登录页面一、什么是LayUI?简介layui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,并遵循原生HTM
- layui入门
卡特琳同志
layuilayui前端框架java
目录一、什么是layui二、layui、easyui与bootstrap的对比2.1layui和bootstrap对比(这两个都属于UI渲染框架)2.2layui和easyui对比三、layui入门四、自定义模块五、构建登录页面六、主页搭建一、什么是layuilayui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,并遵循原生HTML/CSS/JS的开发方式,极易上手,拿
- LayUI之入门
Lme1216
layui前端框架前端
目录一、什么是layui二、layui、easyui与bootstrap的对比三、layui入门四、如何扩展一个layui(自定义模块)五、构建登录页面一、什么是layuilayui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,并遵循原生HTML/CSS/JS的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非
- EasyUI CRUD DataGrid
神游御风
链接地址:http://www.jeasyui.com/demo/main/index.php主题样式:https://www.jeasyui.com/easyui/themes/material/easyui.cssResultVO:inttotal//总的数据条数Listrows//当前页的数据对象列表分页参数:@RequestParamIntegerpage//当前第几页@RequestPa
- easyui渲染隐藏域<input type=“hidden“ />为textbox可作为分割条使用
沐雨橙风ιε
easyui前端javascript
最近在修改前端代码的时候,偶然发现使用javascript代码渲染的方式将渲染为textbox时,会显示一个神奇的效果,这个textbox输入框并不会隐藏,而是显示未一个细条,博主发现非常适合用来当分割条使用。应用列表应用名称访问路径描述信息不小心把id渲染成了textbox,涉及的js代码如下:$(document).ready(function(){$("#id").textbox({widt
- 分享一个基于easyui前端框架开发的后台管理系统模板
沐雨橙风ιε
前端框架easyui前端
这是博主自己在使用的一套easyui前端框架的后台管理系统模版,包含了后端的Java代码,已经实现了菜单控制、权限控制功能,可以直接拿来使用。springboot+mybatis+mybatis-plus实现的增删查改完整项目,前端使用了easyui前端框架。https://gitee.com/he-yunlin/easyui-crud.git目录功能介绍一、菜单管理菜单列表角色-菜单列表二、权限
- Jquery EasyUI教程(前言)
fran_cis_
EasyUI官网教程JqueryEasyUI教程链接准备数据库因为下载的代码使用php连接数据库的,所以我们需要借用工具来和数据库连接首先需要下载WampServer软件,并且按照上面的说明安装软件启动WampServer软件的时候需要确认电脑是否已经安装了mySQL,如果安装并启动了,需要将其停止启动win+r/输入services.msc/停止MySQL服务/启动wampmysqld64服务按
- Java毕业设计第99期-基于ssm的招聘之家管理系统
从戎程序员
java课程设计开发语言
获取源码资料,请移步从戎源码网:从戎源码网_专业的计算机毕业设计网站项目介绍基于ssm的招聘之家管理系统:前端jsp、jquery、easyui,后端spring、shiro、mybatis,角色分为管理员、医生、用户;集成发布求职信息,我的求职信息、发布招聘信息、职场博客等功能于一体的系统。功能介绍用户基本功能:登录、注册、退出网站首页:主导航栏,轮播图、最热职位、企业LOGO职位列表:企业职位
- JQuery EasyUI-DataGrid:列名、数据列分别设置不同对齐方式
c_zyer
javawebjqueryeasyUIcolumn属性设置datagrid
一、align属性对列表名和数据都有效,就是列名和数据对齐方式是一样的(比较常用)需求如下:现有数据列二列Name,Age,Birth_date数据:张三,18,2000-12-09李四,28,2000-12-09王麻子,38,2000-12-09JqueryEasyuiDataGrid中列设置{field:'Name',title:'名称',width:100,align:‘left’},{fi
- easyui单选框及复选框
xinyuebaihe
其它经验总结
easyUI:1.想加单选框及复选框,是在columns数组的最前面加以下即可。{width:"80",field:"ck",checkbox:true,hidden:false},2.选中复选框并拼接id。//选中functiongetSelections(){varss=[];varrows=$('#record_dataGrid').datagrid('getSelections');for
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =