ExpandableListView使用方法详解
一、前言
“好记性不如烂笔头”,再次验证了这句话是真的很有道理啊,一个月前看了一下ExpandableListView的使用,今天再看居然忘了这个是干啥的了,今天就详细讲解一下ExpandableListView的使用方法,感觉对于二级条目显示功能都可以实现。
二、实现的功能
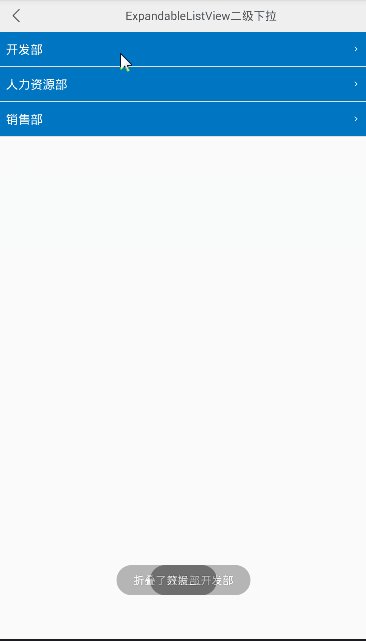
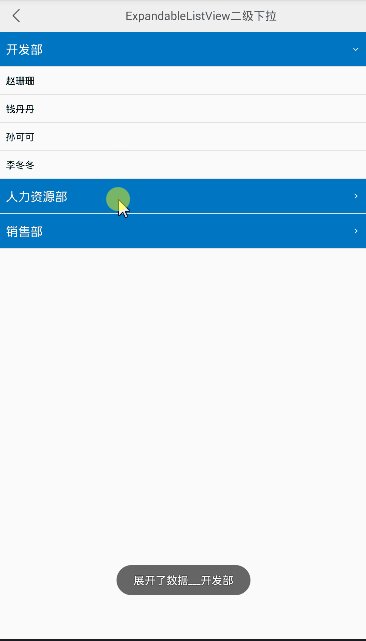
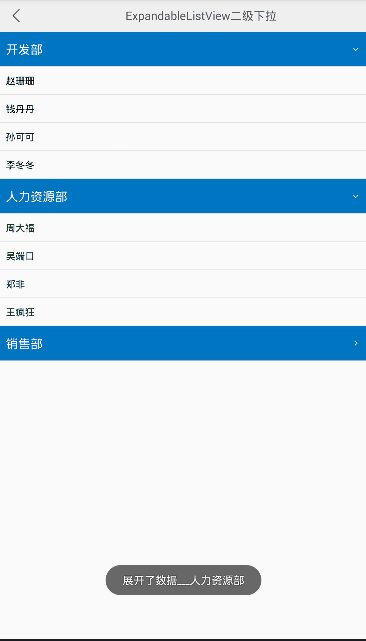
1、可实现二级列表条目显示功能,具体包括可自定义,父布局和子布局。可实现父布局全部展开和只展开一个功能。
三、具体代码
1、主xml代码
2、父布局xml代码
3、子布局xml代码
4、主activity代码
**
* Created by fyf on 2019/3/1.
* 描述:用于实现ExpandableListView的类,主要功能是实现二级列表条目显示
*/
public class ExpandableListviewActivity extends BaseActivity {
private ExpandableListView expand_list_id;
//Model:定义的数据
private String[] groups = {"开发部", "人力资源部", "销售部"};
//注意,字符数组不要写成{{"A1,A2,A3,A4"}, {"B1,B2,B3,B4,B5"}, {"C1,C2,C3,C4"}}
private String[][] childs = {{"赵珊珊", "钱丹丹", "孙可可", "李冬冬"}, {"周大福", "吴端口", "郑非", "王疯狂"}, {"冯程程", "陈类", "楚哦", "魏王"}};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.expandable_list_view);
setTitle("ExpandableListView二级下拉",false,"");
initView();
}
private void initView(){
expand_list_id=findViewById(R.id.expand_list_id);
ExpandableListviewAdapter adapter=new ExpandableListviewAdapter(this,groups,childs);
expand_list_id.setAdapter(adapter);
//默认展开第一个数组
expand_list_id.expandGroup(0);
//关闭数组某个数组,可以通过该属性来实现全部展开和只展开一个列表功能
//expand_list_id.collapseGroup(0);
expand_list_id.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView expandableListView, View view, int groupPosition, long l) {
showToastShort(groups[groupPosition]);
return false;
}
});
//子视图的点击事件
expand_list_id.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView expandableListView, View view, int groupPosition, int childPosition, long l) {
showToastShort(childs[groupPosition][childPosition]);
return true;
}
});
//用于当组项折叠时的通知。
expand_list_id.setOnGroupCollapseListener(new ExpandableListView.OnGroupCollapseListener() {
@Override
public void onGroupCollapse(int groupPosition) {
showToastShort("折叠了数据___"+groups[groupPosition]);
}
});
//
//用于当组项折叠时的通知。
expand_list_id.setOnGroupExpandListener(new ExpandableListView.OnGroupExpandListener() {
@Override
public void onGroupExpand(int groupPosition) {
showToastShort("展开了数据___"+groups[groupPosition]);
}
});
}
}
5、adapter代码
/**
* Created by fyf on 2019/3/1.
