- Element-ui:头像上传
.@d
pythondjangovuepython
本篇文章用到element官网和七牛云官网element-ui官网:https://element.eleme.io/#/zh-CN七牛云官网:https://www.qiniu.com/1.七牛云注册登录之后然后实名认证2.进入对象存储后进入空间管理3.新建空间在这里就能拿到cdn测试域名pythonSDK在开发者中心可以查看使用七牛云就需要安装他pipinstallqiniu我们使用封装的思想
- 1024 创作者节,奖金多多,直通 offer ~
幽蓝丶流月
javapythonjavascriptswiftobjective-c
小喇叭奖:在社交媒体、技术社区等渠道进行活动传播,即可获得活动精美周边最佳推荐官:分享活动,邀请好友参赛,带来有效报名即可获得奖品。幸运观众奖:观看11月12日路演直播,参与直播间人气奖投票,即可参与礼品抽奖(迪士尼或环球影城双人门票)报名地址:https://www.qiniu.com/activity/detail/651297ed0d50912d3d53307b专属推荐码:qnhak126欢
- docker更换镜像源
今天也没有烦恼
docker容器运维
添加的镜像源{"registry-mirrors":["https://registry.cn-hangzhou.aliyuncs.com","https://reg-mirror.qiniu.com/","https://docker.mirrors.ustc.edu.cn"]}docker更换镜像源之后一定要重启守卫systemctldaemon-reloaddocker拉取镜像的时候记得关掉
- vue3 + element-plus + koa2 实现图片上传至七牛云
0kime
前端vue.jsjavascriptelementuinode.js
koa2后端代码准备工作:安装koa-multerkoa-qiniukoa-uuid命令:npmikoa-multerkoa-qiniukoa-uuid-S1、新建utils文件夹新建QiniuConfig.js文件存放七牛云配置信息letQINIU={};QINIU.accessKey='xxx';//七牛的accessKeyQINIU.secretKey='xxx';//七牛的secretKe
- Vue视频图片的在线存储仓库【七牛云】的使用
Jacob程序员
vue.js前端javascript
文章目录概要引入七牛云的依赖配置七牛云七牛云的使用小结概要七牛云的使用官网:点击跳转引入七牛云的依赖npminstallqiniu-js配置七牛云importVantfrom'vant';Vue.prototype.$qiniu=qiniu七牛云的使用constthat=this//七牛云配置项②constobserver={next(res){//用于展示上传进度console.log("七牛运
- Vue项目打包部署到七牛CDN
昔年mc
vuevuenodejs
如果不清楚可以私信我或者可以查看七牛官方文档nodejsSDK表单方式上传,七牛官网文档地址:https://developer.qiniu.com/kodo/sdk/1289/nodejs#form-upload-file目的1.解决带宽报警(服务器带宽小,如何保证网站稳定)2.解决项目上线问题(项目出现Bug,必须当时上线,上线成功之后,一下会有大量请求进来,如何保证网站正常运行)3.访问速度
- FeelDesk 开源工单系统安装教程
LAOLIUSHUO
系统源码PHP工单系统开源数据库mysql工单系统php
运行环境及版本操作系统版本:CentOS7.x64bit服务器推荐配置:4核8G版本信息环境版本Nginx1.20.2Mysql5.7.30Redis6.0.4PHP7.2.18获取环境安装包cd/homewgethttps://qiniu.feelec.net/install/open/install.zip解压环境安装包unzipinstall执行安装脚本cdinstallchmod-R755
- Spring Boot使用七牛云
落华X
springbootjavaspringbootjava
一、引入和配置//maven配置com.qiniuqiniu-java-sdk7.7.0#七牛云application.yml配置qiniu:#配置accessKeyaccessKey:"xxx"#配置secretKeysecretKey:"xxx"#配置空间名称bucket:"xxx"#配置域名url:"xxx"二、上传文件//1、获取文件上传的流byte[]fileBytes=multipar
- 一篇文章详解请求头Host的概念
GeekDavis
网络网络
我们知道Http请求头信息里面会带有一个Host字段,很多人不是很清楚这个字段具体的作用或者用法,包括我被很多人问过也曾经有些迷茫,这里具体扫盲下。我们知道一个IP地址可以对应多个域名,比如假设我有这么几个域名www.qiniu.com,www.taobao.com和www.jd.com然后在域名提供商那通过A记录或者CNAME记录的方式最终都和我的虚拟机服务器IP111.111.111.111关
- 基于 Spring Boot+MySQL实现的在线考试系统源码+数据库,基于不同类型的客观题,进行自动组卷、批卷等功能的考试系统
程序员柳
数据库springbootmysql
1.部署相关1.1.介绍一个JAVA实现的在线考试系统,主要实现一套基于不同类型的客观题,进行自动组卷、批卷等功能的考试系统(没有主观题)1.2.系统架构后端技术栈基于SpringBoot数据库MySQLORMMyBatis&MyBatis-plus缓存Redis、guava的LoadingCache安全ShiroExcel导出easyexcel日志slf4j、log4j2图片上传qiniu其它工
- vue录音实现
lipenghao111
vue.jsjavascript前端
开始录音停止录音播放//importlamejsfrom'lamejs';import*asqiniufrom"qiniu-js";importaxiosfrom"axios";exportdefault{data(){return{isRecording:false,stream:null,recorder:null,chunks:[],audioUrl:null,num:0,timer:'nu
- wangEditor+vue上传图片到阿里云配置
一只开心鸭!
