UIPanel
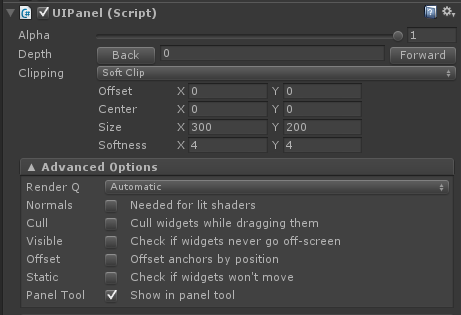
【UIPanel】
UIPanel is a component that collects and manages all widgets underneath it. UIPanel is responsible for creating the actual draw calls using the widget's geometry. Without panels, nothing can be drawn.
All panels have a Depth value which affects all widgets underneath.The depth value of panels carries a lot more weight than the depth value on individual widgets, so it's a good idea to ensure that your panels don't share depth values. If values get shared, draw calls will start to get split up frequently in order to preserve the draw order, resulting in a lot more draw calls than usual.

- Alpha 属性影响它下面的所有的挂件。用它来实现整个窗口的淡出是不错的方式。
- 如果你的UI受灯光影响,请确认你勾选了Normals复选框
- 如果你正在创建一个可滚动的panel,它里面有大量几何图形,你可能应该勾选Cull选项去减少三角形面数。注意这么做实际可能会降低性能,因为它会在每个update都检查挂件的可见性!
- 勾选Static复选框会告诉NGUI这个Panel下面的挂件不需要移动从而提高性能。NGUI会忽略检查position/rotation/scale的变化。注意这么做意味着在运行时移动挂件不会有任何效果——不过还是要注意。
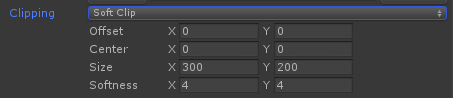
裁剪功能(Clipping)
Panel能根据你使用的大小自动裁剪所有的孩子。为了允许裁剪,请从Clipping的下拉框中选择一个选项,然后根据你想要的挂架大小来调整场景视图中紫色的矩形的大小。如果那样做了,你能把panel编程一个Scroll View并很简单让它变成可拖动的。
注意panel的裁剪不支持嵌套。每个panel只能裁剪它管理的孩子结点,如果你里面还有一个clipped的panel,他们之间只有一个能影响挂件。这个限制可能在未来会被移除。

默认上,NGUI所有的Panel将使用一个值为3000和以上的渲染队列来绘制。你可以通过在Render Q下拉列表来做一些改变。如果你想要在你的两个panel之间增加一个粒子系统,只要简单确保你第一个panel的render queue比被用于粒子系统的材质的低,第二个比粒子系统的高。如果你想让像NGUI 2.x所有的draw call是基于Z轴而不是基于depth,指定一个明确的Render Queue(3000是NGUI2.x使用的)
如果你正在寻找关于Anchors部分的文档,你能在他的基类 -- UIRect中找到。
参考: