Echarts-echart和springMVC实现堆栈图(读取JSON文件数据)
这篇echarts的堆栈图主要是根据这篇D3.js堆栈图(http://blog.csdn.net/u013147600/article/details/46770415 )实现的。
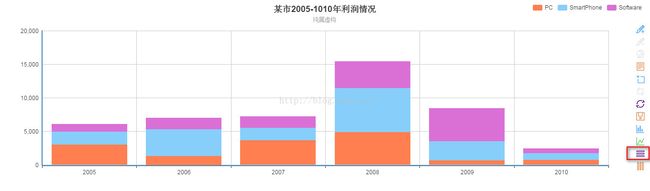
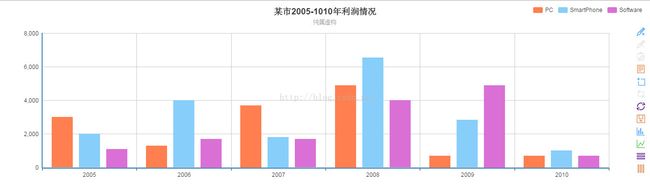
效果图:
1.JSON文件数据:
{
"name":"某市2005-1010年利润情况",
"product":
[
{ "name": "PC" ,
"sales": [ { "year":"2005", "profit": 3000 },
{ "year":"2006", "profit": 1300 },
{ "year":"2007", "profit": 3700 },
{ "year":"2008", "profit": 4900 },
{ "year":"2009", "profit": 700 },
{ "year":"2010", "profit": 700 }] },
{ "name": "SmartPhone" ,
"sales": [ { "year":"2005", "profit": 2000 },
{ "year":"2006", "profit": 4000 },
{ "year":"2007", "profit": 1810 },
{ "year":"2008", "profit": 6540 },
{ "year":"2009", "profit": 2820 },
{ "year":"2010", "profit": 1000 }] },
{ "name": "Software" ,
"sales": [ { "year":"2005", "profit": 1100 },
{ "year":"2006", "profit": 1700 },
{ "year":"2007", "profit": 1680 },
{ "year":"2008", "profit": 4000 },
{ "year":"2009", "profit": 4900 },
{ "year":"2010", "profit": 700 }] }
]
}2.根据JSON文件新建的实例类
Domain.java
package com.entity;
/**
* @author lyx
*
* 2015-7-7上午11:09:19
*
*springechart.com.entity.Product
*/
public class Domain {
private String name;
private Product product;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Product getProduct() {
return product;
}
public void setProduct(Product product) {
this.product = product;
}
}
Product.java
package com.entity;
/**
* @author lyx
*
* 2015-7-7上午11:10:11
*
*springechart.com.entity.Sales
*/
public class Product {
private String name;
private Sales sale;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Sales getSale() {
return sale;
}
public void setSale(Sales sale) {
this.sale = sale;
}
}
package com.entity;
/**
* @author lyx
*
* 2015-7-7下午2:10:54
*
*springechart.com.entity.Profit
*/
public class Sales {
private String year;
private int profit;
public String getYear() {
return year;
}
public void setYear(String year) {
this.year = year;
}
public int getProfit() {
return profit;
}
public void setProfit(int profit) {
this.profit = profit;
}
}
2.服务层代码:
EchartsT.java
package com.service;
import java.io.File;
import java.io.FileNotFoundException;
import java.lang.reflect.Array;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;
import com.entity.China;
import com.entity.Domain;
import com.entity.Sales;
import com.entity.Provinces;
import com.entity.Product;
import com.github.abel533.echarts.Label;
import com.github.abel533.echarts.Option;
import com.github.abel533.echarts.Title;
import com.github.abel533.echarts.axis.CategoryAxis;
import com.github.abel533.echarts.axis.ValueAxis;
import com.github.abel533.echarts.code.LineType;
import com.github.abel533.echarts.code.Magic;
import com.github.abel533.echarts.code.MarkType;
import com.github.abel533.echarts.code.Orient;
import com.github.abel533.echarts.code.PointerType;
import com.github.abel533.echarts.code.SelectedMode;
import com.github.abel533.echarts.code.Tool;
import com.github.abel533.echarts.code.Trigger;
import com.github.abel533.echarts.code.X;
import com.github.abel533.echarts.code.Y;