vue.js前端javascript
1.下载七牛云//下载qiniu-jsnpminstallqiniu-js//在页面中引入import*asqiniufrom'qiniu-js'2.首先创建一个MyWangEditor的组件importEfrom"wangeditor";import{GetqiniuToken}from"@/api/article";//获取七牛云token接口import*asqiniufrom"qiniu-
- nginx代理七牛云http资源,节省https费用(亲测有效)
sunphp开发者
httpnginxhttps
七牛云https费用太高了,通过配置服务器https代理到http访问!location~/qiniu/(.*){proxy_passhttp://qiniu.myweb.cn/$1;proxy_set_headerHost$proxy_host;proxy_set_headerX-Real-IP$remote_addr;proxy_set_headerX-Forwarded-For$proxy_
- node实现文件上传到七牛云
zaijin.yang
nodejsJavaScriptnode.js前端
文章目录概要服务端:1、安装JDK2、导出七牛云配置文件的Token3、暴露接口给前端使用4、服务层抛出接口前端调用:1、/api/upload.js2、页面调用封装接口概要使用七牛云提供的[Node.jsSDK](https://developer.qiniu.com/kodo/1289/nodejs)实现文件上传服务端:1、安装JDKnpm/cnpminstallqiniuoryarnaddq
- zabbix在运维方面的监控方法小结
reblue520
一些经典的运维问题:1.配置文件中有空格,导致服务端下发的域名出现问题2.修改数据库没有备份3.修改dnspod问题,指向了错误的IP地址4.时间不一致,需要重新设定时区5.启动程序必须是最新版本,如:ps-ef|grepsdk-speech-1.1.1.jar有可能没有杀死老版本的程序6.ssl证书更换(cdn,slb,nginx,tomcat,haproxy,upyun,qiniu)7.域名解
- springboot+vue+element+七牛云+实现图片上传功能
酒城1024
代码javavuespringboot七牛云存储elementui
注册七牛云链接地址:https://www.qiniu.com/products/kodo,免费有10G空间与免费一个月的域名地址注册后,开启对象存储,创建空间选择地区,上传方式:1:前端现将图片上传后端,再上传表单数据到后端前端代码:博客管理发布博客后台管理博客管理发布博客-->推荐赞赏评论返回保存发布//importeditormdfrom'../../../src/assets/lib/ed
- 站长福利! 0.9元就能买到七牛云主机
dageda15
七牛云近期推出优惠活动,云主机最低只要0.9元,对象存储、云数据库半价,有需求的可以撸起。第一、活动地址活动:https://www.qiniu.com/events/1024event第二、活动内容1、抽奖活动奖品挺丰富的,可以去碰碰运气,万一中了呢(手动滑稽)。2、云产品活动云主机:0.9元起,优惠力度非常大。公网带宽:0.1元起,白菜价,哈哈。云数据库:59元起,基本都是半价,挺划算的。对象
- 【node-express】oss图片上传
ThinkerWing
nodeexpressnode.js前端
oss图片上传简介实现效果代码envserviceroutemain.js简介源码地址:https://github.com/thinkasany/nestjs-course-code/tree/master/sdk/qiniu配置bucket,然后去域名商后台解析cname,一直未配置成功可以查看官方文档,我重新注册了个二级域名就通过了。通过dotenv解析env文件中的账号配置信息,path.
