移动 Web 开发布局(一)——流式布局、flex布局
目录
一.移动端基础
1.视口标签
2.二倍图
3.移动端技术解决方案
二.流式(百分比)布局
三.flex(伸缩)布局
1.flex布局体验
2.flex布局原理
3.flex布局 父项常见属性
4.flex布局 子项常见属性
6.携程移动端首页制作
一.移动端基础
- 移动端 web 开发现状:移动端浏览器主要针对 webkit内核 做兼容,碎片化严重,手机分辨率和大小不一
1.视口标签
- mate 定义:浏览器显示页面内容的区域,包括:布局视口、视觉视口、理想视口,如下
- 布局视口 layout viewport:让PC网页大多都能在手机上呈现,元素看上去很小,可以手动缩放网页
- 视觉视口 visual viewport:正在看到的 网站的区域
- 理想视口 ideal viewport:设备有多宽,布局视口有多宽
- 总结:理想视口 = 将 布局视口的宽度 修改为视觉视口
- mate 属性:
- width=device-width: 宽度与设备宽度挂钩
- initial-scale=1.0: 初始缩放比
- maximum-scale / minimum-scale: 最大缩放比 / 最小缩放比
- user-scalable: 用户是否可以进行缩放,一般为no
2.二倍图
2.1 物理像素 vs 二倍图
- 物理像素点:即分辨率,屏幕显示的最小颗粒,是真实存在的,厂商设定
- 物理像素比:一个 px 的能显示的物理像素点的个数,即 1px 不一定等于一个物理像素
- lRetina(视网膜屏幕)一种显示技术,可以把更多的物理像素点压缩至一块屏幕里,达到更高分辨率
- iphone8 物理像素 750 ,1px 开发像素 = 2个物理像素,50*50(开发像素)在iphone8 中会被放大两倍显示
- 解决方案:准备100*100(开发像素)的图片,手动缩小为 50*50,放入iphone8 中就会变成原来的100*100
2.2 背景图缩放
- background-size: xx;:背景图片宽度 背景图片高度;单位可为 px 或者 %(相较于父盒子)
- background-size: cover;:使背景图像完全覆盖背景区域,包括宽高两部分都铺满 div
- background-size: contain;:使背景图像宽度或高度完全适应内容区域,不一定完全铺满 div
3.移动端技术解决方案
3.1 开发选择
- 单独制作移动端页面(主流):pc端、移动端 两套样式
- 响应式页面兼容移动端(其次):pc端、移动端 一套样式 自动适配
- 注意事项:
- 只考虑 webkit 兼容,浏览器的私有前缀只需要考虑添加 webkit
- 移动端公共样式 normalize.css(融合在 bootstrap 中)
- 可以大量使用 H5C3 及 C3盒子模型
3.2 CSS3 盒子模型
- box-sizing: content-box;(传统盒子模型):默认样式,width+border+padding ,border 和 padding 会撑大盒子
- box-sizing: border-box;(CSS3盒子模型):border 和 padding 不会撑大盒子,需要单独书写
- 移动端可以 全部CSS3 盒子模型
- PC端如果需要兼容,用传统模式;如果不考虑兼容性,选择 CSS3 盒子模型
3.3 移动端特殊样式
- 清除高亮,完全透明:-webkit-tap-highlight-color: transparent
- 修改按钮和输入框的默认样式:-webkit-appearance: none
- 禁用长按时跳出菜单(图片、超链接设置):-webkit-touch-callout: none
3.4 移动端常见布局
- 移动端单独制作:
- 流式布局(百分比)
- flex弹性布局(推荐)
- Less + rem + 媒体查询布局
- 混合布局
- 响应式:
- 媒体查询
- bootstarp
二.流式(百分比)布局
1.流式布局定义
- 流式布局 又名 百分比布局,通过 将宽度设定为百分比 来适配屏幕变化,不再是固定像素
- 为了保护内容在合理范围内,需要设置 Max-width 最大宽 以及 Min-width 最小宽
section { /* 会随着屏幕宽度变化而改变布局 */ width: 100%; max-width: 980px; min-width: 320px; }2.京东移动端首页制作
2.1 准备工作
// 引入css初始化文件 // 引入自己写的首页的css2.2 顶部制作
![]()
![]()
- CSS样式①: 给头部模块指定高度,让ul-li 浮动在一行上,设定 li中通用样式(颜色、行高、居中等等)
- CSS样式②: 给每个 li 设定 width 占据的百分比,给 li 中的图片指定单独固定宽度,如:
app ul li:nth-child(2) { width: 10%; } .app ul li:nth-child(2) img { width: 30px; vertical-align: middle; }2.3 定位搜索制作
- HTML结构①:搜索 div 中包含三个div:搜索按钮、搜索框、登录
- HTML结构②:搜索框中包含两个div:JD图标、放大镜图标
- CSS样式①:搜索div应设置成定位 fixed,指定最大最小宽度保护内容,指定100%宽度+固定高度
- CSS样式②:搜索按钮采用绝对定位,指定固定大小,用::before转换为块元素,插入并缩放背景图片,如:
