码云 + Hexo 搭建个人博客
文章比较长,需要侧边栏目录的,可以点击我的个人博客地址:http://zwd596257180.gitee.io/blog
如果有什么问题想问的,请在 CSDN 上留言。
准备环境
- 安装 Node
- 安装 Git
- 注册码云
- 安装 Hexo
npm install hexo-cli -g
- 出现下图表示安装成功:
搭建本地个人博客
初始化 hexo
- 新建一个空白文件夹(下文提到的“项目根目录”是指你新建的文件夹的位置)用于存放 hexo 资源。在空白文件夹里面打开 Git Bash ,输入下列命令行进行初始化,初始化成功后会在文件夹生成如下图的文件。
hexo init
生成静态页面
hexo g
启动本地服务
hexo s
- 关闭本地服务器在 Git Bash 界面按 Ctrl+C, 在浏览器输入:http://localhost:4000 查看
美化个人博客
博客主题设置
克隆主题
- 在项目根目录下的 themes 文件中,打开 Git Bash ,用命令行克隆下新的主题。我这里用的 Next 主题,需要其他主题的自己百度找。
git clone https://github.com/theme-next/hexo-theme-next.git
配置主题
- 用文本的方式打开项目根目录下的 _config.yml 配置文件,找到 theme 把原来默认的
landscape主题名字,改成刚刚克隆的主题名字(主题名字为上图中文件夹的名字)。
测试主题
发布文章
- **方法一:**在项目根目录下,打开 Git Bash ,执行新建命令,然后 hexo 会自动在指定目录下生成对应文件,如下图所示。然后找到新建好的文件,打开即可进行编辑。
hexo new "此处输入文章名字"
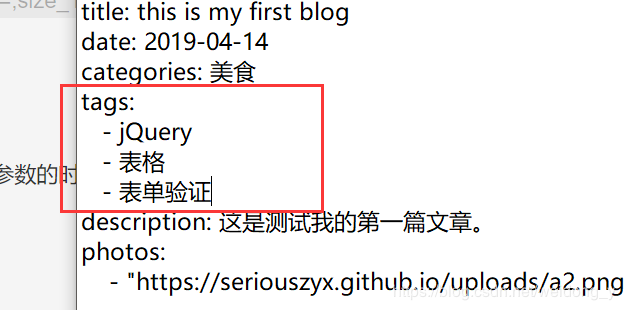
- **方法二:**可以直接把已经准备的 md 格式的文章复制到 项目名称 /source/_posts 目录下,然后打开文件,在文件头加入 front-matter 部分,title 表示文章标题,date 表示发布时间。如图所示,图片上用到的其他参数,后面会介绍到。
- 重要的事情说三遍!!!
- front-matte 书写的时候要注意,冒号后面要跟一个空格号。
- front-matte 书写的时候要注意,冒号后面要跟一个空格号。
- front-matte 书写的时候要注意,冒号后面要跟一个空格号。
---
title: a
date: 2019-04-14 23:10:17
---
- 准备好 md 格式文件后,使用下面命令生成网站静态文件到默认设置的 public 文件夹,然后再启动本地服务器。
hexo g
主题风格设置
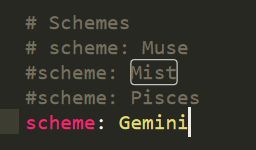
- 打开主题文件夹下的 _config.yml 配置文件(注意:这里要区别,不是項目根目录,主题文件夹的路径为:新建空白文件夹名称/themes/主题文件夹名称)。通过查找功能找到 Schemes 模块,修改为 Gemini 风格。如果喜欢其他风格可以自己修改。如下图所示:

- 刷新页面可以看到新风格的界面如下图所示:
博客左侧栏设置
- 在上面的网站界面,可以发现网站的文字是英文,只要修改一下语言模式即可。打开根目录文件夹下的 _config.yml 配置文件。找到 language,设置为 zh-CN。标题等其他参数的设置如下。可以对照效果图的具体位置,根据自己的实际需求进行修改。(注意:修改了项目根目录下的 _config.yml配置文件,需要重启部署项目后才能生效)


分类设置
添加分类列表
- 在项目根目录下,执行下面的命令行,新建分类页面,然后会在项目根目录下的 source 文件夹中新建一个 categories 文件夹。
hexo new page categories
- 打开 categories 文件夹中的 index.md 文件,添加 type 字段,设置为 “categories”。如下图所示。