- 【SSL】证书问题:如何申请并使用免费证书
Bogon
如何申请并使用免费证书?https://developer.qiniu.com/fusion/kb/3725/how-to-apply-for-and-use-free-certificatehttps://developer.qiniu.com/faq?space=fusion&tag=%E5%85%A5%E9%97%A8%E7%AD%94%E7%96%91https://developer.q
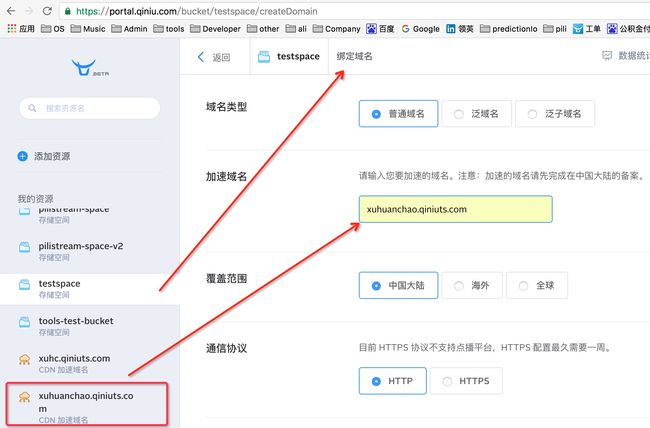
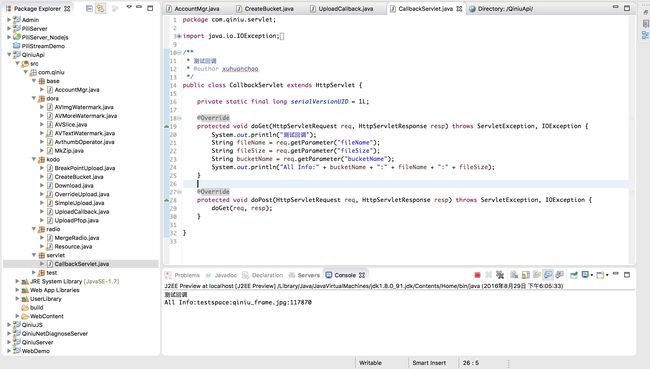
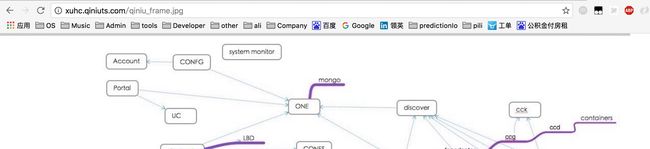
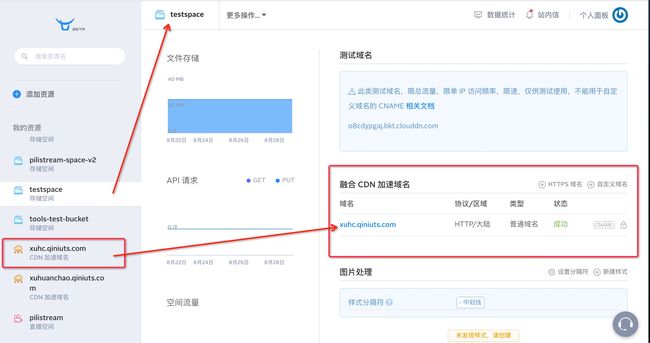
- 44 | 实战(四):“画图”程序后端实战
_Rye_
画图程序架构
上一讲我们介绍了帐号与授权相关的基础体系,并重点介绍OAuth2.0背后的逻辑。今天我们开始考虑如何让QPaint引入帐号与授权体系。最常规的做法,当然是自己建立一个帐号数据库,做基于用户名+密码的登录授权并转为基于Cookie的会话(Session)。示例如下:https://github.com/qiniu/qpaint/tree/v44-bearhttps://github.com/qini
- 43 | 实战(三):“画图”程序后端实战
_Rye_
画图程序架构
在上一章,我们实现了一个mock版本的服务端,代码如下:https://github.com/qiniu/qpaint/tree/v31/paintdom我们这一章实战的目标,是要把它改造成一个产品级的服务端程序。前面两讲,我们一讲谈了RESTfulAPI层,一讲谈了底层是业务逻辑的实现层。今天,我们要谈的是帐号(Account)与认证(Authorization)。我们之前实现的mock版本服务
- SpringBoot上传图片文件到七牛云
无敌牛牛
springbootjava后端
准备工作mavenpom.xml添加七牛云的sdk依赖com.qiniuqiniu-java-sdk7.2.27配置项七牛云上传必要的配置有:accessKey、secretKey、bucket其中accessKey、secretKey在该网址可查看portal.qiniu.com/user/key一、新建存储空间bucket为你的存储空间名,如下:实现application.yml配置uploa
- 七牛将资源从一个空间复制到另一个空间
上善丨若水
最近在做项目的时候,需要将七牛正式环境空间的资源复制一份到测试环境,自己也从网上找了很多方法。一、官方文档方法1、批量复制文件$accessKey=getenv('QINIU_ACCESS_KEY');$secretKey=getenv('QINIU_SECRET_KEY');$bucket=getenv('QINIU_TEST_BUCKET');$auth=newAuth($accessKey,
- Laravel6.0结合七牛云短信实现短信验证
Holyzq
vue.jsPHPlaravelphpwebvue.js
前期准备登录七牛云官网:https://developer.qiniu.com/1、找到控制台–云短信–签名,新建签名,注意填写签名时不要填写模糊词语或者个人等词语,如果没有通过审核,客服会提示给你哪里错误,你就修改即可。2、找到模板,新建模板,选择验证码类即可。3、等待客服审核,一般半小时吧。4、之所以选择七牛云,是因为七牛给我们免费试用300条短信,所以不用花钱哦。创建项目laravelnew
