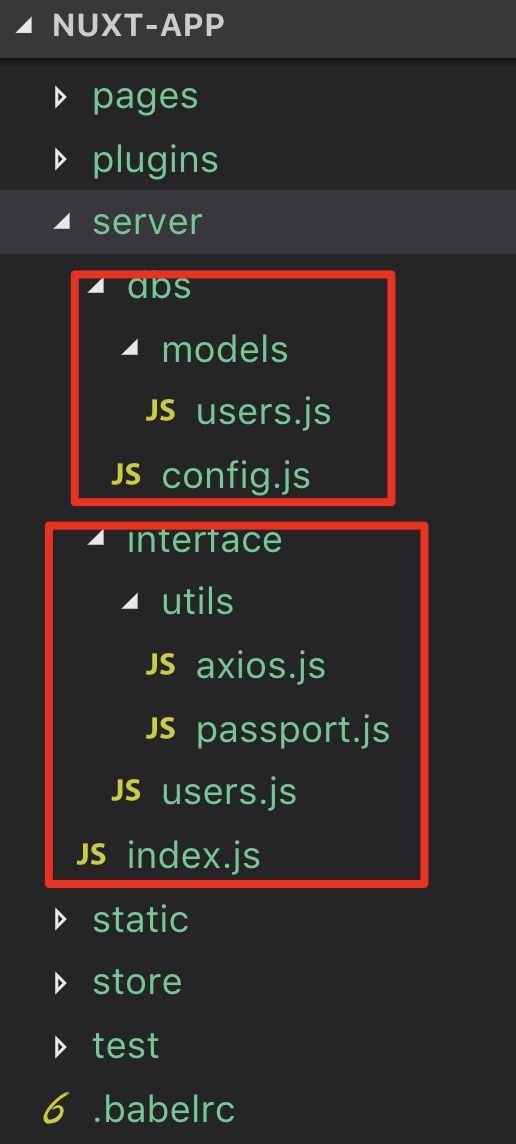
1 文件结构:pages中放置页面代码;server 分为 dbs 和interface两个文件夹;
dbs设置有关数据库的代码;interface设置接口信息;
2.2 先看dbs的,在dbs的配置文件config.js中定义:
export default { //该文件是配置文件,在 server/index 和interface 中引入使用。 dbs:'mongodb://127.0.0.1:27017/student',//配置数据库host和数据库名字student redis:{ //配置redis快速存储的数据库地址和端口 get host(){ return '127.0.0.1' }, get port(){ return 6379 } }, smtp:{ //配置发送邮箱的信息 get host(){ return 'smtp.qq.com' //smtp发送邮件的协议 }, get user(){ return '[email protected]' //邮箱地址 }, get pass(){ return 'XXXXXXXX' //授权码 }, get code(){ //发送的四位随机码 return ()=>{ return Math.random().toString(16).slice(2,6).toUpperCase() } }, get expire(){ return ()=>{ //设置验证码的设置有效期 return new Date().getTime()+60*60*1000 } } } }
然后在数据库的dbs中model中新建数据表:
import mongoose from 'mongoose' //使用 mongoose 新建数据库的表 users const Schema = mongoose.Schema const UserSchema=new Schema({ username:{ type:String, unique:true, require:true }, password:{ type:String, require:true }, email:{ type:String, require:true } }) export default mongoose.model('User',UserSchema)
还要在server/index.js中
import mongoose from 'mongoose' mongoose.connect(dbConfig.dbs,{ useNewUrlParser:true })
处理完数据库之后,再来设置接口,在interface文件夹中:
首先在interface/utils文件夹下新建 axios和passport两个文件, 然后设置 passport文件:
passport获取用户在调用登陆接口时,输入的用户名和密码,然后在数据库中根据用户名判断密码是否正确;并且在用户执行login()时,序列化用户名,待
详见: koa2 使用passport权限认证中间件
Koa集成权限认证中间件之Passport
koa-passport学习笔记
最后,我们需要在app中开启koa-passport对session的支持
app.use(passport.initialize()) app.use(passport.session())app.use(passport.initialize()) 会在请求周期ctx对象挂载以下方法与属性
- ctx.state.user 认证用户
- ctx.login(user) 登录用户(序列化用户)
- ctx.isAuthenticated() 判断是否认证
passport.session()则是passport自带的策略,用于从session中提取用户信息