- 接着到主题文件夹下的 _config.yml 配置文件下,找到 menu 模块,把 categories 的注释给去掉。如下图所示。

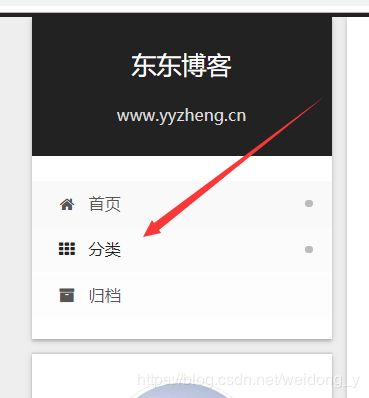
- 刷新页面(如果刷新没效果,可以重启服务),可以在页面左侧栏上看到多了一个“分类”列表。

如何将文章添加到对应分类?
- 文章发布前,在 front-matter 部分,多写一个 categories 字段,然后参数写上类别的名称,保存后重启服务,在网页上点击“分类”,可以看到分类下已经生成了刚刚设置的类别,并把刚刚发布的文章归类在此类别下。如下图所示。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9gWMcfIn-1571454072700)(http://zwd.yyzheng.cn/hexo_manong_blog/9c256cae759cdcffs.png)]
标签设置
Hexo 博客添加站内搜索
- NexT主题支持集成 Swiftype、 微搜索、Local Search 和 Algolia。下面介绍 Local Search 的安装吧。注意:安装的时候要是项目根目录下安装。
- 安装 hexo-generator-search
npm install hexo-generator-search --save
- 安装 hexo-generator-searchdb
npm install hexo-generator-searchdb --save
- 在项目根目录下的 _config.yml 配置文件的文末添加下面这段代码。
search:
path: search.xml
field: post
format: html
limit: 10000
博客头像设置
添加博客头像
- 打开主题文件夹下的 _config.yml 配置文件,通过查找功能找到 avatar,然后把一个在线的头像图片地址(百度图片中直接复制链接即可),作为 url 的参数。如下图所示:

- 然后刷新页面,可以看到网站上已经显示了相应的头像了:

设置头像圆角并旋转打开
- 打开主题文件夹的 source\css_common\components\sidebar 目录下的 sidebar-author.styl 文件,然后把下面的代码添加进去即可。
.site-author-image {
display: block;
margin: 0 auto;
padding: $site-author-image-padding;
max-width: $site-author-image-width;
height: $site-author-image-height;
border: $site-author-image-border-width solid $site-author-image-border-color;
/* 头像圆形 */
border-radius: 80px;
-webkit-border-radius: 80px;
-moz-border-radius: 80px;
box-shadow: inset 0 -1px 0 #333sf;
/* 设置循环动画 [animation: (play)动画名称 (2s)动画播放时长单位秒或微秒 (ase-out)动画播放的速度曲线为以低速结束
(1s)等待1秒然后开始动画 (1)动画播放次数(infinite为循环播放) ]*/
/* 鼠标经过头像旋转360度 */
-webkit-transition: -webkit-transform 1.0s ease-out;
-moz-transition: -moz-transform 1.0s ease-out;
transition: transform 1.0s ease-out;
}
img:hover {
/* 鼠标经过停止头像旋转
-webkit-animation-play-state:paused;
animation-play-state:paused;*/
/* 鼠标经过头像旋转360度 */
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
/* Z 轴旋转动画 */
@-webkit-keyframes play {
0% {
-webkit-transform: rotateZ(0deg);
}
100% {
-webkit-transform: rotateZ(-360deg);
}
}
@-moz-keyframes play {
0% {
-moz-transform: rotateZ(0deg);
}
100% {
-moz-transform: rotateZ(-360deg);
}
}
@keyframes play {
0% {
transform: rotateZ(0deg);
}
100% {
transform: rotateZ(-360deg);
}
}
右上角 fork me 设置
- 在 GitHub Corners 上选择你喜欢的挂饰,复制方框内的代码。

- 打开主题文件夹下的 layout 文件夹,用记事本的方式打开 _layout.swig,把刚刚复制的代码放到
下面,并把 href 的参数,修改为自己的 github 链接(放自己要跳转的网址即可)。

