监听Flutter的生命周期
监听Flutter的生命周期
要了解Widget,就需要先知道Widget的生命周期。
这里说到的生命周期分为两个:
1、Widget中State的生命周期
2、整个页面的生命周期
在前面说过Flutter-StatelessWidget与StatefulWidget的使用说明,Widget可以分为StatelessWidget和StatefulWidget这两种。
StatelessWidget生命周期
StatelessWidget的生命周期相对比较简单,因为StatelessWidget直接继承自Widget,它里面一共就两个实现函数:
//创建元素
StatelessElement createElement() => StatelessElement(this);
//构建context
Widget build(BuildContext context);
所以说StatelessWidget实现比较简单,几乎没有什么生命周期这一说。
StatefulWidget生命周期
StatefulWidget和StatelessWidget一样都是继承自Widget,但是不一样的地方在于StatefulWidget必须实现createState函数,这个函数返回的是一个State,而State是有状态的。这里呢也就可以把StatefulWidget的生命周期看成是State的生命周期。
State生命周期
Widget需要继承State才能实现有状态的,而State的生命函数有哪些?可以一起来看看:
void initState()
void didUpdateWidget(covariant T oldWidget) { }
void reassemble() { }
void setState(VoidCallback fn)
void deactivate() { }
void dispose()
Widget build(BuildContext context)
void didChangeDependencies() { }
接下来,在WidgetLifeDemo1State代码中实现这几个方法,然后运行模拟器看一下打印结果:
可看到在第一次进入到WidgetLifeDemo1这个Widget的时候,控制台上打出
flutter: 。。。。。。initState
flutter: 。。。。。。didChangeDependencies
flutter: 。。。。。。build
当推出当前Widget的时候,控制台上打出:
flutter: 。。。。。。deactivate
flutter: 。。。。。。dispose
接下来先对这几个方法进行讲解。
initState
initState会在当前有状态的Widget初始化的时候执行一次,并且只执行一次
didChangeDependencies
didChangeDependencies会紧跟着initState调用之后,被立即调用。并且在这个方法中调用[BuildContext.inheritFromWidgetOfExactType]是安全的。
build
build方法会在initState和didChangeDependencies之后被调用,这个时候build相当于构建Widget数的作用,进行页面数据渲染。
也会在设置setState之后被调用。
deactivate
deactivate会在当前Widget从树中被移除的时候调用
dispose
dispose会在当前Widget从树中被永久删除的时候调用,并且当前State不会被再次使用。
reassemble
reassemble在热加载的时候会被调用,具体是怎么个使用,暂时还不清楚。等后续知道了再来补充
didUpdateWidget
为了说明这个didUpdateWidget是怎么个调用关系,这里需要自定义一个CustomerText,并且CustomerText是StatefulWidget状态的。然后在CustomerTextState中监听didUpdateWidget的状态变化。
然后需要在CustomerText的上级Widget中使用CustomerText,当父Widget状态发生改变时,CustomerText的接收参数就会变化,这个时候就能看到在CustomerText中打印didUpdateWidget;
并且当父widget多次构建的时候,CustomerText也会多次调用didUpdateWidget。
整个页面Widget的生命周期
要想观察到页面进入页面和离开页面的生命周期就需要用到WidgetsBindingObserver来监测。
WidgetsBindingObserver可以监听的内容很多,这个着重介绍didChangeAppLifecycleState。
/// Called when the system puts the app in the background or returns
/// the app to the foreground.
///
/// An example of implementing this method is provided in the class-level
/// documentation for the [WidgetsBindingObserver] class.
///
/// This method exposes notifications from [SystemChannels.lifecycle].
