简易理解设计模式之:适配器模式——Android列表视图控件设计方式
介绍:
适配器模式属于结构型模式。把一个类的接口变成客户端所期待的另一种接口,从而使原本因接口不匹配而无法在一起工作的两个类能够在一起工作。
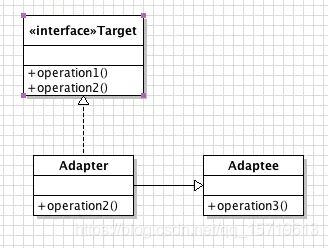
类图:
适配器模式也分两种:类适配器模式和对象适配器模式。


Target(目标角色):所期待得到的接口,即目标接口。
Adaptee(被适配角色):即源接口,一般是已存在的类,现在需要适配新的接口。
Adapter(适配器角色):适配器把源接口(被适配角色)转成转换成目标接口(目标角色)。
区分一下:

所以我们一般都是采用对象适配器模式,如果有重写被适配对象的其它方法则可以考虑类适配器模式。
用法:
• 系统需要使用现有的类,而此类的接口不符合系统的需求,即接口不兼容
• 想要建立一个可以重复使用的类,用于与一些彼此之间没有太大关联的一些类,包括一些可能在将来引进的类一起工作
• 需要一个统一的输出接口,而输入端的类型不可预知
个人理解:
这个模式主要还是用于将两个不兼容的类融合在一起,通过一种转换使得他们能够协作起来。例如给电脑充电时用的“电源”连接交流电和电脑,使得电脑可以用电工作,现实中的电源也叫电源适配器。
例子:
使用场景就分了两种,事前使用:一开始就设计成按照适配器模式去使用某些控件,例如Android中的RecyclerView、ListView。事后使用:改了需求原有的代码需要维护了。我们暂时举一下事前使用的例子:
1、参考Android中的RecyclerView设计
首先介绍一波Android中的控件设计:RecyclerView。RecyclerView是一个滑动列表控件,可以动态在上面添加View数据,做成一个列表视图,大致如下:
1.1、RecyclverView的使用
mRecyclerView = findViewById(R.id.test);
// 设置布局管理器
mRecyclerView.setLayoutManager(mLayoutManager);
// 设置adapter
mRecyclerView.setAdapter(mAdapter);
使用非常简单,不懂Android的朋友也能看得懂。首先获得一个RecyclerView控件对象,再设置一个Apdater对象给它,完事。
1.2、Adpater的使用
public abstract static class Adapter忽略了其余代码,这三个抽象方法就是要在子类去实现逻辑的。
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {//继承RecyclerView.Adapter
private ArrayList<String> mData;
public MyAdapter(ArrayList<String> data) {
this.mData = data;//初始化数据
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//创建一个自定义ViewHolder
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
//从mData对象获得数据传给ViewHolder
}
@Override
//Item数量
public int getItemCount() {
return mData == null ? 0 : mData.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder {
public ViewHolder(View itemView) {
super(itemView);
}
}
}
看不懂也没关系。MyAdapter继承了Adpater,实现了那三个方法。而ViewHolder负责处理View,间接持有View对象。看完一波代码分析得出这是一个对象适配器模式。
再看一下各自的角色:
目标角色:Adapter接口
适配器角色:MyAdapter类,继承了Adpater类(Target角色),实现抽象方法。把布局跟RecyclerView联系起来了。
被适配角色:ViewHoler处理的View对象。
使用端:RecyclerView。
1.3、分析
RecyclerView本质还是动态添加一个一个子View形成一个列表视图。Android设计成这样的原因是:每个子View的布局可以千变万化,需求动态去获取。通过适配器模式,将千变万化的东西转化成同样的接口,方便处理。
添加子View大致过程:
mRecyclerView对象通过setAdapter()方法,获得了MyAdpater对象中的View数据,最后RecyclerView内部的实现会执行mAdpater.getItemCount()等方法。
最后我们可以得出结论,这个模式的用法之一是:需要一个统一的输出接口,而输入端的类型不可预知。
2、自定义一个列表视图
此部分采用代理模式篇幅中的例子,继续做一个表视图控件。看过那篇文章的朋友可以发现,同样是做一个列表视图,iOS用的是代理模式而Android的设计用的是适配器模式。两者都作为结构型的设计模式,真的有异曲同工之妙。