.search-btn::before { content: ""; display: block; width: 20px; height: 18px; background: url(../images/s-btn.png) no-repeat; background-size: 20px 18px; /*背景图片缩放大小应该和盒子一样大 实际背景图片比这个大*/ margin: 14px 0 0 15px; }
- CSS样式③:搜索框部分无需给定宽度,而是给margin,使之随屏幕变化自适应,JD图标背景缩放同前面
- CSS样式④:JD图标后面的竖线,采用JD后面追加::after→绝对定位→块元素→设定宽高颜色
- CSS样式⑤:精灵图缩放:将精灵图缩小成原来的x倍,测量对应的位置
2.4 主体部分
2.4.1 小家电品牌日制作
- CSS样式:大 div 宽度33.33%,浮动起来,每个 div 对应的图片宽度占每个 div 的100%,注意清除浮动
2.4.2 nav制作
2.4.3 新闻模块
- HTML结构:div 中包含3个
![]()
- CSS样式①:让 a 元素浮动使之一行显示,设定为C3盒子模型,这样设定边框就不会轻易使 width 超过100%
- CSS样式②:分配 a 元素的 width 占比 + 边框思路:
.news a:nth-child(1) { width: 50%; } /* n+2 就是从从2个往后面选 */ .news a:nth-child(n+2) { width: 25%; border-left: 1px solid #ccc; }2.5 综合效果展示
三.flex(伸缩)布局
1.flex布局体验
- 传统布局:兼容性好,布局繁琐,局限性:移动端不能很好布局
- flex布局:简单,操作方便,PC兼容性差,IE11或者更低版本不支持 flex
- 总结:PC采用传统布局,移动端或者不考虑兼容的PC,采用 flex布局
2.flex布局原理
- flex布局原理:给父盒子添加 flex 属性,来控制子盒子的排列方式
- 为父盒子设为 flex布局 以后,子元素的 float、clear 和 vertical-align 属性将失效
- flex布局又叫伸缩布局、弹性布局、伸缩盒布局、弹性盒布局
3.flex布局 父项常见属性
- flex-direction:设置主轴的方向
- flex-wrap:设置子元素是否换行
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap,flex-flow: column wrap;
- justify-content:设置主轴上的子元素排列方式
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
3.1 flex 设置主轴方向
- flex布局中默认主轴是 x轴,可以改变方向,子元素跟着主轴排列
- flex-direction:column / row;将主轴改为 y轴 / x轴,纵轴 / 横轴
- 一定要给父元素添加:display:flex;
3.2 justify-content 设置主轴上子元素的排列
- justify-content: flex-start / end:子元素在主轴 头部 / 尾部 显示
- justify-content: center:子元素在主轴 居中 对齐。
- justify-content: space-around:子元素平分剩余空间。
- justify-content: space-between:子元素先两边贴边再平分剩余空间。
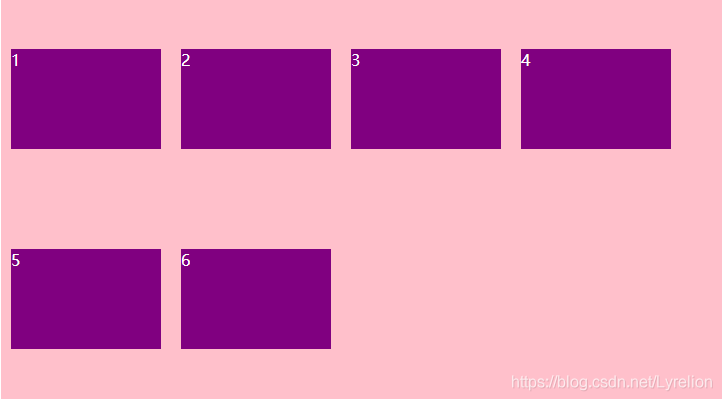
3.3 flex-wrap 子元素是否换行
- 开启 flex布局 后默认为不换行flex-wrap:nowrap;,如果装不开,会缩小子元素的宽度,放到父元素里面
- 换行效果设置:flex-wrap:wrap;
3.4 align-items 设置侧轴子元素排列(单行)
- align-items 设置侧轴元素对齐的方式,在子项为单项(单行)的时候使用
- align-items: flex-start / end 从头 / 结尾开始
- align-items: center;:居中显示。

- align-items: stretch;:将子元素拉伸,此时不可以设置子元素的高度,否则拉伸无效。
3.5 align-content 设置侧轴子元素排列(多行)
- align-content 设置侧轴元素对齐的方式,在子项为 换行(多行)的情况下(单行情况下无效)使用
4.flex布局 子项常见属性
4.1 子项 flex属性使用
- flex:设置子元素 剩余空间 所占份数。 .item { flex:2; }
- 剩余空间 = 父盒子的宽度 - 没有设置 flex 的盒子的宽度
- 比例计算:当前子盒子的flex值 / 所有盒子 flex 总和
p span { flex: 1; } p span:nth-child(2) { flex: 2; }4.2 align-self 单独设置某个子盒子排列方式
- align-self:单独的设置某一个盒子的排列方式,可以覆盖 align-items 属性
- exp: div span:nth-child(3) { align-self: flex-end; } 单独使第三个盒子 从底边开始排。
4.3 order 定义子盒子排列顺序
- order:数值越小,排列越靠前,默认为0。item { order:-1; }
- exp: div span:nth-child(2) { order: -1; } 使得 span2 无视 html 结构排在 span1 的前面。
5 背景渐变 -webkit-linear-gradient(必写私有前缀)
