写截取整个网页程序是一个做前台的哥们所托,要做一些漂亮的界面原形,参考一些不错的网站设计就帮他弄了个截屏的程序。
phantomjs 是一个基于js的webkit内核无头浏览器 也就是没有显示界面的浏览器,这样访问网页就省去了浏览器的界面绘制所消耗的系统资源,比较适合用于网络测试等应用 。我只是调用了其中的一个截取网页的小功能,可以完美的解析网页的js和css 而且兼容html5,不过最新的1.5版本不支持flash,所以我采用了1.4的版本,能够得到完整的网页体验。
先看看执行的效率(4M电信,22:30点测试):
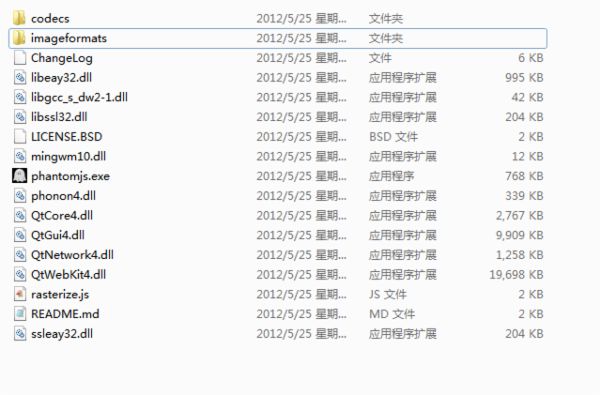
phantomjs的目录结构
dll挺多的 都是必须的 codecs里面包含编码信息 qcncodecs4.dll 这个是中文支持 里面还有韩文 日文和台湾繁体中文 这玩意必须有 要不然会出现乱码的。
imageformats目录里面是qgif4.dll和qjpeg4.dll两个dll 是用于图片转换的 默认png格式。
rasterize.js 就是官方写好的截屏的js代码
var page = require('webpage').create(),
address, output, size;
if (phantom.args.length < 2 || phantom.args.length > 3) { console.log('Usage: rasterize.js URL filename [paperwidth*paperheight|paperformat]'); console.log(' paper (pdf output) examples: "5in*7.5in", "10cm*20cm", "A4", "Letter"'); phantom.exit(); } else { address = phantom.args[0]; output = phantom.args[1]; page.viewportSize = { width: 600, height: 600 }; if (phantom.args.length === 3 && phantom.args[1].substr(-4) === ".pdf") { size = phantom.args[2].split('*'); page.paperSize = size.length === 2 ? { width: size[0], height: size[1], border: '0px' } : { format: phantom.args[2], orientation: 'portrait', border: '1cm' }; } page.open(address, function (status) { if (status !== 'success') { console.log('Unable to load the address!'); } else { window.setTimeout(function () { page.render(output); phantom.exit(); }, 200); } }); }
看这个js的意思貌似可以将pdf文件转换为图片文件,我没有测试。我调用的时候只是传了两个参数。
下面的就算调用的核心js代码 直接输出图像文件。
page.render(output);
在C#中调用这玩意的代码是:
private void GetImage(string url) {
string links = url.IndexOf("http://") > -1 ? url : "http://" + url; #region 启动进程 Process p = new Process(); p.StartInfo.FileName = Environment.CurrentDirectory+"//phantomjs.exe"; p.StartInfo.WorkingDirectory = Environment.CurrentDirectory+"//pic//"; p.StartInfo.Arguments = string.Format("--ignore-ssl-errors=yes --load-plugins=yes " + Environment.CurrentDirectory + "//rasterize.js " + links + " "+url+".png"); p.StartInfo.CreateNoWindow = true; p.StartInfo.WindowStyle = ProcessWindowStyle.Hidden; if (!p.Start()) throw new Exception("无法Headless浏览器."); #endregion }
关键是这里
p.StartInfo.Arguments = string.Format("--ignore-ssl-errors=yes --load-plugins=yes " + Environment.CurrentDirectory + "//rasterize.js " + links + " "+url+".png");
--ignore-ssl-errors=yes 忽视加密的ssl连接错误
--load-plugins=yes 载入插件
上面的两参数可以不用 ,加上了是为了体验真实的网页体验效果,比如,不载入插件的话 flash就不会加载的。
Environment.CurrentDirectory + "//rasterize.js " 这里就是调用写好的js驱动代码,下面带上的参数是作用于这个js的。
links 访问的网址连接,最好加入http://。
"+url+".png 输出的图片 默认是png格式 当包含了上面 imageformats里面的dll的话 就可以输出jpg格式和gif格式的图片。 所有代码就这样子的,用起来很简单,就像在代码中调用cmd一样的。这样就很容易在不错的机子上进行多线程的批量截图而不影响任何操作,效率方面还很不错!
后面附上截取 www.sina.com 网站效果:
默认png的图片 效果还是很不错的