需求:一个表视图可以设置行数和组数,我们直接模拟一下
2.1、目标角色
public interface UITableViewAdapter {
public int numberOfSectionsInTableView(UITableView tableView);
public int numberOfRowsInSection(int section);
}
所期待得到行数和组数,即目标接口。
2.2、适配器角色
public class MyAdapter implements UITableViewAdapter {
@Override
public int numberOfSectionsInTableView(UITableView tableView) {
return 3;
}
@Override
public int numberOfRowsInSection(int section) {
if (section == 0) {
return 2;
} else if (section == 1){
return 1;
} else {
return 3;
}
}
}
适配器角色实现了目标角色的方法。这里的int数据就是数据源,直接作为源角色了,设置行数和组数。
2.3、使用端
public class UITableView {
UITableViewAdapter uiTableViewAdapter;
public void initView() {
//模拟初始化组数
int numberOfSections = uiTableViewAdapter.numberOfSectionsInTableView(this);
for (int i = 0; i < numberOfSections; i++) {
int numberOfRows = uiTableViewAdapter.numberOfRowsInSection(i);
for (int j = 0; j < numberOfRows; j++) {
System.out.print("【第" + i + "组】");
System.out.println("【第" + j + "行】");
}
}
}
public void setAdapter(UITableViewAdapter adapter) {
this.uiTableViewAdapter = adapter;
}
}
行数和组数(数据源)通过Adapter获取,这里简单输出一下。作为使用者根本不关心具体的数字是多少。
2.4、测试方法
public class Client {
public static void main(String[] args) {
UITableView tableView = new UITableView();
tableView.setAdapter(new MyAdapter());
tableView.initView();
}
}
【第0组】【第0行】
【第0组】【第1行】
【第1组】【第0行】
【第2组】【第0行】
【第2组】【第1行】
【第2组】【第2行】
此处就是参考Android中列表视图的设计,做了一个简单的输出。可以发现具有很高的灵活性!
总结:
此篇章从设计控件的角度介绍这个模式,我也认为这是这个模式最大的特点。重点关注就是适配器角色,如何把数据源适配到目标接口是我们需要处理的问题。
感谢您的阅读~
推荐阅读
基础篇:
设计模式前篇之——UML类图必会知识点
设计模式前篇之——一起过一下面向对象的概念
创建型模式:
简易理解设计模式之:简单工厂模式——来试试接入支付功能
简易理解设计模式之:工厂方法模式——数据存储例子
简易理解设计模式之:抽象工厂模式——更换数据库例子
简易理解设计模式之:建造者模式——学习使用“链式调用”
简易理解设计模式之:原型模式——深、浅拷贝的概念
简易理解设计模式之:单例模式——单例模式的几种常用写法
结构型模式:
简易理解设计模式之:适配器模式——Android列表视图控件设计方式
简易理解设计模式之:桥接模式——穿衣服经典案例2
简易理解设计模式之:组合模式——实现View中的树状结构
简易理解设计模式之:装饰模式——穿衣服经典案例
简易理解设计模式之:外观模式——第三方SDK的帮助类
简易理解设计模式之:享元模式——五子棋游戏例子
简易理解设计模式之:代理模式——iOS视图控件设计方式
行为型模式:
简易理解设计模式之:策略模式——优化一下支付功能
简易理解设计模式之:模板方法模式——Android中的BaseActivity基类
简易理解设计模式之:观察者模式——监听与回调
简易理解设计模式之:状态模式——优化登录操作
简易理解设计模式之:备忘录模式——Word文档的工作原理
简易理解设计模式之:迭代器模式——遍历对象的好帮手
简易理解设计模式之:命令模式——实现命令的参数化配置
简易理解设计模式之:责任链模式——OA中请假流程示例
简易理解设计模式之:中介者模式——多人聊天室例子
简易理解设计模式之:解释器模式——语言和文法
简易理解设计模式之:访问者模式——员工考核例子
