- flowable工作流简单请假流程,自定义完成的流程图表颜色字体以及连接线的颜色字体。
AuLuo-
flowablejava
效果图代码1.bpmn文件ExpenseProcess.bpmn20.xml(通过可视化工具生成【非常熟悉也可以手动编写】)请假申请3}]]>2.自定义已经走过的流程高亮连接线和高亮图标(1)重写DefaultProcessDiagramCanvas方法importorg.flowable.bpmn.model.AssociationDirection;importorg.flowable.bpm
- 桂云网络:桂花流程引擎(Osmanthus)与Camunda、Zeebe、Flowable、Activiti流程引擎选择对比
桂云网络OSG
桂花流程引擎流程图经验分享java后端中间件
在当今企业数字化转型的过程中,流程引擎作为实现业务自动化、提升工作效率和增强决策能力的重要技术工具,已成为企业流程管理不可或缺的一部分。市场上有多种流程引擎解决方案,每种方案具有不同的功能特点、技术架构和使用场景。在选择合适的流程引擎时,企业需要根据业务需求、技术栈、开发能力以及未来扩展性等多个方面进行全面考量。本文将对桂云网络公司的"桂花流程引擎(Osmanthus)"与几款主流的流程引擎技术进
- flowable-ui 在tomcat中启动
xunbaogang
uitomcatjava
使用原因:本地电脑通过命令启动flowable-ui.jar无法启动,总是提示锁定状态临时处理场景:通过阿里云租了一个月的云服务,云服务器使用centos系统,在云服务器中可以启动本地处理场景:本地使用:web服务程序:apache-tomcat-8.5.91数据库:mysql8.0.30flowable版本:flowable-6.8.0最后一个带ui的程序使用问题:直接启动时,提示缺少驱动,驱动
- flowable 适配gbase8s
gbase_lmax
数据库
版本flowable6.4.2以下方案仅代表个人观点修改方案1增加gbase支持org.flowable.common.engine.impl.AbstractEngineConfiguration.javagetDefaultDatabaseTypeMappings()方法添加databaseTypeMappings.setProperty("GBase8sServer","gbase8s");
- Flowable获取下一个节点审批人和审批组
R-sz
java
@OverridepublicvoidgetNextStepList(StringtaskId,StringprocessInstanceId)throwsIllegalAccessException{//taskService、repositoryService等容器对象获取省略...//存储当前节点的下一环节的所有用户节点ArrayListuserTaskList=newArrayListus
- Flowable DataObject的使用(flowable自定义流程标题)
骑驴追地瓜
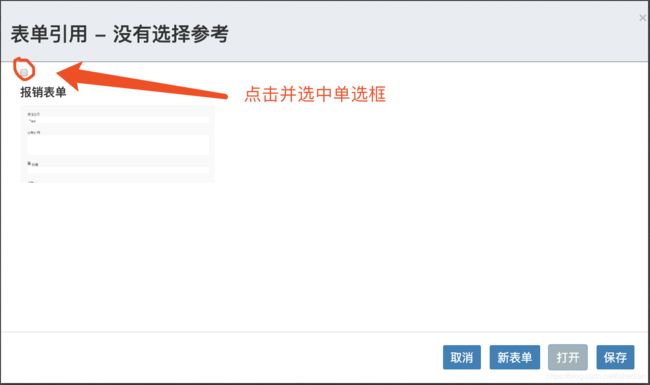
1.DataObject可以做什么在流程定义的时候可以设置数据对象,数据对象的名称会成为流程变量的key,flowable还提供了一个扩展属性value来为数据对象赋值。也就是说在流程定义阶段我们就可以在全局定义一些流程变量(官网解释)。一个比较简单的使用场景就是自定义流程标题,下面我们将以自定义流程标题为例子,讲解DataObject的使用方式。定义方法如下图:图1:image.png图2:im
- java springcloud 微服务设计方案
IT祖师爷
springcloud+springcloudAlibaba+flowable流程引擎1.代码生成器:[正反双向](单表、主表、明细表、树形表,快速开发利器)freemaker模版技术,0个代码不用写,生成完整的一个模块,带页面、建表sql脚本、处理类、service等完整模块2.多数据源:(支持同时连接无数个数据库,可以不同的模块连接不同数的据库)支持N个数据源3.阿里数据库连接池druid,安
- flowable 控制台打印出自带表的 sql 语句
IT祖师爷
想要在控制台看到flowable自己内部表执行的sql语句其实很简单1.在application.properties添加一句配置logging.level.org.flowable.ui.modeler.domain.Model=debug2.logback.xml%d{yyyy-MM-ddHH:mm:ss.SSS}[%thread]%-5level%logger{50}-%msg%n${LOG
- 流程引擎activiti、flowable、camunda简单介绍
A尘埃
流程引擎
市场上比较有名的开源流程引擎有osworkflow、jbpm、activiti、flowable、camunda。其中:Jbpm4、Activiti、Flowable、camunda四个框架同宗同源,祖先都是Jbpm4,开发者只要用过其中一个框架,基本上就会用其它三个。推荐使用camunda(流程引擎)+bpmn-js(流程设计器)组合,笔者在公司项目中经过实战验证,camunda在功能方面比fl
- 主流工作流引擎 flowable 三种方式部署流程
IT祖师爷
/**部署流程定义(根据ui.modeler的modelId部署)*@parammodelId模型ID*@fromfhadmin.cn*/protectedStringdeploymentProcessDefinitionFromUIModelId(StringmodelId)throwsException{Modelmodel=modelService.getModel(modelId);Bpm
- flowable流程引擎通过模型ID部署流程
IT祖师爷
/**部署流程定义*/@RequestMapping(value="/deployment")@RequiresPermissions("fhmodel:edit")@ResponseBodypublicObjectdeployment(){Mapmap=newHashMap();Stringresult="success";PageDatapd=newPageData();pd=this.get
- bpmn.js一个基于Bpmn 2.0的前端工作流展示和绘制工具
胖蔡
Web技术开发bpmn-js流程编辑器实战前端javascript开发语言bpmn-js流程编辑器flowable
bpmn.js是由开源工作流引擎camunda内部组织BPMN.IO组织开发的一款基于BPMN2.0的工作流展示、编辑的web端工具库。由于工作流引擎activiti、flowable、camunda属于同宗分流,其工作流定义格式大致相同,所以我们可以使用bpmn.js完美融合其中任一工作流引擎。什么是工作流引擎?这里引用咖啡兔在《Activiti实战》一书中对于工作流的描述:工作流(WorkFl
- [AIGC] 开源流程引擎哪个好,如何选型?
