前端小白移动端布局总结(含四大实战项目)及笔记
前言
眼看着做两顿凉皮的功夫,2020第一季度就要过完了。
过去的三个月,好像经历了很多,又好像什么都没留下。
这种茫然的背后,是我们特殊时期害怕被淘汰的一种自我审视。看到百度数据显示,疫情期间日均超3.5亿人次搜索、浏览教育相关的内容,同比上涨86%。 在这个人人都准备抓住机会弯道超车的时期,你准备学点什么?现在就冲!和博主一起学前端吧。
截至发表博文前的最新数据:

那么我们正式步入正题吧,为了方便大家查阅,我把页面效果,部分源代码,以及我整理的学习笔记,以文本和xmind的格式导出了,如有需要,可以私信。
1.移动端基础
浏览器现状
国内的UC和QQ等手机浏览器都是根据webkit修改过来的内核,国内尚无自主开发的内核。
先放上思维导图的自己的笔记:
视口
1.定义:
浏览器显示页面内容的屏幕区域。视口可以分为布局视口,视觉视口和理想视口。
2.分类
布局视口
一般移动设备的浏览器都默认设置了一个布局视口
视觉视口
网站的区域
理想视口
为了使网站在移动端最有理想的浏览和阅读宽度而设定,需要添加meta标签
二倍图
1.物理像素和物理像素比
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。开发时的1px不一定等于1个物理像素
2.背景缩放background-size
3.单位 : 长度|百分比|cover|contain;
4.多倍图切图 cutterman
移动端开发选择
1.单独制作 (主流)
通常情况下,网址域名前加m可以打开移动端
2.响应式页面(其次)
通过判断屏幕的宽度来改变样式,需要花费精力去调整兼容性
移动端技术解决方案
CSS初始化 normalize.css
css盒子模型 box-sizing
清除高亮-webkit-tap-highlight-color:transparent;
取消外观-webkit-appearance:none;
禁用长按页面时弹出菜单img,a{-webkit-touch-callout:none;}
移动端常见布局
移动端技术选型
1.主流
流式布局(百分比布局)
less+rem+媒体查询布局
flex弹性布局(强烈推荐)
混合布局
2.其次
媒体查询
bootstarp
案例:
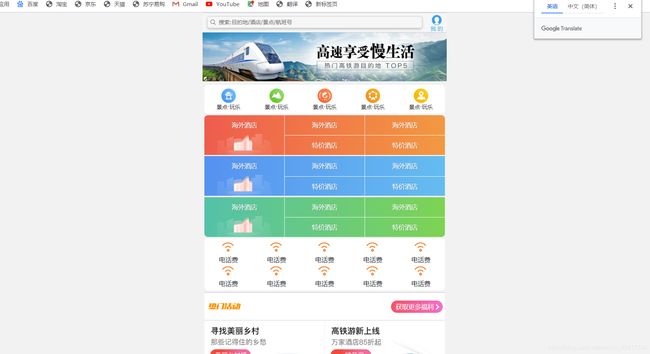
京东移动端首页
二倍精灵图做法
在fw里面把精灵图等比例缩放为原来的一半
之后根据大小 测量坐标
注意代码里面的background-size也写:精灵图原来宽度的一半
图片格式
DPG图片压缩技术
京东自主研发的技术,该技术可直接节省用户近50%的浏览量,极大的提升了网页打开速度,能够兼容jpeg。
webp图片格式
谷歌开发的一种旨在加快图片加载速度的图片格式,图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器宽带资源和数据空间
2.flex布局
刚刚京东案例的是流式布局,以下为流式布局。

1.体验flex布局
传统布局:
1.兼容性好
2.布局繁琐
3.局限性
flex弹性布局
操作方便,移动端应用很广泛
pc端情况差
IE 11或更低版本很难支持
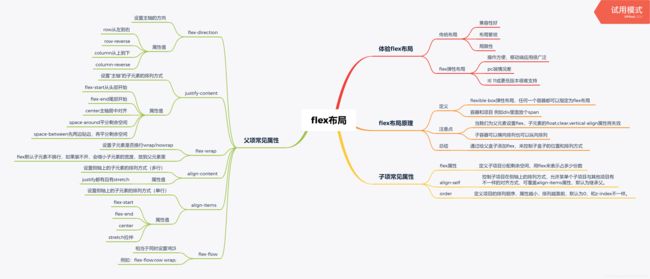
2.flex布局原理
定义
flexible box弹性布局,任何一个容器都可以指定为flex布局
容器和项目 例如div里面放个span
注意点
当我们为父元素设置flex,子元素的float,clear,vertical-align属性将失效
子容器可以横向排列也可以纵向排列
总结
通过给父盒子添加flex,来控制子盒子的位置和排列方式
3.子项常见属性
flex属性
定义子项目分配剩余空间,用flex来表示占多少份数
align-self:控制子项目在侧轴上的排列方式,允许某单个子项目与其他项目有不一样的对齐方式,可覆盖align-items属性,默认为继承父。
order:定义项目的排列顺序,属性越小,排列越靠前,默认为0,和z-index不一样。
4.父项常见属性
flex-direction:
设置主轴的方向
属性值
row从左到右
row-reverse
column从上到下
column-reverse
justify-content:
设置“主轴”的子元素的排列方式
属性值
flex-start从头部开始
flex-end尾部开始
center主轴居中对齐
space-around平分剩余空间
space-between先两边贴边,再平分剩余空间
flex-wrap:
设置子元素是否换行wrap/nowrap
flex默认子元素不换行,如果装不开,会缩小子元素的宽度,放到父元素里
align-content:
设置侧轴上的子元素的排列方式(多行)
属性值:
justify都有且有stretch
align-items:
设置侧轴上的子元素的排列方式(单行)
属性值:
flex-start
flex-end
center
stretch拉伸
flex-flow:
相当于同时设置1和3 例如:flex-flow:row wrap;
项目实战:
部分源码:

3.rem布局
思维导图如下:

由于rem布局笔记较多,暂无md版本,直接展示案例效果图:
时间关系,li中内容暂未修改。

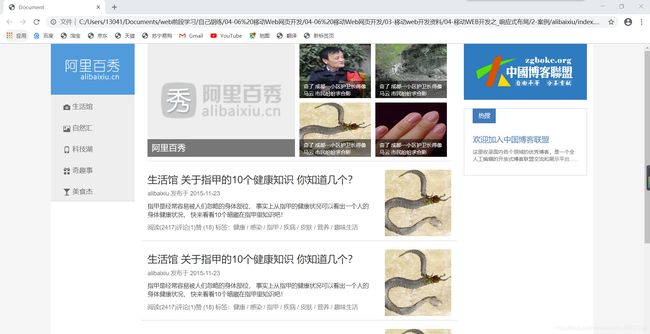
4.响应式布局
这是最难也是最好用的布局格式。

网页案例的笔记和制作过程我会慢慢更新。
效果如图:

四种布局已经介绍完毕,总结出来才感到,也算没有白学什么,至少收获还是有的。
写在最后
分享一句有趣的名言:
人生没有捷径,一个人的贵人往往就是自己。愿你我都能选择做生活的强者,
身披铠甲,无惧挑战,愈战愈勇,努力向前。
一起努力。