void didChangeAppLifecycleState(AppLifecycleState state) { }
didChangeAppLifecycleState可以用来监测app是在前台还是后台,以及app的即将进入或者推出状态,这个主要依赖于AppLifecycleState,
再来看下AppLifecycleState的集中状态:
enum AppLifecycleState {
/// 能够相应用户的状态
resumed,
/// 应用处于不活跃的状态,并且不会接受用户的输入。这个事件仅工作在 iOS 平台,在 Android 上没有等价的事件
inactive,
/// 运行在后台状态
paused,
/// 应用暂时被挂起,在 iOS 上没有这一事件
suspending,
}
还是利用上面的代码,再多加上WidgetsBindingObserver的监听,首先要在需要实现监听的Widget上面这样写:
class WidgetLifeDemo1State extends State with WidgetsBindingObserver{
然后在initState方法中实现监听
@override
void initState() {
// TODO: implement initState
super.initState();
print('。。。。。。initState');
//监听
WidgetsBinding.instance.addObserver(this);
}
然后实现didChangeAppLifecycleState方法:
void didChangeAppLifecycleState(AppLifecycleState state) {
// TODO: implement didChangeAppLifecycleState
super.didChangeAppLifecycleState(state);
//打印当前状态
print('...........$state');
}
最后在Widget销毁的时候移除监听
@override
void dispose() {
// TODO: implement dispose
super.dispose();
print('。。。。。。dispose');
//移除监听
WidgetsBinding.instance.removeObserver(this);
}
先来看下运行效果

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WezEOMKD-1584541108702)(life_demo2.gif)]
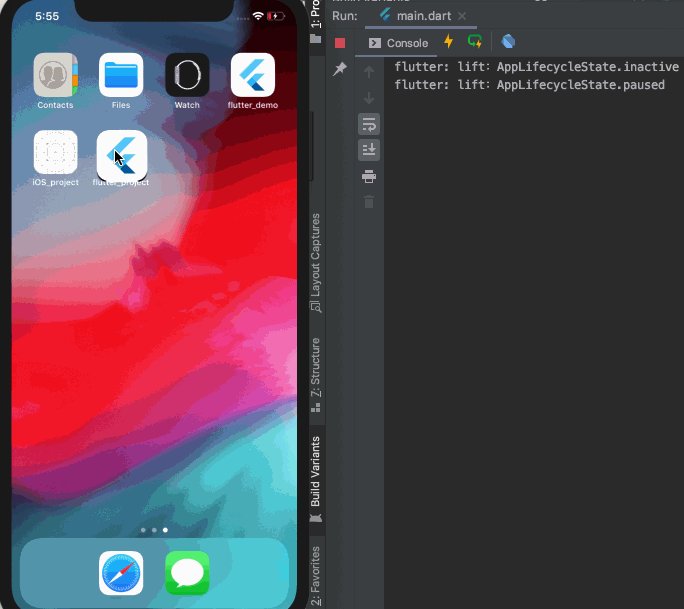
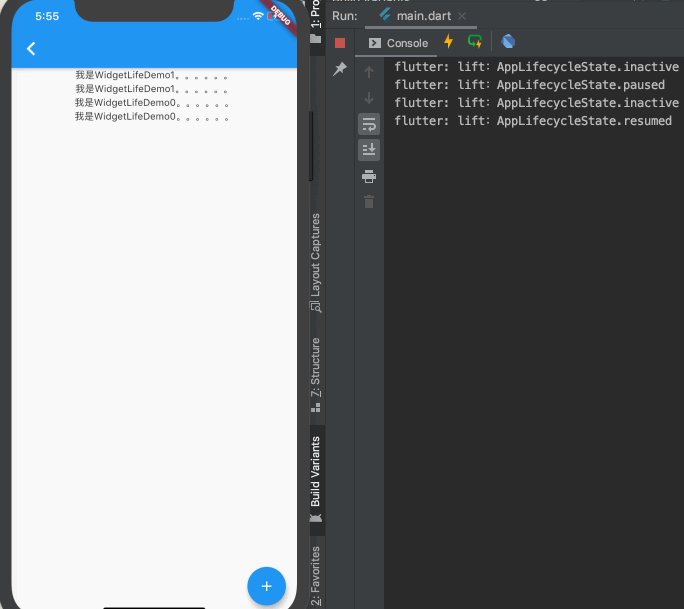
发现运行在进入WidgetLifeDemo页面的时候,监控的生命周期并没有进行打印,当程序进入后台的时候才打印inactive和paused状态,当程序有前台进入前台的时候打印inactive和resumed状态。
各位在使用的时候一定要注意这个状态,以免用错。
注意点:
1、打开页面的时候,WidgetsBindingObserver不会进行任何监听
2、程序进入后台,打印:
flutter: lift:AppLifecycleState.inactive
flutter: lift:AppLifecycleState.paused
3、程序由后台进入前台打印:
flutter: lift:AppLifecycleState.inactive
flutter: lift:AppLifecycleState.resumed
现在附上完整演示代码:
class WidgetLifeDemo extends StatelessWidget with WidgetsBindingObserver{
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
// TODO: implement didChangeAppLifecycleState
super.didChangeAppLifecycleState(state);
print('...........$state');
}
@override
Widget build(BuildContext context) {
WidgetsBinding.instance.addObserver(this);
// TODO: implement build
return Scaffold(
appBar: AppBar(
leading: IconButton(icon: Icon(Icons.arrow_back_ios), onPressed: (){
Navigator.pop(context);
}),
),
body: Center(
child: Text('我是WidgetLifeDemo。。。。。。'),
),
);
}
}
class WidgetLifeDemo1 extends StatefulWidget {
WidgetLifeDemo1({ Key key }) : super(key: key);
@override
State createState() => _WidgetLifeDemo1State();
}
class _WidgetLifeDemo1State extends State with WidgetsBindingObserver{
int _cnt = 0;
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
// TODO: implement didChangeAppLifecycleState
super.didChangeAppLifecycleState(state);
print('lift:$state');
}
@override
void initState() {
WidgetsBinding.instance.addObserver(this); //添加观察者
