【Angular4项目在linux环境构建与部署】--(1)环境配置
1.用xshell连接服务器
2.放置压缩文件
用winscp或者xftp将本地下载好的jdk 压缩包 nodejs压缩包 和NGINX压缩包放到服务器的/usr/local下。或者用wget命令直接下载三个文件。
3.解压三个压缩包
tar xvJf ***.tar.xz //解压tar.xz格式文件
tar -xzvf ***.tar.gz //来解压tar.gz格式文件
输入命令 cd /usr/local 定位到当前文件夹下,然后用以下命令先后解压三个压缩包:
tar xvJf node-v6.10.3-linux-x64.tar.xz
tar -xzvf nginx-1.13.5.tar.gz
jdk-8u144-linux-x64.tar.gz
4. 配置jdk 和 node js环境变量,
Angular基于node.js,所以要先安装node.js环境
(1)配置nodejs环境变量
①输入vi /etc/profile,打开profile这个文件,然后按下“i”进入可编辑状态,输入如下配置信息,然后按下“esc”,输入 “:wq”,回车退出,即为环境变量设置完毕。(整个过程在英文状态下)
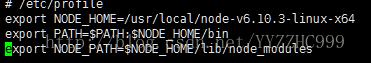
export NODE_HOME=/usr/local/node-v6.10.3-linux-x64
export PATH=$PATH:$NODE_HOME/bin
exportNODE_PATH=$NODE_HOME/lib/node_modules
配置如下图示:注意nodejs的版本号和文件位置问题
②使配置的环境变量生效输入命令: source /etc/profile
③生效后查看版本号:node -v
(2)配置jdk环境变量
①和nodejs类似,输入命令vi /etc/profile,打开profile这个文件,然后按下“i”,进入可编辑状态,输入如下配置信息,然后按下“esc”,输入 “:wq”,回车退出,即为环境变量设置完毕。(整个过程在英文状态下)
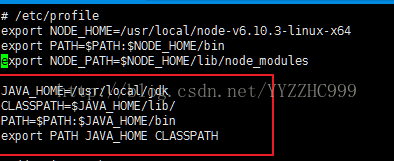
JAVA_HOME=/usr/local/jdk
CLASSPATH=$JAVA_HOME/lib/
PATH=$PATH:$JAVA_HOME/bin
exportPATH JAVA_HOME CLASSPATH
这里请注意解压之后的文件夹路径与名称必须与环境中的java_home设置保持一致。
②使环境变量生效命令:source /etc/profile
③查看版本号:java -version
(3) 配置环境变量成功
这块配置环境变量的过程命令如下图示表示配置成功
5.安装angular依赖包和命令行工具
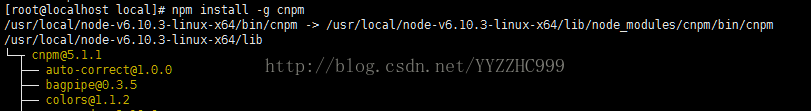
(1)全局安装cnpm命令:npm install -g cnpm
查看版本号:cnpm -v

PS:由于npm安装插件是从国外服务器下载,受网络影响很大,可能出现异常,继而淘宝团队生产一个完整的npmjs.org镜像,用cnpm代替npm,cnpm与nodejs的npm用法一致,只是在执行命令时,将npm改为cnpm
(2)安装typescript和typings
用npm安装typescript和typings,在命令提示符中直接输入:cnpm install [email protected] typings -g
![]()
PS:angular-cli是用typescript写的,所以需要安装typescript和typings运行完毕之后,查看版本确定是否安装成功,在命令提示符中直接输入:tsc–v,出现版本号,即为安装成功
(3)全局安装@angular/cli工具:cnpm install @angular/cli -g
![]()
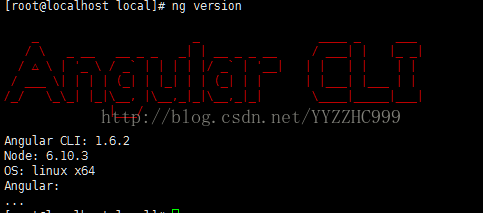
查看版本,验证是否成功,出现angular cli图示表明angular 环境搭建成功,命令:ng version (安装此工具以便可以使用ng命令进行项目构建)
6.Nginx安装
送一扇传送门,详见地址,这里不做赘述。
nginx安装教程
到这里大家已经把运行Angular项目的环境搭建成功。
未完待续。。。