JS进阶系列 --- 继承
转载自:一篇文章理解JS继承——原型链/构造函数/组合/原型式/寄生式/寄生组合/Class extends
同时加入了我个人的一些例子和浅见
继承分类
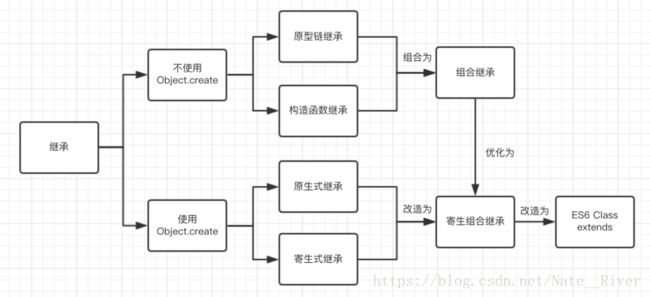
先来个整体印象。如图所示,JS中继承可以按照是否使用object函数(在下文中会提到),将继承分成两部分(Object.create是ES5新增的方法,用来规范化这个函数)。
其中,原型链继承和原型式继承有一样的优缺点,构造函数继承与寄生式继承也相互对应。寄生组合继承基于Object.create, 同时优化了组合继承,成为了完美的继承方式。ES6 Class Extends的结果与寄生组合继承基本一致,但是实现方案又略有不同。
继承方式
1. 原型链继承
SubType.prototype = new SuperType()
/*所有涉及到原型链继承的继承方式都要修改子类构造函数的指向,否则子类实例的构造函数会指向SuperType*/
SubType.prototype.constructor = SubType;核心:将父类的实例作为子类的原型。
优点:父类方法可以复用。
缺点:
- 父类的引用属性会被所有子类实例共享
- 子类构建实例时不能向父类传递参数
例子:
function Animal(){};
Animal.prototype.say = function(){console.log("动物叫声!")}
function Dog(){};
Dog.prototype = new Animal();
Dog.prototype.constructor = Dog;
Dog.prototype.bark = function () {console.log("汪汪汪!");}
var wc = new Dog();
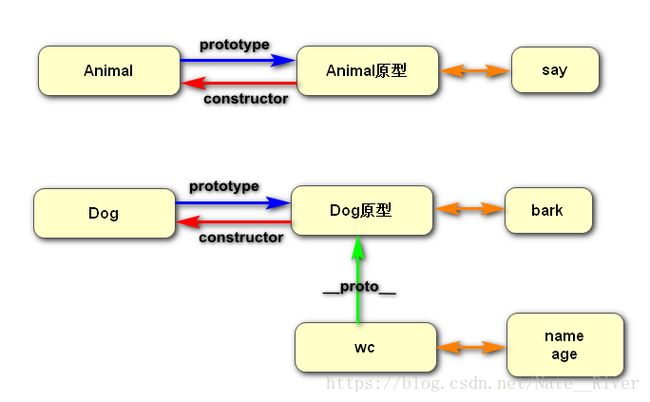
内存图分析
2. 构造函数继承
核心:将父类构造函数的内容复制给了子类的构造函数。这是所有继承中唯一一个不涉及到prototype的继承。
SuperType.call(SubType);优点:和原型链继承完全反过来
- 父类的引用属性不会被共享
- 子类构建实例时可以向父类传递参数
缺点:父类的方法不能复用,子类实例的方法每次都是单独创建的。
例子:
function Animal(name){this.name = name};
Animal.prototype.say = function(){console.log("动物叫声!")}
function Dog(name,age){Animal.call(this,name);this.age=age;};
Dog.prototype.bark = function () {console.log("汪汪汪!");}
var wc = new Dog("旺财",3);3. 组合继承
核心:原型链继承和构造函数继承的组合,兼具了二者的优点。
优点:
- 父类的方法可以被复用
- 父类的引用属性不会被共享
- 子类构建实例时可以向父类传递参数
缺点:调用了两次父类的构造函数,第一次给子类的原型添加了父类的属性,第二次又给子类的构造函数添加了父类的属性,从而覆盖了子类原型中的同名参数。这种被覆盖的情况造成了性能上的浪费。
例子:
function Animal(name){this.name=name};
Animal.prototype.say = function(){console.log("动物叫声!")}
function Dog(name,age){Animal.call(this,name);this.age=age;}; //这里把name复制了一份给this
Dog.prototype = new Animal(); //这里把name复制了一份给Dog.prototype
Dog.prototype.constructor = Dog;
Dog.prototype.bark = function () {console.log("汪汪汪!");}
var wc = new Dog("旺财",3);4. 原型式继承
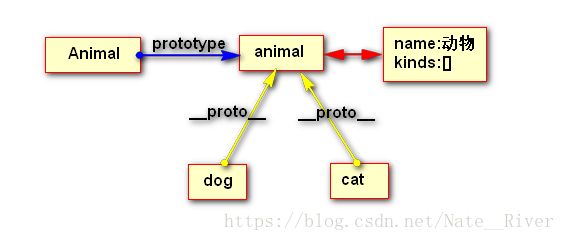
核心:原型式继承的object方法本质上是对参数对象的一个浅复制。
优点:父类方法可以复用。
缺点:
- 父类的引用属性会被所有子类实例共享
- 子类构建实例时不能向父类传递参数
例子:
function createAnimal(o) {
function Animal(){}
Animal.prototype = o;
return new Animal();
}
var animal = {
name: "动物",
kinds: ["猫","狗","鸡"]
};