/* 背景渐变必须添加浏览器私有前缀 */ background: -webkit-linear-gradient(left, red, blue); /*从左向右渐变*/ background: -webkit-linear-gradient(red, blue); /*不写方向 默认从上向下渐变*/ background: -webkit-linear-gradient(top left, red, blue); /*从左上角到右下角渐变*/6.携程移动端首页制作
6.0 方案技术
- 采取 单独制作移动端页面 的方案,使用 flex布局 技术
6.1 顶部固定搜索 search 制作
- HTML结构:大 div 包含一个搜索框 div,一个装 user 的 a 标签。
- CSS样式①:父盒子设为固定定位(因此一定要有宽度100%+最大最小宽度),高度固定
- CSS样式②:搜索框为相对定位,有圆角、内容边距、阴影等,占剩余部分份数为1
- CSS样式③:搜索框中的放大镜图标,用::before 绝对定位,指定宽高,采用精灵图当背景,记得二倍图背景缩放
6.2 搜索模块 user 制作
- user 的样式 width、height 均定死
- 左侧搜索框伸缩,所以设置父元素 display:flex;,左侧搜索框设置 flex:1;
- .user::before:用于插入用户头像,指定宽高,精灵图背景,二倍图背景缩放
.user::before { content: ""; display: block; width: 23px; height: 23px; background: url(../images/sprite.png) no-repeat -59px -194px; background-size: 104px auto; margin: 4px auto -2px; }6.3 焦点图 focus 模块制作
6.4 局部导航栏 local-nav 制作
- CSS样式①:5个li在一行平均分配,所以给父盒子设置 flex布局,给 li 设置flex:1
- CSS样式②:li 里的a,结构是上下显示的图标文字,所以给a开启flex,并将主轴改为纵轴,侧轴居中对齐
- CSS样式③:a 里的span,放图标的统一类名前半部分,采取背景缩放设置整体样式,再单独设置,如:.
.local-nav li [class^="local-nav-icon"] { width: 32px; height: 32px; background: url(../images/localnav_bg.png) no-repeat 0 0; background-size: 32px auto; } .local-nav li .local-nav-icon-icon2 { /+针对每个不同的类名后缀改背景位置+/ background-position: 0 -32px; }6.5 主导航栏 nav 制作
- CSS样式①:行div 应设置固定高度以及 display:flex;,进而保证列div flex=1; 将行 div 平分成三份
- CSS样式②:列div 应设置display:flex,且设置主轴方向改变(因为里面的a纵向排列)
.nav-items { /* 不冲突的 */ flex: 1; display: flex; flex-direction: column; }
- CSS样式③:列div 中的a,应设置flex=1,保证平分列。文字阴影:text-shadow:1px 1px rgba(0, 0, 0, .2);
- CSS样式④:列div 中的第一个孩子 a 应该插入背景图片
.nav-items:nth-child(1) a { background: url(../images/hotel.png) no-repeat bottom center; /*背景定位*/ background-size: 121px auto; /*背景缩放*/ }
- CSS样式⑤:行div 中的第一个孩子(第一行)应单独设置 渐变背景
.nav-common:nth-child(1) { background: -webkit-linear-gradient(left, #FA5A55, #FA994D); }6.6 侧导航栏 subnav-entry 制作
- CSS样式①:大盒子应设置display:flex,换行(不换元素会缩小)
- CSS样式②:li 应设置为 flex:20%;,这样每五个占满100%,其余换行
- CSS样式③:li 中的 a 应设置display:flex,改变主轴为 y轴,侧轴居中对齐
6.7 销售模块 sales-box 制作
- HTML结构①:销售模块头部,包含一个h2 标签“热门活动”,一个 a 标签“获取更多福利”
- HTML结构②:销售模块身体,包含三行 div,每一行 div 包含两个用 a 包裹的图片
- CSS样式①:h2标签强调重点:在h2 中输入文字,缩进很多,超出部分隐藏,使浏览器能看到而用户看不到
.sales-hd h2 { text-indent: -999px; overflow: hidden; }
- CSS样式②: a 标签后追加::after,添加>图标
.more::after { content: ""; position: absolute; top: 9px; right: 9px; width: 7px; height: 7px; border-top: 2px solid #fff; border-right: 2px solid #fff; transform: rotate(45deg); }
- CSS样式③:广告一行row 父元素设置display:flex,子元素a设置为 flex=1 保证平分row,图片设为width:100%
6.8 综合效果展示