Flutter 画笔(Paint)、绘制直线(drawLine)
drawLine(绘制直线)
drawLine(Offset p1, Offset p2, Paint paint)
Offset【off 开始或结束的意思;set 设置、设定的意思】
p1:绘制开始坐标【相对于原点 [0,0] 的偏移量】
p2:绘制结束坐标【相对于原点 [0,0] 的偏移量】
paint:画笔
| isAntiAlias | 是否抗锯齿(bool) |
| strokeWidth | 画笔宽度 (double) |
| color | 画笔颜色(Color) |
| strokeCap | 延伸绘制(画 冒) |
| invertColors | 转换颜色值(二进制补码) |
isAntiAlias=false(保留锯齿)
CustomPaint(
size: Size(300, 300), //指定画布大小
painter: MyPainter(),
),class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = false
..strokeWidth=30.0
..color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(100.0,50.0), paint..strokeCap);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = false
..strokeWidth=30.0
..color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(100.0,60.0), paint..strokeCap);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = false
..strokeWidth=30.0
..color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(100.0,70.0), paint..strokeCap);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}isAntiAlias=true(消除锯齿)
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=30.0
..color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(100.0,60.0), paint..strokeCap);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=30.0
..color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(100.0,70.0), paint..strokeCap);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}strokeWidth(画笔宽度)
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..color = Colors.red;
canvas.drawLine(Offset(50.0, 46.0), Offset(200.0,46.0), paint..strokeCap..strokeWidth=4.0);
canvas.drawLine(Offset(50.0, 60.0), Offset(200.0,60.0), paint..strokeCap..strokeWidth=8.0);
canvas.drawLine(Offset(50.0, 80.0), Offset(200.0,80.0), paint..strokeCap..strokeWidth=16.0);
canvas.drawLine(Offset(50.0, 110.0), Offset(200.0,110.0), paint..strokeCap..strokeWidth=20.0);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
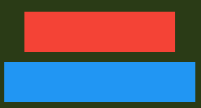
}strokeCap(buff、round、square)
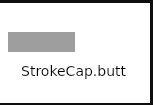
StrokeCap.butt(无延伸)
(画笔绘制轮廓的边缘是平的,无延伸)buff_cap.png
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=40.0
..color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint..strokeCap=StrokeCap.butt);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
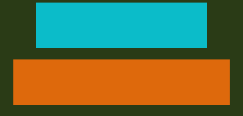
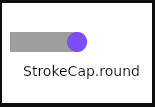
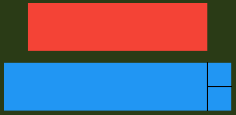
}StrokeCap.round(两边 、延伸、半圆)
(画笔绘制的开始和结束轮廓都会扩展,扩展的直线距离为画笔宽度的一半,扩展为半圆)round_cap.png
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=40.0
..color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint..strokeCap=StrokeCap.butt);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint..strokeCap=StrokeCap.round..color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=40.0
..color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint..strokeCap=StrokeCap.butt);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint..strokeCap=StrokeCap.round..color=Colors.blue);
canvas.drawLine(Offset(200.0, 80.0), Offset(200.0,120.0), paint..color=Colors.black..strokeWidth=1.0);
canvas.drawLine(Offset(200.0, 100.0), Offset(220.0,100.0), paint..color=Colors.black..strokeWidth=1.0);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
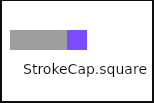
}StrokeCap.square(两边 、延伸、半正方形[长方形])
(画笔绘制的开始和结束轮廓都会扩展,扩展的直线距离为画笔宽度的一半,扩展为半正方形)square_cap.png
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=40.0
..color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint..strokeCap=StrokeCap.butt);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint..strokeCap=StrokeCap.square..color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=40.0