// TODO: implement initState
super.initState();
// print('。。。。。。initState');
}
@override
void didUpdateWidget(WidgetLifeDemo1 oldWidget) {
// TODO: implement didUpdateWidget
super.didUpdateWidget(oldWidget);
// print('。。。。。。didUpdateWidget');
}
@override
void reassemble() {
// TODO: implement reassemble
super.reassemble();
// print('。。。。。。reassemble');
}
@override
void deactivate() {
// TODO: implement deactivate
super.deactivate();
// print('。。。。。。deactivate');
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
// print('。。。。。。dispose');
WidgetsBinding.instance.removeObserver(this);
}
@override
void didChangeDependencies() {
// TODO: implement didChangeDependencies
super.didChangeDependencies();
// print('。。。。。。didChangeDependencies');
}
@override
void setState(fn) {
// TODO: implement setState
super.setState(fn);
}
@override
Widget build(BuildContext context) {
// print('。。。。。。build');
// TODO: implement build
return Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: (){
setState(() {
_cnt += 1;
});
},
child: Icon(Icons.add),
),
appBar: AppBar(
leading: IconButton(icon: Icon(Icons.arrow_back_ios), onPressed: (){
Navigator.pop(context);
}),
),
body: Center(
child: Column(
children: [
Text('我是WidgetLifeDemo1。。。。。。'),
Text('我是WidgetLifeDemo1。。。。。。'),
Text('我是WidgetLifeDemo$_cnt。。。。。。'),
CustomerText(current_string: _cnt.toString(),)
],
),
),
);
}
}
class CustomerText extends StatefulWidget {
final String current_string;
CustomerText({Key key, this.current_string});
@override
State createState() => CustomerTextState();
}
class CustomerTextState extends State {
@override
void didUpdateWidget(CustomerText oldWidget) {
// TODO: implement didUpdateWidget
super.didUpdateWidget(oldWidget);
// print('CustomerTextState。。。。。。didUpdateWidget');
}
@override
void initState() {
// TODO: implement initState
super.initState();
// print('CustomerTextState。。。。。。initState');
}
@override
void reassemble() {
// TODO: implement reassemble
super.reassemble();
// print('CustomerTextState。。。。。。reassemble');
}
@override
void deactivate() {
// TODO: implement deactivate
super.deactivate();
// print('CustomerTextState。。。。。。deactivate');
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
// print('CustomerTextState。。。。。。dispose');
}
@override
void didChangeDependencies() {
// TODO: implement didChangeDependencies
super.didChangeDependencies();
// print('CustomerTextState。。。。。。didChangeDependencies');
}
@override
void setState(fn) {
// TODO: implement setState
super.setState(fn);
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Text('我是WidgetLifeDemo${widget.current_string}。。。。。。');
}
}
完整代码在widget_life.dart里面