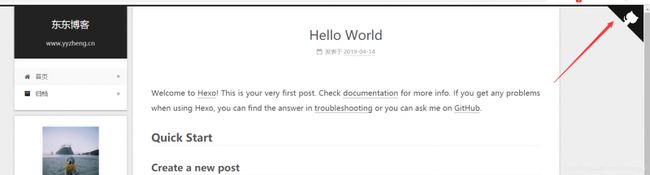
- 重启服务器,查看效果图:

网页背景设置
动态背景设置
- 打开主题文件夹下的 layout 文件夹,用文本的方式打开 _layout.swig 文件,在文末加上如下的代码:
<script type="text/javascript" src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js">script>
背景图片设置
- 打开主题文件夹下的 source 文件夹,进入 css/_custom 文件下,用文本形式打开 custom.styl 文件,然后添加下面这段代码。代码中 url 的地址是指到: 主题文件夹/source/images/ 。
body{
background:url(/images/bg.jpg);
background-size:cover;
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center;
// 设置主题部分的透明度,具体看图
opacity: 0.8;
}
点击出现桃心效果设置
- 在主题文件夹下的 source\js 目录下新建一个 src 文件夹,在 src 文件中,新建一个 clicklove.js 文件,然后把下面的代码复制进去。
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document);
- 接着,打开主题文件下的 layout 文件夹,用文本的方式打开 _layout.swig 文件,在文末加上如下的代码:
<script type="text/javascript" src="/js/src/clicklove.js">script>
首页文章预览设置
- 默认情况下,文章在首页是全文显示的,这样肯定是不方便读者浏览。所以需要实现预览模式。效果图如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qRaw0uB3-1571454072742)(http://zwd.yyzheng.cn/hexo_manong_blog/5e832db322ee611es.png)] - 方法一:使用 < !–more–> 手动切断
这种方法可以根据文章的内容,自己在合适的位置添加 < !–more–> 标签,使用灵活,也是Hexo推荐的方法。 - 方法二:添加 description
在文章的 front-matter 中添加 description 和 photos 字段,如下图所示。如果不需要显示图片的话,可以把 photos 去掉。
ps:不知道 front-matter 是什么的话,跳转到第二章的第4点的发布文章看下。

- 方法三:自动形成摘要
在主题文件下的 _config.yml 配置文件中添加默认截取的长度为 150 字符,可以根据需要自行设定。
auto_excerpt:
enable: true
length: 150
RSS 设置
- 安装 hexo 插件,需要在 hexo 项目根目录下进行安装。
npm install --save hexo-generator-feed
- 安装完成后在项目根目录下的 _config.yml 配置文件的文末添加下面这段代码:
# Extensions
## Plugins: http://hexo.io/plugins/
plugins: hexo-generate-feed
社交小图标设置
友情链接设置
底部隐藏由Hexo强力驱动、主题–NexT.Mist
- 在主题文件夹下,打开 layout/_partials/footer.swig 文件,注释掉相关代码如下所示,位置是文末。
添加底部桃心
- 在主题文件夹下,打开 layout/_partials/footer.swig 文件,搜索 with-love ,然后在 fontawesom上找到自己喜欢的图标,把代码复制到如图对应的位置。

- 效果图如下:

设置网站图片 Favicon
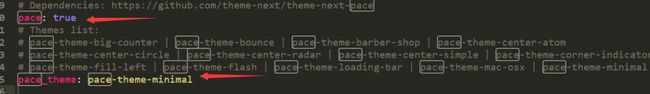
网页顶部进度加载条设置
博客置顶设置
- 安装插件
npm uninstall hexo-generator-index --save
npm install hexo-generator-index-pin-top --save
- 然后在需要置顶的文章的 Front-matter 中加上 top 即可,数值越大表示等级越高,越靠前显示。
---
title: this is my first blog
date: 2019-04-14
top: 100
---
- 在主题文件夹中打开 layout/_macro/post.swig 文件,定位到 post-header ,把下面的代码添加进去即可。
{% if post.top %}
<i class="fa fa-thumb-tack">i>
<font color=7D26CD>置顶font>
{% endif %}
文末显示微信公众号设置
- 在主题文件夹下打开 _config.yml 配置文件,定位到 wechat_subscriber,把微信公众号的二维码图片存放到项目根目录下的 source/uploads 里面(若没有 uploads 文件夹可以自己新建)。然后修改相关配置,如下代码所示:
# Wechat Subscriber
wechat_subscriber:
enable: true
qcode: /uploads/wechat-qcode.jpg
description: 欢迎您扫一扫上面的微信公众号,订阅我的博客!
打赏功能设置
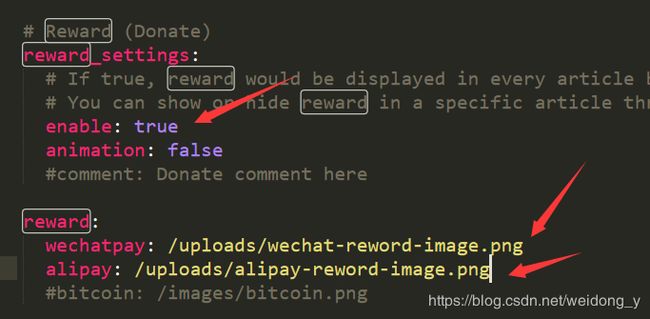
- 在主题文件夹下打开 _config.yml 配置文件中,定位到 reward,把微信收款码和支付宝收款码存放到项目根目录下的 source/uploads 里面(若没有 uploads 文件夹可以自己新建)。然后如下图所示修改相关配置,animation 这个字段是设置字体跳动,可以根据个人需求设置。