var dog = createAnimal(animal);
var cat = createAnimal(animal);ECMAScript 5 通过新增
Object.create()方法规范化了原型式继承。这个方法接收两个参数:一个用作新对象原型的对象;一个(可选的)为新对象定义额外属性的对象。在传入一个参数的情况下,Object.create()与object()方法的行为相同。——《JAVASCript高级编程》
所以上文中代码可以转变为:
var dog = object(animal); => var dog = Object.create(animal);5. 寄生式继承
核心:使用原型式继承获得一个目标对象的浅复制,然后增强这个浅复制的能力。
优缺点:仅提供一种思路,没什么优点。
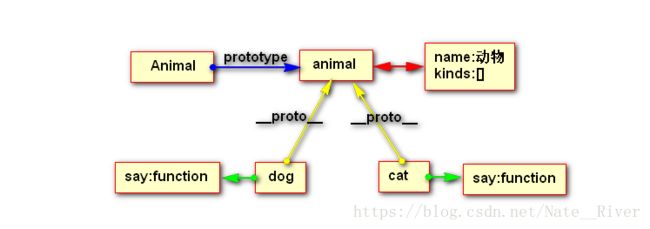
例子:dog&cat 寄生式继承 animal
function createAnimal(o) {
var clone = Object.create(o);
clone.say = function(){
console.log("动物叫声");
}
return clone;
}
var animal = {
name: "动物",
kinds: ["猫","狗","鸡"]
};
var dog = createAnimal(animal);
var cat = createAnimal(animal);6. 寄生组合继承
核心:组合继承有一个会两次调用父类的构造函数造成浪费的缺点,寄生组合继承就可以解决这个问题。
原理:
因为组合继承是中
Dog.prototype = new Animal,Dog的原型经过了一次Animal的new操作
而寄生组合继承中var prototype = Object.create(Animal.prototype);在create函数内部,虽然做了一次new操作,但不是Animal的new操作,只是把new出来对象的prototype指向了Animal.prototype,并把这个对象的地址赋值给了prototype
优缺点:这是一种完美的继承方式。
例子:
function createAnimal(Obj,Animal) {
var prototype = Object.create(Animal.prototype);
prototype.constructor = Obj;
Obj.prototype = prototype;
}
function Animal(name){this.name = name;this.colors = ["red","blue"];}
Animal.prototype.say = function(){console.log("动物叫声!")}
function Dog(name, age){Animal.call(this, name);this.age = age;}
createAnimal(Dog, Animal);
Dog.prototype.bark = function(){console.log("汪汪汪!")};
var dog = new Dog("小黄",3);
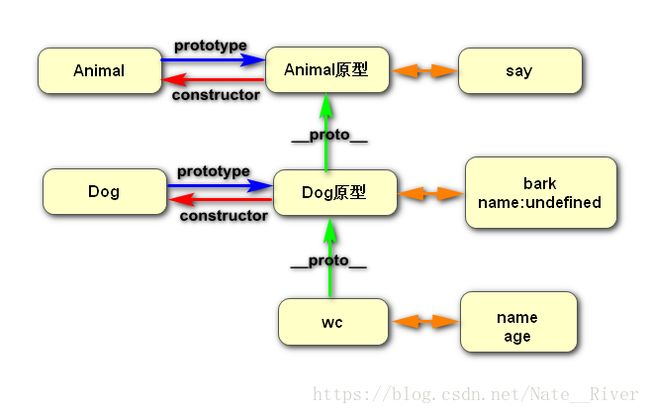
内存图分析
7. ES6 Class extends
核心: ES6继承的结果和寄生组合继承相似,本质上,ES6继承是一种语法糖。但是,寄生组合继承是先创建子类实例this对象,然后再对其增强;而ES6先将父类实例对象的属性和方法,加到this上面(所以必须先调用super方法),然后再用子类的构造函数修改this。
class A {}
class B extends A {
constructor() {
super();
}
}原理:
class A {
}
class B {
}
Object.setPrototypeOf = function (obj, proto) {
obj.__proto__ = proto;
return obj;
}
// B 的实例继承 A 的实例
Object.setPrototypeOf(B.prototype, A.prototype);
// B 继承 A 的静态属性
Object.setPrototypeOf(B, A);ES6继承与ES5继承的异同:
相同点:本质上ES6继承是ES5继承的语法糖
不同点:
- ES6继承中子类的构造函数的原型链指向父类的构造函数,ES5中使用的是构造函数复制,没有原型链指向。
- ES6子类实例的构建,基于父类实例,ES5中不是。
总结
- ES6 Class extends是ES5继承的语法糖
- JS的继承除了构造函数继承之外都基于原型链构建的
- 可以用寄生组合继承实现ES6 Class extends,但是还是会有细微的差别