轻量级的菜单弹出效果 - RNExpandingButtonBar
https://github.com/rnystrom/RNExpandingButtonBar
RNExpandingButtonBar
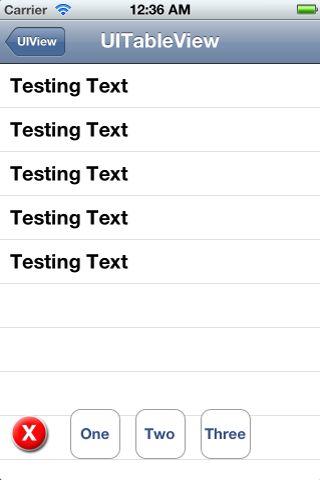
RNExpandingButtonBar is a simple iOS widget created by Ryan Nystrom. The widget is designed to be highly portable and customizable. There are no default images or buttons. Everything that you want to use as buttons should be customly made.
Inspiration for this button bar came from the app Path in which they practically removed the need for a UITabBar by adding a button in the bottom left. The goal with this widget is to replicate that functionality and give you the option of using buttons that animate in and out to reclaim some much needed UI space.
View a demo video on YouTube
Installation
Just drag and drop the RNExpandingButtonBar.h and RNExpandingButtonBar.m files into your project and you are ready to go. Both files were designed to use ARC technologies so you will need to use this widget in an ARC enabled environment, which requires iOS SDK 5+.
Usage
The widget is customizable using the following methods:
- (id) initWithImage:(UIImage*)image
selectedImage:(UIImage*)selectedImage
toggledImage:(UIImage*)toggledImage
toggledSelectedImage:(UIImage*)toggledSelectedImage
buttons:(NSArray*)buttons
center:(CGPoint)center;
Creates and returns the instance of RNExpandingButtonBar. Pass it four images for the normal and toggled buttons. You can also pass selected images for each state. Next you pass an NSArray of buttons that you want to be animated into view. This can be any type of button that responds to any method that you wish. Finally, send a coordinate for the center of the view.
Then, since RNExpandingButtonBar is a subclass of UIView, add the bar to your view with a simple -addSubview from your main view controller. To show or hide the buttons that were passed after initialization, call:
-showButtonsAnimated:(BOOL)animated
-hideButtonsAnimated:(BOOL)animated
Customizing
There are many properties of the RNExpandingButtonBar that are customizable.
- (void) setAnimationTime:(float)time;
Change the total time that buttons take to animate. Default is 0.4f.
- (void) setFadeTime:(float)time;
Change the time that it takes for the main and toggle button to switch. Default is 0.2f.
- (void) setPadding:(float)padding;
Set the padding in between buttons. Default is 15.0f.
- (void) setSpin:(BOOL)b;
If you want the buttons to spin as they animate out and back. Default to NO.
- (void) setHorizontal:(BOOL)b;
If the animations should be horizontal. Default to NO.
- (void) setFar:(float)num;
Set the distance from the final position that the buttons should bounce above. Default is 15.0f.
- (void) setNear:(float)num;
Set the distance from the final position that the buttons should bounce below. Default is 7.0f.
- (void) setDelay:(float)num;
Set the delay in between buttons appearing and animating. Default is 0.1f.