- 效果图如下:

百度分享设置
文章底部版权信息设置
- 在主题文件夹的 layout/_macro 目录下,新建一个 my-copyright.swig 文件,把下面的代码复制进去。
{% if page.copyright %}
<div class="my_post_copyright">
<script src="//cdn.bootcss.com/clipboard.js/1.5.10/clipboard.min.js">script>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js">script>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js">script>
<p><span>本文标题:span><a href="{{ url_for(page.path) }}">{{ page.title }}a>p>
<p><span>文章作者:span><a href="/" title="访问 {{ theme.author }} 的个人博客">{{ theme.author }}a>p>
<p><span>发布时间:span>{{ page.date.format("YYYY年MM月DD日 - HH:MM") }}p>
<p><span>最后更新:span>{{ page.updated.format("YYYY年MM月DD日 - HH:MM") }}p>
<p><span>原始链接:span><a href="{{ url_for(page.path) }}" title="{{ page.title }}">{{ page.permalink }}a>
<span class="copy-path" title="点击复制文章链接"><i class="fa fa-clipboard" data-clipboard-text="{{ page.permalink }}" aria-label="复制成功!">i>span>
p>
<p><span>许可协议:span><i class="fa fa-creative-commons">i> 转载请保留原文链接及作者。p>
div>
<script>
var clipboard = new Clipboard('.fa-clipboard');
$(".fa-clipboard").click(function(){
clipboard.on('success', function(){
swal({
title: "",
text: '复制成功',
icon: "success",
showConfirmButton: true
});
});
});
script>
{% endif %}
- 在主题文件夹的 source/css/_common/components/post/ 目录下,新建一个 my-post-copyright.styl 添加如下代码。
.my_post_copyright {
width: 85%;
max-width: 45em;
margin: 2.8em auto 0;
padding: 0.5em 1.0em;
border: 1px solid #d3d3d3;
font-size: 0.93rem;
line-height: 1.6em;
word-break: break-all;
background: rgba(255,255,255,0.4);
}
.my_post_copyright p{margin:0;}
.my_post_copyright span {
display: inline-block;
width: 5.2em;
color: #b5b5b5;
font-weight: bold;
}
.my_post_copyright .raw {
margin-left: 1em;
width: 5em;
}
.my_post_copyright a {
color: #808080;
border-bottom:0;
}
.my_post_copyright a:hover {
color: #a3d2a3;
text-decoration: underline;
}
.my_post_copyright:hover .fa-clipboard {
color: #000;
}
.my_post_copyright .post-url:hover {
font-weight: normal;
}
.my_post_copyright .copy-path {
margin-left: 1em;
width: 1em;
+mobile(){display:none;}
}
.my_post_copyright .copy-path:hover {
color: #808080;
cursor: pointer;
}
- 打开主题文加下的 layout/_macro/post.swig 文件,找到如图所示的位置添加上下面这段代码。
<div>
{% if not is_index %}
{% include 'my-copyright.swig' %}
{% endif %}
div>
- 打开项目根目录下的 source/css/_common/components/post/post.styl 文件,在文末加上这句代码:
@import "my-post-copyright"
- 在 Markdown 文章中加入 copyright : ture

