SVG是前端的一套标准,Vector是在Android中使用,他只是实现了SVG语言的Path的标签
Vector的常用语法
M = moveto(M X,Y): 将画笔移动到指定的坐标位置
L = lineto(L X,Y):画直线到指定的坐标位置
Z = closepath():关闭路径
H = horizontal lineto(H X): 画水平线到指定的X坐标位置
V = vertical lineto(V Y): 画垂直线到指定的Y左边位置
SVG编辑器
SVG Editor -http://editor.method.ac
SVG转Vector在线网址
VectorDrawable的兼容性
使用
AppCompat23.2.0以上的版本才支持VectorDrawable
使用静态的VectorDrawable
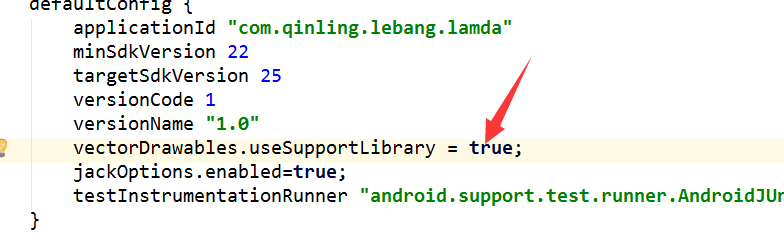
首先需要对gradle进行配置
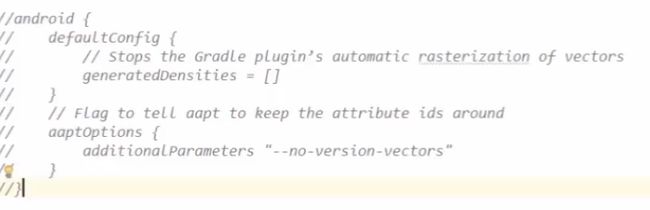
如果在整个项目的build.gradle里面使用的gradle的版本低于2.1以下的话你就需要进行,额外的配置
Vector图像标签的含义
其中只要android:viewportHeight\width的大小不改变,你如果改变android:width\android:height的大小不会影响整个图片的大小
在控件中使用静态的VectorDrawable
1.普通控件
直接当作是资源文件使用,但要注意的是,其属性应该使用
app:srcCompat="@drawable/"
2带有状态改变的空间如buton
首先使用selector来引入Vector的资源文件,然后再在使用该控件的地方加入一个静态代码块,
static{
AppCompatDelegate.setCompatVectorFromResourcesEnabled(true);
}
使用动态的VectorDrawable