程序员三木
AIAIGC开源
开源流程引擎是指一种自动化的工作流解决方案,它可以帮助你管理和协调你的业务流程和决策。但是,在开源世界里,有许多不同的流程引擎可以选择。因此,如何选择适合你的开源流程引擎,是一个具有挑战性和价值的话题。文章目录哪些开源流程引擎值得考虑?1.Activiti2.jBPM3.Camunda4.Flowable5.Bonita如何选择开源流程引擎?1.评估你的需求2.研究开源流程引擎的特点3.试用开源流
- SpringBoot集成Flowable工作流
要加油!
springbootjavaFlowable
文章目录一、了解Flowable1.什么是Flowable2.Flowable基本流程3.Flowable主要几张表介绍二、SpringBoot集成Flowable1.在idea中安装Flowable插件2.SpringBoot集成Flowable3.SpringBoot集成Flowable前端页面三、创建流程模版(以请假为例)提示:以下是本篇文章正文内容,下面案例可供参考一、了解Flowable
- Springboot集成flowable工作流
快乐的木子李
#工作流技术栈springboot后端
文章目录概要包依赖问题小结概要Spirngboot集成flowable3.1.5包依赖org.flowableflowable-spring-boot-starter7.0.1使用7.0.1版本问题项目启动初始化flowable表结构异常.原因如下:mysql8.xxx以上驱动会出现这个问题mysql使用schema标识库名而不是catalog,因此mysql会扫描所有的库来找表,如果其他库中有相
- SpringBoot整合Flowable最新教程(一)Flowable介绍
陆慢慢
SpringBoot系列springboot后端java
一、Flowable入门介绍代码实现文章:SpringBoot整合Flowable最新教程(二) 官网地址:https://www.flowable.org/ Flowable6.3中文教程:中文教程地址 可以在官网下载对应的jar包在本地部署运行,官方提供了下面的五个应用程序: FlowableModeler:流程定义管理 FlowableTask:用户任务管理 FlowableID
- Flowable工作流 实现多实例任务(会签或签)
1telescope
Javajava开发语言后端
版本:Flowable6.7.0配置完成条件会签:${nrOfCompletedInstances==nrOfInstances}或签:${nrOfCompletedInstances>=1}固定集合、变量参数为approverList、approver自定义多实例并行行为解析类packagecom.twqc.modules.lowcode.bpm.framework.flowable.core.
- flowable多实例任务注意事项
我不是彭于晏灬
java
在flowableUI中设置多实例时,需设置如下几个参数流程设计器参数说明:多实例类型:Parallel->并行多实例指分配给多个用户之后,只要其中一个用户完成即可下一步Sequential->串行多实例,值分配给多个用户之后,必须一个一个去完成才能进入下一步节点配置信息:collection(集合):传入List参数,一般为用户ID集合elementVariable(元素变量):List中单个参
- 记录通过Aop实现 记录系统操作日志功能
我不是彭于晏灬
javaspringspringboot
通过Aop实现的方式比较简单:步骤:1.自定义一个注解,让它可用于想要记录日志的方法上;2.通过Aop统一处理这些标记了自定义注解的类;3.在Aop通知中添加逻辑,获取操作日志想要记录的信息,最后添加到自己设计的操作日志表里去;功能完成;具体实现:1.自定义一个注解,让它可用于想要记录日志的方法上;packagecom.lance.flowable.operationLog;importjava.