import com.github.abel533.echarts.data.Data;
import com.github.abel533.echarts.data.PointData;
import com.github.abel533.echarts.feature.MagicType;
import com.github.abel533.echarts.series.Bar;
import com.github.abel533.echarts.series.Funnel;
import com.github.abel533.echarts.series.Line;
import com.github.abel533.echarts.series.Map;
import com.github.abel533.echarts.series.MapLocation;
import com.github.abel533.echarts.series.Pie;
import com.github.abel533.echarts.style.ItemStyle;
import com.github.abel533.echarts.style.LineStyle;
import com.google.gson.JsonArray;
/**
* @author lyx
*
* 2015-6-12下午1,34,50
*
*springechart.com.service.EchartsT
*/
public class EchartsT {
/**
* 读取json文件
*/
public String jsonRead(String fullFileName)
{
File file = new File(fullFileName);
Scanner scanner = null;
StringBuilder buffer = new StringBuilder();
try {
scanner = new Scanner(file, "utf-8");
while (scanner.hasNextLine()) {
buffer.append(scanner.nextLine());
}
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
System.out.println(e);
} finally {
if (scanner != null) {
scanner.close();
}
}
//返回字符串
return buffer.toString();
}
/**
* @return
* 堆栈图
*/
public Option stackYear()
{
//Json文件所在的路径
String fullFileName="E:/java/java code/Project/springechart/WebRoot/year.json";
//调用读取文件函数
String data = jsonRead(fullFileName);
//把字符串转换成Json对象
JSONObject obj =JSON.parseObject(data);
//提取json文件里面"product"对应的数组并保存为Json数组
JSONArray proArr = obj.getJSONArray("product");
//获取用例说明名称
String legendName[] = new String[proArr.size()];
for (int i = 0; i < proArr.size(); i++) {
//根据"name"获得JOSN数组中的名称
legendName[i]=proArr.getJSONObject(i).getString("name");
}
//PC数据
//根据"sales"获得JOSN数组
JSONArray pcArr =JSON.parseArray(proArr.getJSONObject(0).getString("sales").toString());
//把JSON数组保存为List列表
List pcList = JSON.parseArray(pcArr.toString(), Sales.class);
//计算列表大小
int length =pcList.size();
//保存 年份数组
String[] pcYear =new String[length];
//保存 利润数组
int[] pcProfit = new int[length];
//获得数据 保存在数组中
for (int i = 0; i spList =JSON.parseArray(spArr.toString(), Sales.class);
String[] spYear =new String[length];
int[] spProfit = new int[length];
for (int i = 0; i swList =JSON.parseArray(swArr.toString(), Sales.class);
String[] swYear =new String[length];
int[] swProfit = new int[length];
for (int i = 0; i 3.控制层代码:
echartsContr.java
package com.controller;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.alibaba.fastjson.JSON;
import com.github.abel533.echarts.Option;
import com.service.EchartsT;
/**
* @author lyx
*
* 2015-6-12下午1:36:51
*
*springechart.com.controller.echartsContr
*/
@Controller
@RequestMapping("/echarts")
public class echartsContr {
EchartsT ech = new EchartsT();
/**
* @param res
* @return
* 堆栈图
*/
@RequestMapping("stackYear")
public String stackYear(HttpServletRequest res)
{
//调用服务层的函数并保存返回值
Option option=ech.stackYear();
//通过json装换成字符串
String opt =JSON.toJSONString(option);
//将对象传入到jsp页面
res.setAttribute("option", opt);
return "/ec";
}
}
4.jsp页面代码:
ec.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
ECharts
5.运行成功后的页面源码:
ECharts
参考网站:http://git.oschina.net/free/ECharts