- 页面刷新时如何实现vuex数据缓存
拉米医生
缓存json前端javascript开发语言
在Vuex中,您可以使用本地存储(例如localStorage)来缓存状态数据,并在页面刷新时将其加载回状态中。首先,您需要在Vuex的store实例中定义一个方法,用于在页面刷新时从本地存储中加载数据:conststore=newVuex.Store({state:{count:0},mutations:{increment(state){state.count++}},actions:{loa
- vuex-persistedstate缓存vuex状态数据
abytecoder
经验分享
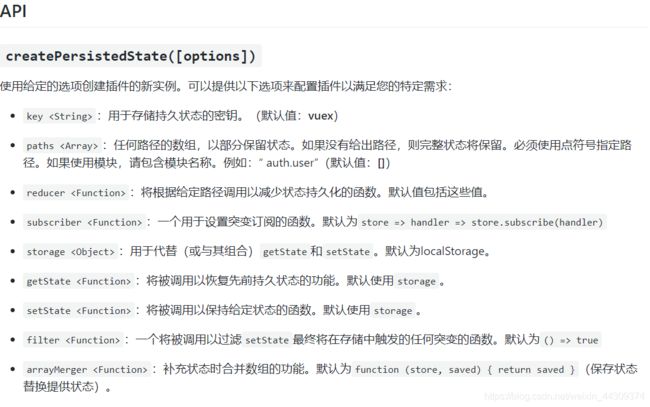
`vuex-persistedstate`是一个用于在Vuex中实现数据持久化的插件,可以将Vuexstore中的状态持久化到本地存储中(如localStorage或sessionStorage)。以下是一个简单的示例,演示如何使用`vuex-persistedstate`插件:首先,安装`vuex-persistedstate`:```bashnpminstallvuex-persistedst
- vuex持久化处理
孟孟_mengmeng
前端vue.js前端javascript
在使用vuex时有一个弊端就是,就是一旦页面刷新,所有之前存储的状态就全部没了,这是因为js代码运行在内存中,代码运行时所有的变量和函数都是保存在内存中的,刷新的时候以前申请的内存将会被释放,并且js脚本会被重新加载,变量重新赋值。所以在我们使用vuex的时候只要一刷新数据就没了。如果我们想要持久化保存数据可以使用localStorage或者sessionStorage存储在本地,保证刷新后数据不
- vuex-----Store进行页面数据缓存,页面回退不刷新数据。
猪头人的机车暴力美学
Web前端Vuexvue.jsjavascript前端vue.js
各位可以经常在项目当中遇见一个非常常见的需求,即用户在一页表单中点击某列详情或其他操作,跳转入另一页面,在完成操作后返回前一页,期望前一页的表单页数停留在最后操作的那一页,而不是从新以第一页开始,这样会导致用户操作频繁,系统友好度非常低。在以往的项目经验当中,keep-alive是一个很好的处理方式,但是keep-alive本身也存在一些坑,不小心就会给自己挖了慢满满的坑,在最新的项目当中,有使用
- vuex中使用vuex-persistedstate无法进行持久缓存
小小怪下士_---_
缓存前端javascriptvue.js
在vuex的mutations中发送axios请求造成响应数据无法持久缓存最近在开发一个基于vue3的后台管理系统,因为要使用到了动态路由和权限管理,所以需要请求用户所属角色的一个权限信息,并将这些信息通过vuex-persistedstate持久保存到localStorage中。起初我在配置vuex的中mutations中使用axios向服务端请求用户的权限信息,并使用vuex-persiste
- springboot+vue实现登录功能
m0_67402096
面试学习路线阿里巴巴springbootvue.jsjava开发语言mvc
一、介绍搜索了csdn全站博客,关于springboot+vue的前后端分离实践项目很多,但是对于最基础登录功能的博客却是几年前的了。于是学习了好几个大神的文章后,自己通过实践解决了vue改版等众多问题后实现了登录功能。二、环境工具vue2.0element-uiaxiosvue-routervuexJavaspring-bootvscodeidea三、搭建后端spring-boot框架1、选择S
- 八、Vuex与Composition API的结合:现代化状态管理方案
码说数字化
#VUE实战vue.js
一、Vuex与CompositionAPI的对比(一)Vuex的优势与不足优势集中式状态管理:在大型应用中,Vuex将所有共享状态集中管理,便于维护和调试。比如一个电商平台,用户信息、购物车状态、商品列表等全局状态都可以统一在Vuex中管理,开发人员能快速定位和修改相关状态逻辑。插件生态丰富:Vuex拥有众多插件,例如时间旅行插件可以方便地回溯状态变化,持久化插件能将状态保存到本地存储,增强了应用
- 在Vue中如何高效管理组件状态?