- C# 文件上传到七牛云服务器(一)
^@^lemon tea^@^
C#WPF断点续传文件上传到七牛云
本章讲述:C#中调用七牛云提供的SDK,实现文件简单上传功能。分片,断点续上传讲解,请查看:C#文件上传到七牛云服务器(二)地址为:开发流程步骤地址:https://blog.csdn.net/BYH371256/article/details/798685621、把下载的“Qiniu.dll”动态库文件,引入到项目之中;2、添加一个类,主要作用是:七牛云的操作接口,分别添加作用名:Qiniu.H
- vue七牛云上传图片
lipenghao111
arcgis
1.安装七牛云npm安装npminstallqiniu-jsyarn安装yarnaddqiniu-js在单个页面引入import*asqiniufrom"qiniu-js";上传logo//上传文件判断是否为.png-.jpg.gif.jpegafterRead(files){//此时可以自行将文件上传至服务器constindexOfSuffix=files.file.name.lastIndex
- 单车第七天
shenyoujian
用户上传头像,使用云存储。我们这里使用七牛七牛javasdkhttps://developer.qiniu.com/kodo/sdk/1239/java#upload-file1、首先导入pom2、写个上传图片的工具类/***@Authorljs*@Description七牛上传工具类*@Date2018/10/410:31**/publicclassQiniuFileUploadUtil{pub
- 七牛直播云
weixin_30849591
java大数据人工智能
(一)七牛云直播对接必看1.前后端对接文档:http://77fycs.com2.z0.glb.qiniucdn.com/pili-guide-v1.pdf必看2.直播开通与入门:http://developer.qiniu.com/article/pili/user-guide.htmlPC端推流软件:OBS软件http://tieba.baidu.com/f?kw=obs&fr=ala0&tp
- SpringBoot整合七牛云qiniu
Think_Coding
工具类web项目springbootjava七牛云存储
一、参考项七牛云COS(官网):对象存储Kodo_云存储_海量安全高可靠云存储_oss-七牛云qiniuSDKforJava(官网):JavaSDK_SDK下载_对象存储-七牛开发者中心二、引入Pom文件com.qiniuqiniu-java-sdk7.1.0三、定义抽象类publicabstractclassBaseObjectStorage{/***上传文件**@parampathAndNam
- 基于docker搭建redis集群
SupersMan
dockerdockerredis
安装dockerbrewcaskinstalldocker在设置里选择DockerEngine,添加国内下载镜像{"registry-mirrors":["https://hub-mirror.c.163.com/","https://reg-mirror.qiniu.com"],"experimental":false,"debug":true}本地创建redis脚本目录mkdirredis-c
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><