Android 再次探究Fragment在各种情况下的onResume与onPause
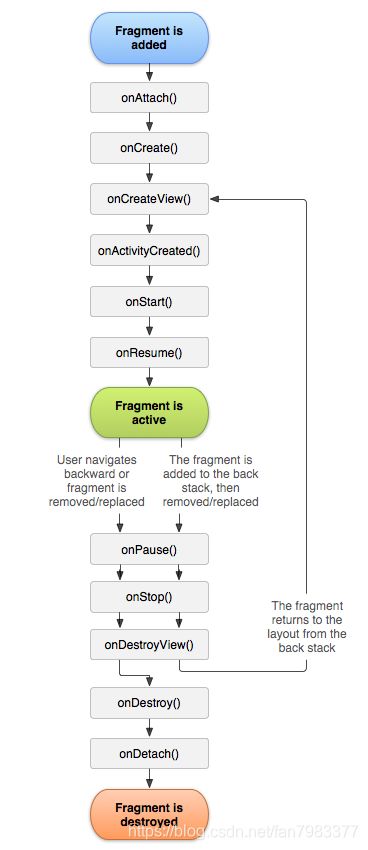
之前写过一篇关于Fragment真正的onResume与onPause的文章,但是当时写的比较匆忙,并不是很严谨,导致问题多多,今天抽空更新下关于fragment在各种情况下的onResume与onPause的方法,首先附一张fragment的生命周期图:
1. fragment通过replace方式使用
fragment在该方式中使用,使用周期基本与图上的生命周期一样,onResume与onPause就正常使用即可
2. fragment在show/hide方式使用
fragment在该方式中使用的时候,生命周期就开始有区别了,举个栗子:
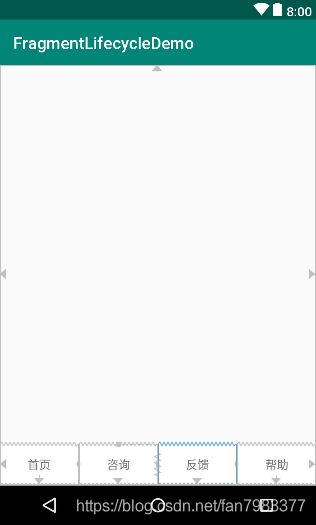
一个页面效果如图所示,根据底部菜单切换对应的fragment

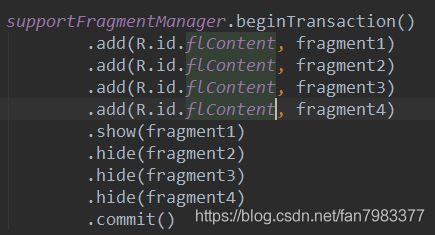
代码添加fragment:
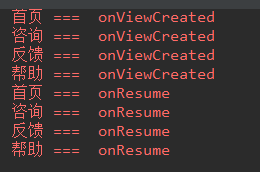
然后在Fragment的onViewCreated、onResume与onPause中打印log看看执行的顺序:

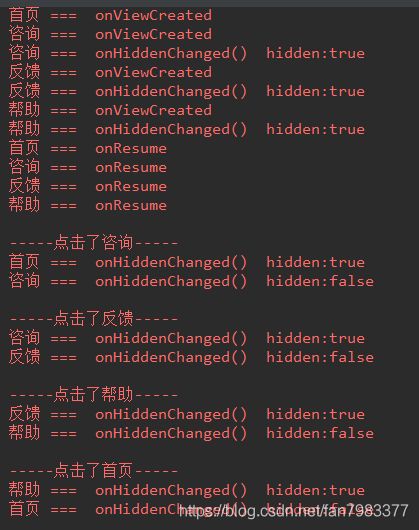
在点击切换fragment时,onResume与onPause并没有再次执行,从中我们可以发现,show/hide方式切换fragment的时候,fragment是被一次性加载到页面上的,并且都执行了onResume方法,即使当前没有显示出现,那么如果show/hide切换有没有其他的方法执行呢?答案是有的,它就是onHiddenChanged(boolean hidden)方法,然后我们在该方法里加入log看下情况:

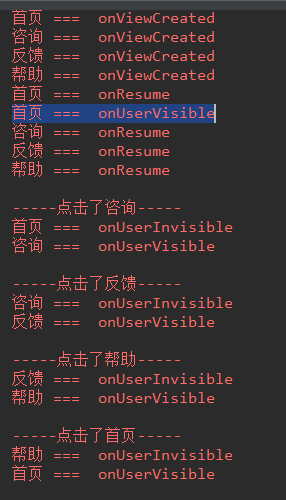
从上图可以看出,除了刚开始执行过onResume方法,点击切换时,只执行了onHiddenChanged方法,如果要在show/hide中实现类似onResume/onPause的生命周期该怎么做呢?
继续从上图找规律,我们发现:
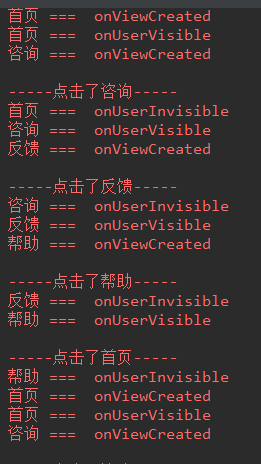
刚进入页面时,除了首页,其他三个页面都是先执行的onHiddenChanged方法,参数为true,也就是隐藏,然后才一起执行的onResume方法,那么我们需要怎么做呢?看代码:
定义两个变量,默认为false
//是否运行onHiddenChanged方法
isRuningHiddenChanged = false
//是否可见
isUserVisible = false
override fun onResume() {
super.onResume()
Log.e(TAG, "$mTag === onResume")
//如果没有执行onHiddenChanged方法,则是第一个fragment
if(!isRuningHiddenChanged){
isRuningHiddenChanged = true
//记录页面可见状态
isUserVisible = true
onUserVisible()
}
}
override fun onHiddenChanged(hidden: Boolean) {
super.onHiddenChanged(hidden)
//如果是隐藏
if(hidden){
//如果当前fragment已经页面可见了,那么就要执行不可见方法
if (isUserVisible){
isUserVisible = false
onUserInvisible()
}
} else {
//如果是显示
onUserVisible()
//记录页面可见状态
isUserVisible = true
}
isRuningHiddenChanged = true
}
fun onUserVisible(){
Log.e(TAG, "$mTag === onUserVisible")
}
fun onUserInvisible(){
Log.e(TAG, "$mTag === onUserInvisible")
}
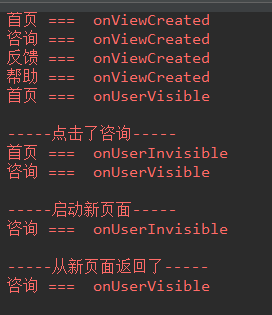
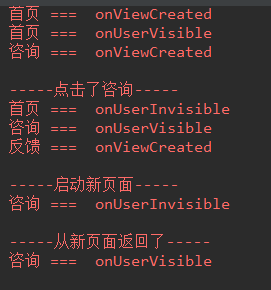
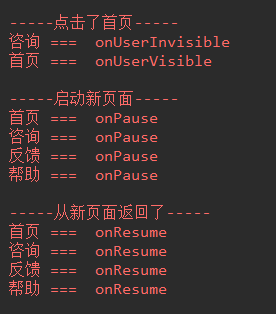
通过log可以看出来,我们成功的找到了show/hide时fragment的模拟“onResume”与“onPause”的生命周期方法,当然,如果你觉得这么就结束了,那么还早了点,比如我们启动新页面和新页面返回呢?,废话少说,上log:

咦?怎么启动新页面和返回来并没有执行onHiddenChanged方法,而是所有fragment都执行了onPause和onResume,那么我们还需要在这两个方法里进行一些判断,可以在onPause和onResume根据isUserVisible==true区分当前fragment是否显示,代码如下:
override fun onResume() {
super.onResume()
if(!isRuningHiddenChanged){
isRuningHiddenChanged = true
isUserVisible = true
onUserVisible()
} else {
//如果当前页面可见的
if (isUserVisible) {
onUserVisible()
}
}
}
override fun onPause() {
super.onPause()
//如果当前页面可见的
if (isUserVisible) {
onUserInvisible()
}
}
ok,继续运行,打印log:
nice!完善了fragment使用show hide时的模拟“onResume”与“onPause”的生命周期方法!
3. fragment在Viewpager中使用
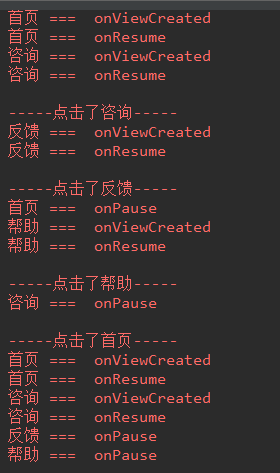
只不过我们切换时使用的是viewpager,先看下刚进入页面和切换的生命周期:

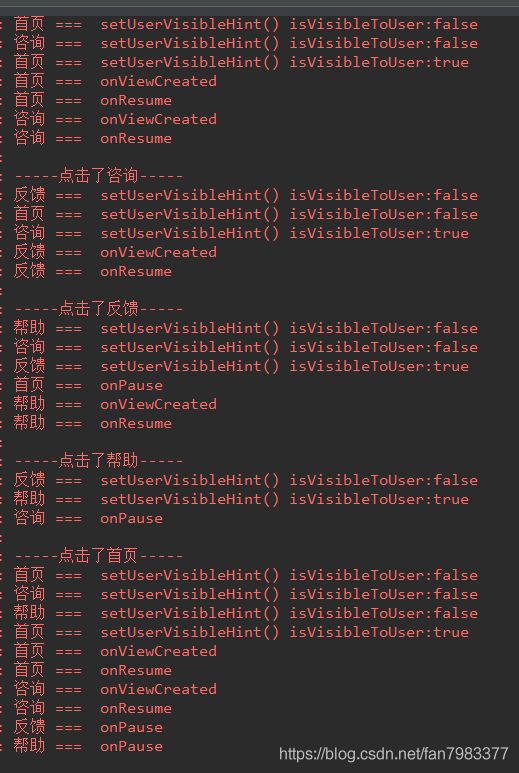
发现这里的生命周期好乱啊,完全无从下手,那么如果也使用show/hide用到的onHiddenChanged方法呢?经过实验发现根本就不走onHiddenChanged方法,那怎么办呢?经过搜索发现,fragment在viewpager中会执行setUserVisibleHint(boolean isVisibleToUser)方法,那么我们在该方法中加入log看一下:

由于viewpager只会保留三个页面的情况就不多说了,我们只观察执行情况,从中寻找规律,默认先会执行setUserVisibleHint方法,这样肯定不对,必须保证 我们的onUserVisible是在view创建之后执行,onUserInvisible在调用onUserVisible之后再执行,那么这一块逻辑比较复杂,大家可以看代码:
private var isFirstResume = true
private var isFirstVisible = true
private var isUserVisible = false
private var isPrepared: Boolean = false
override fun onResume() {
super.onResume()
if (isFirstResume) {
isFirstResume = false
return
}
if (userVisibleHint) {
isUserVisible = true
onUserVisible()
}
}
override fun onPause() {
super.onPause()
if (isFirstResume) {
isFirstResume = false
return
}
if (userVisibleHint) {
if(isUserVisible){
isUserVisible = false
onUserInvisible()
}
}
}
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
initPrepare()
}
override fun setUserVisibleHint(isVisibleToUser: Boolean) {
super.setUserVisibleHint(isVisibleToUser)
if (isVisibleToUser) {
if (isFirstVisible) {
isFirstVisible = false
initPrepare()
} else {
isUserVisible = true
onUserVisible()
}
} else {
if(isUserVisible){
isUserVisible = false
onUserInvisible()
}
}
}
private fun initPrepare() {
if (isPrepared) {
isUserVisible = true
onUserVisible()
} else {
isPrepared = true
}
}
open fun onUserVisible() {
Log.e(ViewPagerFragment.TAG, "$mTag === onUserVisible")
}
open fun onUserInvisible() {
Log.e(ViewPagerFragment.TAG, "$mTag === onUserInvisible")
}
override fun onDestroyView() {
super.onDestroyView()
isFirstResume = true
isFirstVisible = true
isUserVisible = false
isPrepared = false
}
执行,打印log:
通过log可以看出来,并没有问题,我们成功的找到了viewpager时fragment的模拟“onResume”与“onPause”的生命周期方法!
结尾
ok,教程到这里就该结束了,下面是代码大家可以参考一下:
Demo下载地址