- 配置项目根目录下的 _config.yml 文件,此处配置会在第四章节,对接远程仓库(码农)的时候讲到,我们到这里还是用本的本地服务器进行测试,所以不用修改,默认就行。
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
文章代码主题设置
- NexT 使用 Tomorrow Theme 作为代码高亮,共有5款主题供你选择。 NexT 默认使用的是 白色的 normal 主题,可选的值有 normal,night, night blue, night bright, night eighties。
- 在主题文件夹的 _config.yml 配置文件中,定位到 highlight_theme,根据需求修改相应的值即可。
文末标签样式设置
- 打开主题文件夹下的 layout_macro\post.swig 文件,搜索 rel=“tag”>#,将#替换成****。然后需要关闭服务器,先把原来的静态资源给清除掉,重启服务才能看到效果。
hexo clean
hexo s
网站底部字数统计设置
- 在项目根目录下安装 hexo 插件。
npm install hexo-wordcount --save
- 打开主题文件夹下的 layout/_partials/footer.swig 文件,在文末添加上下面这段代码。
<div class="theme-info">
<div class="powered-by">div>
<span class="post-count">博客全站共{{ totalcount(site) }}字span>
div>
网站底部加上访问量
- 已经 在(网站底部字数统计设置) 这一节安装了相关插件,所以不需要再安装了。
- 打开主题文件夹下的 layout/_partials/footer.swig 文件,在文末添加如下代码,位置如下图所示:
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js">script>
<div class="powered-by">
<i class="fa fa-user-md">i>
<span id="busuanzi_container_site_pv">
本站访问量:<span id="busuanzi_value_site_pv">span>次
span>
<span class="post-meta-divider">|span>
<span id="busuanzi_container_site_uv">
本站总访客量:<span id="busuanzi_value_site_uv">span>人
span>
div>
外链网易云音乐设置
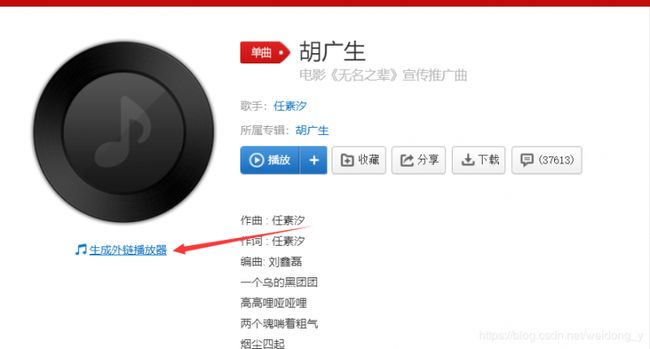
- 打开网易云,登录自己的账号,选择自己喜欢的一首歌,然后点击“生成外链播放器”,如下图所示

- 根据自己的需求设置音乐的样式,然后把代码复制下来。

- 打开主题文件夹下的 layout/_macro/sidebar.swig 文件,自己找个合适的位置,把刚刚复制的代码放进去。我放置的位置如下图所示。

- 需要重启服务才能看到效果。效果图如下所示。

文章内链接文本样式设置
- 打开主题文件夹下的 source\css_common\components\post\post.styl 文件,然后在文末加上下面这段代码即可。
// 文章内链接文本样式
.post-body p a{
color: #0593d3; //原始链接颜色
border-bottom: none;
border-bottom: 1px solid #0593d3; //底部分割线颜色
&:hover {
color: #fc6423; //鼠标经过颜色
border-bottom: none;
border-bottom: 1px solid #fc6423; //底部分割线颜色
}
}
文章显示阅读数量设置
在主题文件下的 _config.yml 配置文件中,定位到 busuanzi_count,把 enable 的值修改为 true。
# Show Views / Visitors of the website / page with busuanzi.
# Get more information on http://ibruce.info/2015/04/04/busuanzi
busuanzi_count:
enable: true
total_visitors: true
total_visitors_icon: user
total_views: true
total_views_icon: eye
post_views: true
post_views_icon: eye
评论模块接入
- 我使用的是来必里云跟帖功能来设置评论模块。
- 首先得先到 来必里 申请一个账号。
- 点击右上角的头像,进入“管理页面”,会看到“您确定要获得来必力安装代码吗?”的提示,直接点击“实行”即可。
- 申请 City 免费版,如实填写信息即可。申请成功后,可以看到“一般网站”下的第二行代码,有个 data-uid,把后面的值复制下来留着备用。
- 在主题文件下打开 _config.yml 配置文件,定位到 livere_uid,把刚刚拷贝的data-uid粘贴到相应的位置。
# LiveRe comments system
# You can get your uid from https://livere.com/insight/myCode (General web site)
livere_uid: MTAyM8888888888DI3OQ==
- 重新部署就能看到相应的效果:
对接码云的远程仓库
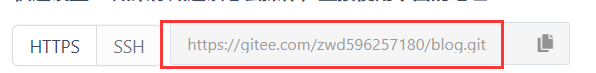
- 在码云上创建一个公有仓库,并把公有仓库的链接保存下来。

