console小技巧,你学“废”了吗?
作为一个前端工作者,您是如何在浏览器端检查错误的,很多时候我们都用到了console.log,但是console还有很多打印小技巧,往下看,保证您一学就会,一写就“废”
常用的几种打印方式
console.log
let str1="锄禾日当午";
console.log(str);
console.info
let str2 = "汗滴禾下土";
console.info(str2);
console.error
let str3 = "谁知盘中餐";
console.error(str3);
console.warn
let str4 = "粒粒皆辛苦";
console.warn(str4);
友情提示,最好不要使用console.error,不是因为它有问题,而是程序员从来不看警告,只看错误,而它打印出来就是错误

以下为您提供一学就“废” 小技巧
1. 花式打印
let str = "锄禾日当午,汗滴禾下土。谁知盘中餐,粒粒皆辛苦。"
console.log("%c"+str,"color:blue;font-size:60px;font-weight:700");
2. 打印对象
let obj1={
name:'张三疯',
age:108,
sex:"男"
}
let obj2={
name:'张四疯',
age:105,
sex:"男"
}
let obj3={
name:'张五疯',
age:104,
sex:"女"
}
let obj4={
name:'张六疯',
age:100,
sex:"进宫了"
}
console.log(obj1,obj2,obj3,obj4);//这是我们常用堵塞打印方式
console.log({obj1,obj2,obj3,obj4});//以对象形式打印,清晰阅读打印对象

可以看到,我们常用的打印只是打印了值,但是打印的是哪个对象的值并不能显示,换打印方法不仅可以看到打印的值,还能看到它对应的对象
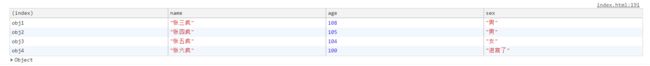
3. 表格打印
let obj1={
name:'张三疯',
age:108,
sex:"男"
}
let obj2={
name:'张四疯',
age:105,
sex:"男"
}
let obj3={
name:'张五疯',
age:104,
sex:"女"
}
let obj4={
name:'张六疯',
age:100,
sex:"进宫了"
}
console.table({obj1,obj2,obj3,obj4});//打印成表格
除了可以将对象像方法2一样打印,还可以打印成表格,对于数据分析很清晰

4. 分组显示
如果信息太多,可以分组显示,用到的方法是console.group()和console.groupEnd()
let obj1={
name:'张三疯',
age:108,
sex:"男"
}
let obj2={
name:'张四疯',
age:105,
sex:"男"
}
console.group(obj1.name);
console.log(obj1.age);
console.log(obj1.sex);
console.groupEnd();
console.group(obj2.name);
console.log(obj2.age);
console.log(obj2.sex);
console.groupEnd();
5. 显示对象所有的属性和方法
console.dir()可以显示一个对象所有的属性和方法
let dog={};
dog.name="金毛";
dog.sex="公";
dog.color="金黄";
dog.bark=function(){
alert("我是一只大金毛,大金毛")
}
console.dir(dog);
6. 网页的某个节点
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
<body>
<div class="big">div>
<div class="big">div>
<div id="box" class="box">div>
<div class="big">div>
<div class="big">div>
body>
let body = document.getElementsByTagName("body")[0];
console.dirxml(body);
7. 判断一个表达式或变量是否为真
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常
var result = 0;
console.assert( result );
var year = 2019;
console.assert(year == 2020 );
console.assert(year == 2019 );
8. 计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间
console.time("计时器一");
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd("计时器一");
9. 性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
假定有一个函数fun(),里面调用了另外两个函数fun1()和fun2(),其中fun1()调用10次,fun2()调用1次。
function fun() {
for (var i = 0; i < 10; i++) {
fun1(1000);
}
fun2(10000);
}
function fun1(count) {
for (var i = 0; i < count; i++) {}
}
function fun2(count) {
for (var i = 0; i < count; i++) {}
}
console.profile('性能分析器一');
fun();
console.profileEnd();

本篇文章分享到此结束,如果您学“废”了,不妨动动鼠标和手指,点赞评论加关注。谢谢阅读,万分感谢,卑微博主在线求赞求关注。