..color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint..strokeCap=StrokeCap.butt);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint..strokeCap=StrokeCap.square..color=Colors.blue);
canvas.drawLine(Offset(200.0, 80.0), Offset(200.0,120.0), paint..color=Colors.black..strokeWidth=1.0);
canvas.drawLine(Offset(200.0, 100.0), Offset(220.0,100.0), paint..color=Colors.black..strokeWidth=1.0);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
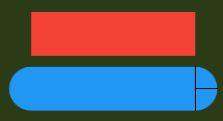
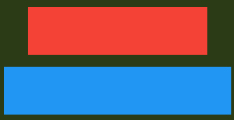
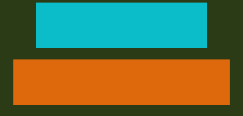
}invertColors
将颜色值以一个二进制补码的形式转换成字节数组,存储在一个长度为52的字节数组中。
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=40.0
..invertColors=true;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint..strokeCap=StrokeCap.butt..color = Colors.red);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint..strokeCap=StrokeCap.square..color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=40.0
..invertColors=false;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint..strokeCap=StrokeCap.butt..color = Colors.red);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint..strokeCap=StrokeCap.square..color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
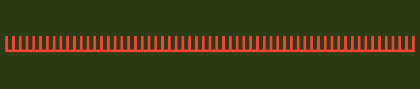
}绘制等间距刻度
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=2.0
..invertColors=false;
canvas.drawLine(Offset(0.0, 50.0), Offset(size.width,50.0), paint..strokeCap=StrokeCap.square..color = Colors.red);
double caliCount=size.width/5.0;
for(int i=0;i<=caliCount;i++){
double x=i*5.0;
canvas.drawLine(Offset(x, 50.0), Offset(x, 40.0), paint);
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=2.0
..invertColors=false;
canvas.drawLine(Offset(0.0, 0.0), Offset(0.0,size.height), paint..strokeCap=StrokeCap.square..color = Colors.red);
double caliCount=size.height/5.0;
for(int i=0;i<=caliCount;i++){
double y=i*5.0;
canvas.drawLine(Offset(0.0, y), Offset(10.0, y), paint);
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
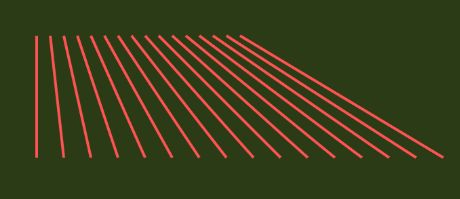
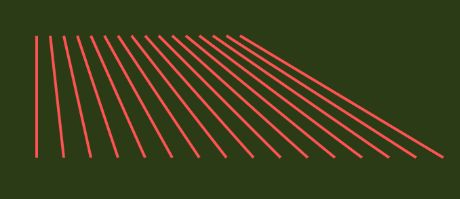
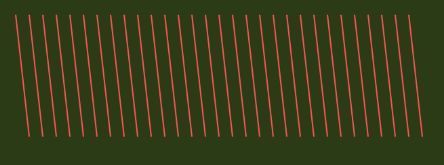
}绘制斜线
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=2.0
..color=Colors.redAccent
..invertColors=false;
double caliCount=size.width/20;
for(int i=0;i<=caliCount;i++){
double x=i*10.0;
canvas.drawLine(Offset(x, 10.0), Offset(x*2, 100.0), paint);
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..color=Colors.redAccent
..invertColors=false;
double caliCount=size.width/10;
for(int i=0;i true;
} class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..color=Colors.redAccent
..invertColors=false;
double rowLineCount=size.height/10.0;
for(int i=0;i true;
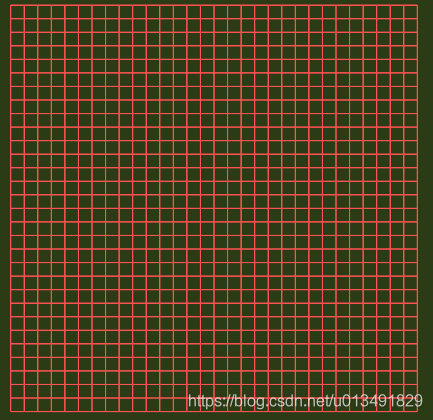
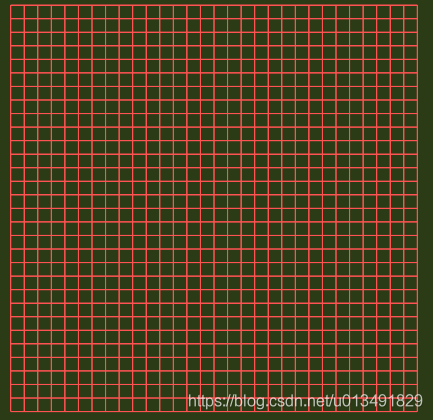
} 网格线
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..color=Colors.redAccent
..invertColors=false;
double rowLineCount=size.height/10.0;
for(int i=0;i true;
} class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..color=Colors.redAccent
..invertColors=false;
double rowLineCount=size.height/10.0;
for(int i=0;i true;
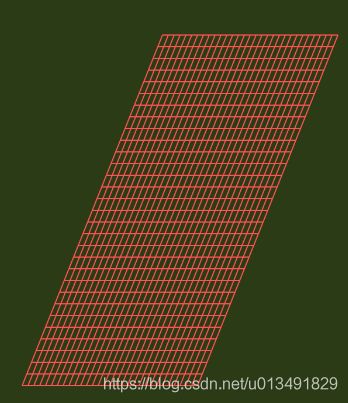
} 倾斜网格线
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..color=Colors.redAccent
..invertColors=false;
double rowLineCount=size.height/10.0;
for(int i=0;i true;
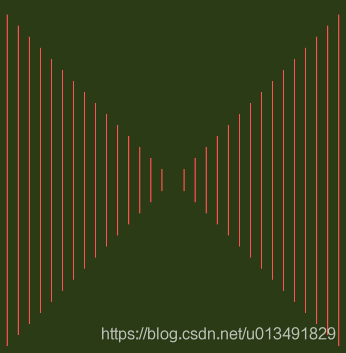
} 倾斜竖线
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..color=Colors.redAccent
..invertColors=false;
double rowLineCount=size.height/10.0;
for(int i=0;i true;
}