* 描述:是二级显示列表的adapter
*/
public class ExpandableListviewAdapter extends BaseExpandableListAdapter {
//Model:定义的数据
private String[] groups;
//注意,字符数组不要写成{{"A1,A2,A3,A4"}, {"B1,B2,B3,B4,B5"}, {"C1,C2,C3,C4"}}
private String[][] childs;
private Context context;
public ExpandableListviewAdapter(Context context,String[] groups,String[][] childs){
this.context=context;
this.groups=groups;
this.childs=childs;
}
@Override
public int getGroupCount() {
return groups.length;
}
@Override
public int getChildrenCount(int i) {
return childs[i].length;
}
@Override
public Object getGroup(int i) {
return groups[i];
}
@Override
public Object getChild(int i, int i1) {
return childs[i][i1];
}
@Override
public long getGroupId(int i) {
return i;
}
@Override
public long getChildId(int i, int i1) {
return i1;
}
@Override
//分组和子选项是否持有稳定的ID, 就是说底层数据的改变会不会影响到它们
public boolean hasStableIds() {
return true;
}
@Override
/**
*
* 获取显示指定组的视图对象
*
* @param groupPosition 组位置
* @param isExpanded 该组是展开状态还是伸缩状态,true=展开
* @param convertView 重用已有的视图对象
* @param parent 返回的视图对象始终依附于的视图组
*/
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
GroupViewHolder groupViewHolder;
if (convertView == null){
convertView = LayoutInflater.from(parent.getContext()).inflate(R.layout.expand_parent_item,parent,false);
groupViewHolder = new GroupViewHolder();
groupViewHolder.parent_textview_id = convertView.findViewById(R.id.parent_textview_id);
groupViewHolder.parent_image = convertView.findViewById(R.id.parent_image);
convertView.setTag(groupViewHolder);
}else {
groupViewHolder = (GroupViewHolder)convertView.getTag();
}
groupViewHolder.parent_textview_id.setText(groups[groupPosition]);
//如果是展开状态,
if (isExpanded){
groupViewHolder.parent_image.setImageDrawable(ContextCompat.getDrawable(context,R.drawable.img_arrow_down));
}else{
groupViewHolder.parent_image.setImageDrawable(ContextCompat.getDrawable(context,R.drawable.img_arrow_right));
}
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ChildViewHolder childViewHolder;
if (convertView==null){
convertView = LayoutInflater.from(parent.getContext()).inflate(R.layout.expand_chidren_item,parent,false);
childViewHolder = new ChildViewHolder();
childViewHolder.chidren_item = (TextView)convertView.findViewById(R.id.chidren_item);
convertView.setTag(childViewHolder);
}else {
childViewHolder = (ChildViewHolder) convertView.getTag();
}
childViewHolder.chidren_item.setText(childs[groupPosition][childPosition]);
return convertView;
}
//指定位置上的子元素是否可选中
@Override
public boolean isChildSelectable(int i, int i1) {
return true;
}
static class GroupViewHolder {
TextView parent_textview_id;
ImageView parent_image;
}
static class ChildViewHolder {
TextView chidren_item;
}
}