几何心凉
前端小常识vue.js前端javascript
在Vue中如何高效管理组件状态?文章目录在Vue中如何高效管理组件状态?1.引言2.局部状态管理2.1组件内部的data2.2计算属性与Watcher3.父子组件状态传递3.1通过Props与$emit3.2双向绑定(v-model)4.全局状态管理4.1使用Vuex4.2使用Pinia5.组合式API中的响应式状态管理6.最佳实践7.总结1.引言在现代前端开发中,随着应用复杂度的不断提升,组件状
- Vue2-状态管理Vuex介绍与使用
来一杯龙舌兰
前端#Vue2Vue2Vuex状态管理前端共享
文章目录VueX介绍什么情况下应该使用Vuex?VueX状态管理简单状态管理最简单的StoreState在Vue组件中获得Vuex状态对象展开运算符组件仍然保有局部状态Getter通过属性访问通过方法访问Mutation提交载荷(Payload)对象风格的提交方式使用常量替代Mutation事件类型Mutation必须是同步函数在组件中提交MutationAction分发Action在组件中分发A
- Vue 生态中路由与状态管理的变迁:Vue-Router、Vuex 及 Pinia 解析
大麦大麦
2025前端面经vue.jsjavascript前端开发语言前端框架安全
Vue-Router有哪些变化?引入方式变化,routes属性加入强制判断如果页面上没有对应的命名式路由,如果像推送到路由上去,原先的做法会默认导航到默认路径(‘/’)现在4.x以上版本不会有这个行为,而是去加载一个空的组件,且在控制台抛出异常不会再给默认路径添加/,redirect重定向需要写全路径//router/index.js//Vue2的配置方法,的情况下,path:'',会在about
- Vuex的使用
布鲁斯的快乐小屋
vue前端
1.VuexVuex是Vue.js应用的状态管理库,用于集中管理所有组件的状态【数据】。是专门在Vue中实现集中管理共享数据的vue插件,适用于任意组件间的通信,尤其是跨组件通信,如果只依赖于全局事件总线,代码就会很冗余,且在大型项目中难以维护。那么什么时候使用Vuex呢,官网说法如下:多个组件依赖于统一状态。来自不同的组件行为需要变更同一状态。VueX的核心流程总结如下:State:存储应用状态
- 搭建规范化的vue2项目
lydxwj
vuevueEslintPrettier
项目包含的库Vue2+Vuex+Router+Eslint+Prettier环境vue:2.6.14eslint:7.32.0prettier:2.4.1eslint-plugin-prettier:4.0.0eslint-plugin-vue:8.0.3@vue/cli:5.0.8步骤全局安装cli工具npminstall-g@vue/cli运行创建项目命令vueui运行vuecreatexxx
- 框架基本知识总结 Day16
小斌的Debug日记
框架学习日记springredis
登录注意点前台接受到loginUser对象,前台后续的操作都需要依靠这个对象后台可以存在redis数据库中,前台可以存在vuex和Sessionstorage中vuex在刷新页面后数据会消失,需要使用浏览器的Sessionstorage和Loacalstorage来配合存储,Sessionstorage不能持久化存储,关了页面就没了,Localstorage不手动清理会一直在拦截器注意点如果tok
- 第 5 章:vuex
Muko_0x7d2
Vuevue.js
1.理解vuexvuex是什么:概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。Github地址:https://github.com/vuejs/vuex什么时候使用Vuex多个组件依赖于同一状态(数据)来自不同组件的行为需要变更同一状态(数据)多个组件需要共享数据时工作
- vue基本功
码林鼠
vue.js
watchEffect和watchwatchEffect默认immdiate是true,而且自动收集依赖watch需要手动写依赖,immdiate默认是falsetoRef和toRefstoRef:复制reactive里的单个属性并转成reftoRefs:复制reactive里的所有属性并转成refvue3中使用vueximport{useStore}from‘vuex’;通过useStore获取
- Vuex基本理论
王富贵的记录
Vue面试题前端