- 打开项目根目录下的 _config.yml 配置文件,修改 deploy 的值。tpye 设置为 git,repo 则设置为刚刚新建的远程仓库链接。
- 注意:冒号后面需要再加一个空格,不然会出现格式错误。

- 在项目根目录下,打开 Git Bash,配置码云的用户和邮箱。
git config --global user.name空格+你的码云的名字
git config --global user.email空格+你的码云的邮箱
- 安装hexo-deployer-git,安装成功图如下:
npm install hexo-deployer-git --save
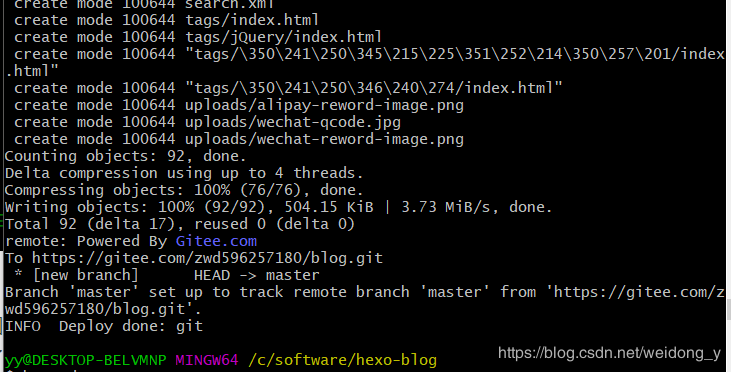
- 一键部署到远程仓库,部署成功图如下:
hexo g
hexo deploy
- 回到刚刚新建的远程仓库,刷新页面,可以发现本地博客的相关文件已经全部部署到远程仓库上了。

- 配置免费域名
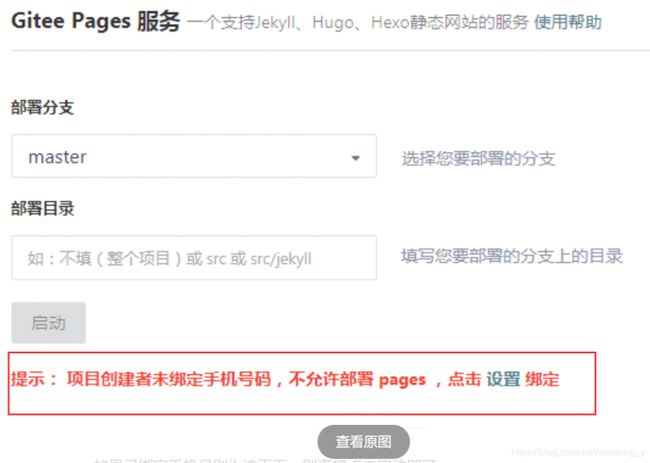
- 在项目首页 -> 服务 -> Gitee Pages

- 第一次用的用户,需要先绑定手机。

- 绑定手机后重新进入,选择对应的分支,然后点击部署。等待之后,就会生成对应的访问连接。如下图所示。

- 点击 Gitee Pages 生成的网站地址,即可远程访问自己的个人博客,但是,我们会发现博客上的样式都没有。

- 打开项目根目录下的 _config.yml 文件,修改 URL 部分的参数。
- url 字段的值修改为远程访问连接
- root 字段的值修改 /+远程仓库的名称

- 重新部署
hexo clean
hexo g
hexo d
本文参考链接
https://www.jianshu.com/p/13f5e4d7099d
http://theme-next.iissnan.com/theme-settings.html#rss
https://www.jianshu.com/p/9f0e90cc32c2
https://www.simon96.online/2018/10/12/hexo-tutorial/