- SpringBoot+flowable快速实现工作流
姓王名礼
springbootjava后端
文章目录1.使用flowable-ui绘制流程图1.1网关2.SpringBoot集成flowable2.1添加Maven依赖2.2添加配置2.3添加代理类2.4流程开发2.5测试1.创建流程2.查询待办列表3.同意4.生成流程图最近在一个开源项目里见到有使用另一个工做流框架:flowable。在简单了解flowable后与activiti框架相比的第一感觉就是开发方便快速,易与springBoo
- Spring Boot + Flowable 快速实现工作流
bst@微胖子
Activiti+Flowablespringbootjavatomcat
总览使用flowable自带的flowable-ui制作流程图使用springboot开发流程使用的接口完成流程的业务功能一、flowable-ui部署运行flowable-6.6.0运行官方demo参考文档:https://flowable.com/open-source/docs/bpmn/ch14-Applications/1、从官网下载flowable-6.6.0:https://gith
- Spring Boot + flowable 完美结合,快速实现工作流
码农code之路
javamysql数据库activitispring
来源:blog.csdn.net/zhan107876/article/details/120815560总览一、flowable-ui部署运行二、绘制流程图绘图细节:三、后台项目搭建四、数据库五、流程引擎API与服务代码五、参考资料今天分享一个不错的工作流引擎flowable!1.flowable-ui部署运行flowable-6.6.0运行官方demo参考文档:“https://flowabl
- Spring Boot + flowable 快速实现工作流
森火123
开发技术总结springboot后端java
背景使用flowable自带的flowable-ui制作流程图使用springboot开发流程使用的接口完成流程的业务功能文章来源:https://blog.csdn.net/zhan107876/article/details/120815560一、flowable-ui部署运行flowable-6.6.0运行官方demo参考文档:https://flowable.com/open-source
- 工作流引擎怎么选?
記億揺晃着的那天
java
工作流引擎怎么选?工作流引擎有很多,具体要看你应用的场景和需求来选择合适的引擎。这里介绍一些主流的开源和商业工作流引擎,希望能给你一些参考:开源Activiti:轻量级、易于使用,功能强大,社区活跃,是常用的开源工作流引擎之一。Flowable:基于Activiti5forked而成,兼容Activiti,功能更丰富,扩展性更强,也是热门选择。Camunda:功能全面,扩展性强,安全性高,但相对复
- 三大工作流引擎技术Activiti、Camunda、Flowable选型指南
地瓜伯伯
工具javajava-eespringbootspringcloud
在企业的数字化转型浪潮中,业务流程管理(BPM)和自动化成为了许多企业追求的目标。为了实现这一目标,选择一个合适的工作流引擎至关重要。在众多的开源工作流引擎中,Activiti、Camunda和Flowable是备受瞩目的三个选项。本博客将从技术原理、易用性、功能以及其他选型参数等方面,为您详细解析这三个引擎的特点,帮助您做出明智的技术选型。一、技术发展史Activiti、Camunda、Flow
- Flowable引擎节点流转工作原理
张杰jay
1.背景介绍当我们部署一个流程并启动后,Flowable会按照既定流程定义及进行节点处理以及自动流转,从一个节点执行到下一个节点,直至结束。在此过程中,系统如何处理BPMNXML文件?节点如何进行流转?本文对flowable内部源码进行解析,挖掘其引擎原理。文章末尾,会通过一个简单流程执行实例进行讲解,还原其执行步骤。注意:本文源码基于Flowable6.4.0版本,gitthub地址:https
- flowable 设置自定义属性教程
vegetari
命令模式状态模式
概述由于工作需要给flowable工作流设计器添加自定义属性,以满足功能实现。所以这篇文章介绍下用flowable开源的的flowable-ui前端添加自定义属性,后端解析属性值的例子。技术栈序号技术点名称版本1Flowable6.8.0使用的是flowable6.8.0版的代码GitHub-flowable/flowable-engineatflowable-release-6.8.0https
- SpringBoot整合Flowable最新教程(二)启动流程
陆慢慢
springboot后端java
介绍 文章主要从SpringBoot整合Flowable讲起,关于Flowable是什么?数据库表解读以及操作的Service请查看xxxxx; 其他说明:Springboot版本是2.6.13,java版本是1.8。如果你使用的是一些开源项目如:ruoyi里面已经集成了这些无须自己手动引入。 pom文件引入org.flowableflowable-spring-boot-starter6.
- Flowable入门(一)
凌康ACG
一、什么是flowableFlowable是用Java编写的轻量级业务流程引擎。Flowable流程引擎允许您部署BPMN2.0流程定义(用于定义流程的行业XML标准),创建这些流程定义的流程实例,运行查询,访问活动或历史流程实例以及相关数据。二、它和activiti的关系flowable是Activiti的一个分支三、springboot下初始化2019年12月6日最新版flowable是6.4
- centos7 离线安装字体fontconfig
weixin_34268843
运维操作系统python
2019独角兽企业重金招聘Python工程师标准>>>起因:最近做了个flowable然而linux下乱码,发现需要安装字体包在线:直接yum-yinstallfontconfig;yum-yinstallttmkfdir;配置下即可。拓展:离线所需rpm包如何获取?百度不好找,找个可上网的服务器yuminstallyum-utils然后yumdownloader即可。这个很好用想要其他rpm包同
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author cngolon@126.com
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本