Vuex是对数据统一进行管理工具其中包含以下API:state中保存着共有数据,数据是响应式的,所有的数据全部保存到state中,state需要单独注册;getter可以对state进行计算操作,主要用来过滤一些数据,可以在多组件之间复用,类似于计算环节,在这个环节中会主动计算state值;mutations同步的,修改state中的值,用到的比较少actions页面通过mapAction异步提交
- 框架基本知识总结 Day15
小斌的Debug日记
框架学习日记java数据库RBAC
前后端大整合1.新建一个文件夹,在终端中打开输入vuecreate项目名(前提是安装了vue脚手架)2.安装路由npmaddvue-router,新建一个router文件夹,router相关都会在这里配置,创建一个router实例,然后在mian.js引入并且挂载3.安装vuex,命令npmaddvuex,新建文件夹store,这是vuex的实例,同样引入挂载4.新建api文件夹,这里用来存放和后
- vue3动态路由+页面刷新丢失路由+再次加载路由
Angus-zoe
vue前端javascriptvue.js
1、保存路由信息在登录的时候从后端获取路由信息保存到全局pinia或者是vuex,我用的是pinia建议在保存的时候对路由信息数组做好处理2、在router.ts中引入pinia保存的路由信息:注意不要使用createWebHistory路由模式,不然上线后刷新会空白,需要使用hash模式import{createRouter,RouteRecordRaw,createWebHashHistory
- axios在vue3中的封装处理
每天都在努力学习的刘同学
jsajax
Axios封装处理本节目标:基于axios封装一个请求模块,调用接口时使用1)安装axiosnpmiaxios2)新建src/utils/request.js模块//封装全局request请求的方法importaxiosfrom'axios'//vueximportstorefrom'@/store'//导入路由实例importrouterfrom'@/router'//baseURL超时时间配置
- Vue3移动端的路由动态缓存之keep-alive的使用
梦凡尘
vuejavascript前端vue.js
我所碰到的问题是,从不同路由跳转至同一路由时动态更改该目标路由所绑定的组件的缓存状态在app.vue文件中添加下列代码letstore=useStore();letkeepAliveList=computed(()=>store.state.keepAliveList);这里默认大家已经掌握了全局路由守卫和vuex或者pinia全局状态管理的用法。其中store中的keepAliveList中保存
- 若依前后端不分离登录大致代码
m0_71908411
okhttp
前端:地址:ruoyi-ui/src/views/login.vue中的方法下面这个就是登陆方法,看我注解。this.$store.dispatch是调用vuex中actions中的方法,是vuex相关知识。handleLogin(){this.$refs.loginForm.validate(valid=>{if(valid){this.loading=true;//判断是否勾选记住密码的操作i
- vue学习笔记 export ‘default‘ (imported as ‘Vue‘) was not found in ‘vue‘
xiaoweiwei99
前端htmlvue.js学习javascript
版本:vue3vue/cli5.0.0做写store时报错importVuefrom"vue";importVuexfrom"vuex";importgettersfrom"./getters";importuserfrom"./modules/user";Vue.use(Vuex);conststore=newVuex.Store({modules:{user,},getters,});expo
- vue使用本地缓存的深入探究
码上前端
vue.jsvue.js本地缓存前端框架javascript前端缓存
前言:家人们,大家好!今天分享一篇文章给大家!要是文章对你有帮助,激发了你的灵感,求个收藏+关注啦~后续还有超多惊喜,别错过!目录引言一、localStorage和sessionStorage基础(一)基本概念(二)基本使用方法(三)优缺点分析优点缺点二、使用vuex-persistedstate进行状态持久化(一)vuex-persistedstate简介(二)安装和配置(三)高级配置(四)优缺
- 【TypeScript】ts在vue中的使用
咔咔库奇
#TypeScripttypescriptvue.jsjavascript
目录一、Vue3+TypeScript1.项目创建与配置项目创建关键配置文件2.完整项目结构示例3.组件Props类型定义4.响应式数据与Ref5.Composition函数复用二、组件开发1.组合式API(CompositionAPI)2.选项式API(OptionsAPI)三、Vue2+TypeScript1.安装依赖2.类组件(VueClassComponent)3.Vuex类型安全四、状态
- 手把手教你搭建vue3项目-axios封装(添加请求页面loading)
黄壮Z
VUE3搭建vue.js前端javascript
Vue为什么选择axios,主要是axios支持promise,promise解决了回调嵌套的问题所以这期为大家带来axios的封装,封装可以让我们对于一些问题可以统一处理,而且看起来也比较整洁。目录创建项目组件推荐axios封装Vuex封装Router封装axios安装npmiaxios使用前我们要先了解axios的请求配置和响应结构axios请求配置{//`url`是用于请求的服务器URLur
- 封装el-select滚动底部加载更多
心肝到爆
前端vue.jselementui前端javascriptcss3前端框架
封装el-select滚动底部加载更多vue2实现el-select下拉列表滚动加载更多数据父组件页面使用importLoadMoreSelectfrom"../components/LoadMoreSelect/index.vue";import{mapActions}from"vuex";exportdefault{name:"LoadMore",components:{LoadMoreSel
- 监听其他音频播放时暂停正在播放的音频
至_臻
音视频前端vue.js
要实现当有其他音频播放时暂停当前音频,你可以使用全局事件总线或Vuex来管理音频播放状态。这里我将展示如何使用一个简单的事件总线来实现这个功能。首先,你需要创建一个事件总线。你可以在项目的一个公共文件中创建它,例如eventBus.js:importVuefrom'vue';exportconstEventBus=newVue();然后,在你的组件中使用这个事件总线来监听和触发音频播放事件:imp
- 深入浅出 Pinia:下一代 Vue 状态管理库的核心实践与设计哲学
斯~内克
vue知识点vue.js前端javascript
引言:为什么需要状态管理?在现代前端开发中,随着应用复杂度提升,组件间的数据共享和状态管理成为关键挑战。传统的组件间通信(如props/emit)在跨层级组件或大型应用中显得力不从心,而Vue生态早期的Vuex虽然解决了这一问题,但随着TypeScript的普及和CompositionAPI的推出,开发者对状态管理工具提出了更高要求——这便是Pinia诞生的背景。第一部分:Pinia基础概念1.1
- Vue.js 深入解析:从基础到进阶
sleepwalking450
vue.js前端javascript
Vue.js是一个渐进式JavaScript框架,专注于构建用户界面,尤其是单页面应用(SPA)。它的设计理念强调“渐进式框架”,即你可以从最基本的功能开始,逐步引入更多的功能以应对复杂的应用需求。Vue.js既可以作为一个简单的UI渲染引擎,也可以通过VueRouter和Vuex扩展为强大的全栈开发工具。本篇文章将对Vue.js的核心特性进行更加细致的分析,帮助你从基本的入门知识到更加复杂的高级
- 深入浅出 Vue.js:从基础到进阶的全面总结
多年以后_
vue.js前端javascript
深入浅出Vue.js:从基础到进阶的全面总结Vue.js是一个用于构建用户界面的渐进式框架。它不仅易于上手,还能通过其强大的生态系统支持复杂的应用开发。本文将从基础到进阶,全面总结Vue.js的核心概念、常用技术和最佳实践,并提供代码示例以便更好地理解。目录Vue.js基础Vue实例模板语法计算属性和侦听器组件系统组件基础父子组件通信插槽VueRouter路由基础动态路由匹配嵌套路由Vuex状态管
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =