15个Android开源库
稳住,今天是周末。为大家精选了15个有趣又有用的开源,排名不分先后,一起来看看吧!
1
Coil
Coil是Android上的一个全新的图片加载框架,它的全名叫做coroutine image loader,即协程图片加载库。与传统的图片加载库Glide,Picasso或Fresco等相比。该具有轻量(只有大约1500个方法)、快、易于使用、更现代的API等优势。
它支持GIF和SVG,并且可以执行四个默认转换:模糊,圆形裁剪,灰度和圆角。
示例如下:
imageView.load(“https://www.example.com/image.jpg") {
crossfade(true)
placeholder(R.drawable.image)
transformations(CircleCropTransformation())
}
并且是全用Kotlin编写,如果你是纯Kotlin项目的话,那么这个库应该是你的首选。
Github地址:
https://github.com/coil-kt/coil
2
MultiSearchView
库具有一个非常酷的Search View动画!
使用非常简单,并且可以自定义,你可以在在styles.xml下添加自定义样式。
示例代码:
multiSearchView.setSearchViewListener(object : MultiSearchView.MultiSearchViewListener{
override fun onItemSelected(index: Int, s: CharSequence) {
}
override fun onTextChanged(index: Int, s: CharSequence) {
}
override fun onSearchComplete(index: Int, s: CharSequence) {
}
override fun onSearchItemRemoved(index: Int) {
}
})
自定义样式:
true
true
true
Search
actionSearch
18sp
15
textCapSentences
#80999999
#000
然后,您应该将样式设置为MultiSearchView下的app:searchTextStyle。
Github地址:
https://github.com/iammert/MultiSearchView
3
CalendarView
CalendarView是一个高度可定制化的日历组件库,用recycleView实现。
它有如下特性:
-
单一或范围选择
-
周历或者月历模式
-
边界日期
-
自定义日历视图
-
水平或者垂直滚动模式
-
完全可定制的视图
该库的文档也非常全面,并包含许多示例。此外,还有一个示例应用程序展示了库的所有功能。
它是用纯Kotlin编写的,并在MIT许可下发布。如果您需要在应用程序中使用日历视图,这是一个不错的选择。
注意:该库通过Java 8+ API使用了java.time类,以便向后兼容,因为这些类是在Java 8中添加的。
因此,需要在app的build.gradle 中添加如下配置:
android {
defaultConfig {
// Required ONLY when setting minSdkVersion to 20 or lower
multiDexEnabled true
}
compileOptions {
// Flag to enable support for the new language APIs
coreLibraryDesugaringEnabled true
// Sets Java compatibility to Java 8
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
coreLibraryDesugaring 'com.android.tools:desugar_jdk_libs:'
}
Github:
https://github.com/kizitonwose/CalendarView
4
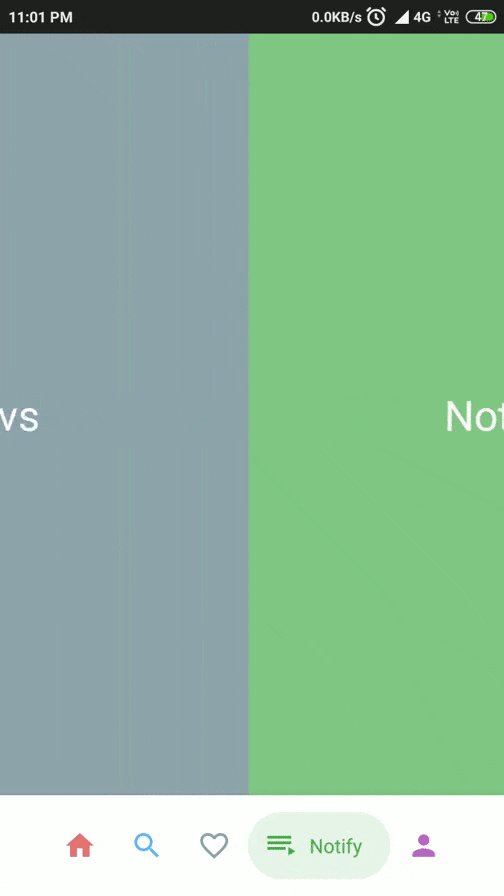
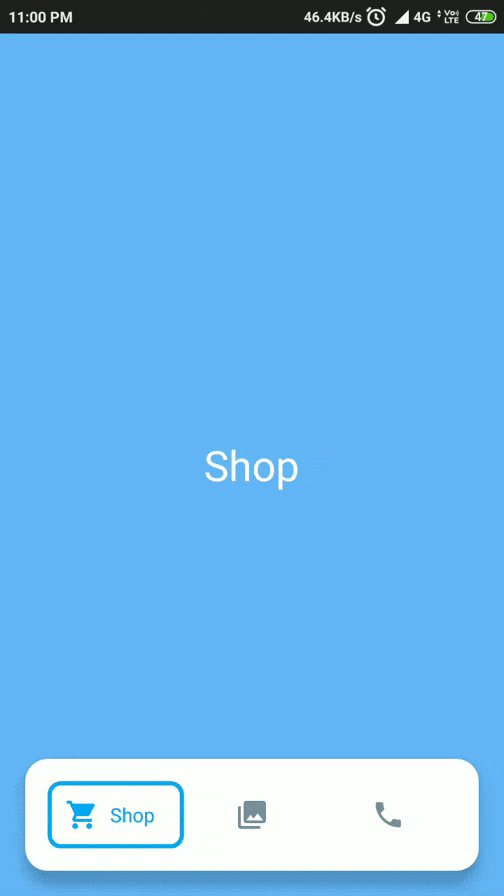
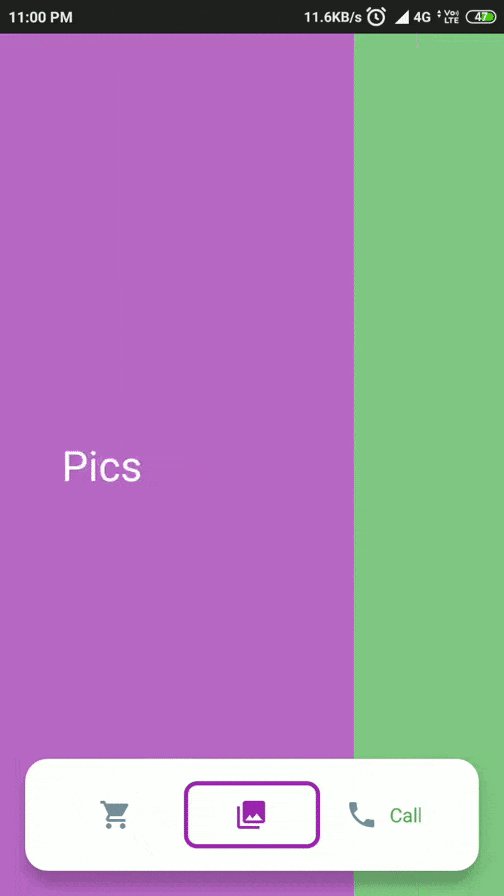
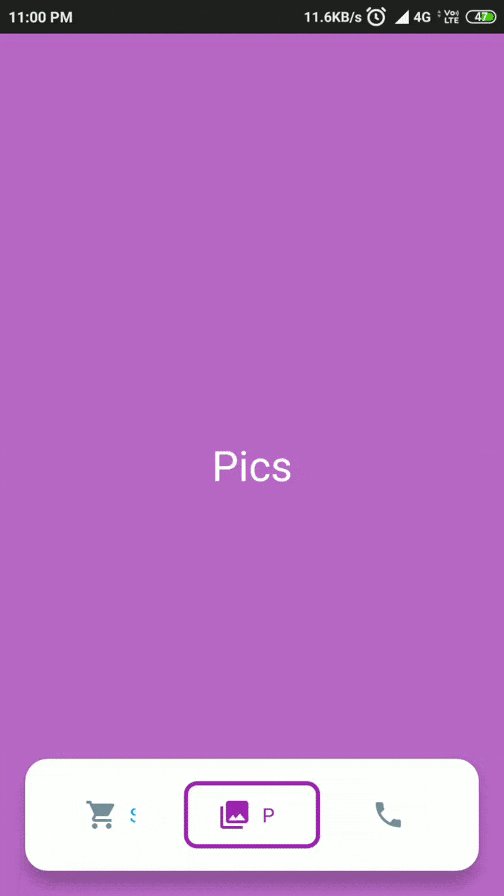
Bubble Navigation
| FloatingTopBarActivity | TopBarActivity |
|---|---|
 |
 |
| BottomBarActivity | EqualBottomBarActivity |
|---|---|
 |
 |
Bubble Navigation是一个轻巧的库,可通过大量自定义选项轻松制作精美的导航栏。
它有很多非常的特性:
-
针对不同用例的两种类型的NavigationViews:
-
BubbleNavigationConstraintView(支持spreadspread,inside, 和 packed莫斯)
-
BubbleNavigationLinearView(允许平均分配,使用权重或packed模式)
-
-
高度可定制化
-
您可以添加小红点,它具有BubbleToggleView来创建新的UI组件,而不仅仅是导航
示例:
Github文档很完善,有很多示例,更多用法和属性可去Github了解。
https://github.com/gauravk95/bubble-navigation
5
FabFilter
这是一个有趣的项目,它不是一个直接可用的库,而是一个示例应用程序,展示了使用和不使用 MotionLayout两种方式来实现的高级UI动画。
Github:
https://github.com/nikhilpanju/FabFilter
6
android-showcase
android-showcase是一个非常优秀的开源项目,它是一个展示应用程序,展示了如何使用Kotlin和最新的Jetpack 技术栈来开发一个APP。
该项目为您带来了一系列最佳实践,工具和解决方案:
-
100% Kotlin
-
现代架构 (feature modules, clean architecture, Model-View-ViewModel, Model-View-Intent)
-
Android Jetpack组件
-
单Activity模式,使用Navigation导航
看完这个项目,在模块化,Clean体系结构,测试、设置CI / CD工具,等方面,你将会受到启发。感谢作者的开源。
Github:
https://github.com/igorwojda/android-showcase
7
Croppy
Croppy是一个Android图片裁剪库。
它有很多强大的特性:
-
双指缩放
-
裁剪任意大小
-
按照长宽比例裁剪
-
显示裁剪后的Bitmap
-
自动居中裁剪
-
全面的动画使用体验
更多使用细节请看Github。
Github:
https://github.com/lyrebirdstudio/Croppy
8
RubberPicker
一个炫酷的、有趣的SeekBar动画库。
RubberPicker库包含RubberSeekBar和RubberRangePicker,其灵感来自Cuberto的iOS橡胶范围选择器。
使用示例:
布局文件中配置
或者,在代码中动态配置:
val rubberSeekBar = RubberSeekBar(this)
rubberSeekBar.setMin(20)
rubberSeekBar.setMax(80)
rubberSeekBar.setElasticBehavior(ElasticBehavior.CUBIC)
rubberSeekBar.setDampingRatio(0.4F)
rubberSeekBar.setStiffness(1000F)
rubberSeekBar.setStretchRange(50f)
rubberSeekBar.setThumbRadius(32f)
rubberSeekBar.setNormalTrackWidth(2f)
rubberSeekBar.setHighlightTrackWidth(4f)
rubberSeekBar.setNormalTrackColor(Color.GRAY)
rubberSeekBar.setHighlightTrackColor(Color.BLUE)
rubberSeekBar.setHighlightThumbOnTouchColor(Color.CYAN)
rubberSeekBar.setDefaultThumbInsideColor(Color.WHITE)
val currentValue = rubberSeekBar.getCurrentValue()
rubberSeekBar.setCurrentValue(currentValue + 10)
rubberSeekBar.setOnRubberSeekBarChangeListener(object : RubberSeekBar.OnRubberSeekBarChangeListener {
override fun onProgressChanged(seekBar: RubberSeekBar, value: Int, fromUser: Boolean) {}
override fun onStartTrackingTouch(seekBar: RubberSeekBar) {}
override fun onStopTrackingTouch(seekBar: RubberSeekBar) {}
})
//Similarly for RubberRangePicker
val rubberRangePicker = RubberRangePicker(this)
rubberRangePicker.setMin(20)
...
rubberRangePicker.setHighlightThumbOnTouchColor(Color.CYAN)
val startThumbValue = rubberRangePicker.getCurrentStartValue()
rubberRangePicker.setCurrentStartValue(startThumbValue + 10)
val endThumbValue = rubberRangePicker.getCurrentEndValue()
rubberRangePicker.setCurrentEndValue(endThumbValue + 10)
rubberRangePicker.setOnRubberRangePickerChangeListener(object: RubberRangePicker.OnRubberRangePickerChangeListener{
override fun onProgressChanged(rangePicker: RubberRangePicker, startValue: Int, endValue: Int, fromUser: Boolean) {}
override fun onStartTrackingTouch(rangePicker: RubberRangePicker, isStartThumb: Boolean) {}
override fun onStopTrackingTouch(rangePicker: RubberRangePicker, isStartThumb: Boolean) {}
})
更多、更详细的使用请看Github。
Github:
https://github.com/Chrisvin/RubberPicker
9
Switcher
一个炫酷的Switcher 切换动画库,真是的太可爱了,它的灵感来自于 Dribble上Oleg Frolov的设计。
Github:
https://github.com/bitvale/Switcher
10
StfalconImageViewer
StfalconImageViewer是一个图片查看库, 该库简单且可定制。它包含一个全屏图像查看器,具有共享的图像过渡支持,捏合缩放功能以及滑动手势来关闭手势。
Github文档说明了如何使用每个功能。同样值得注意的是:该库与所有最受欢迎的图像处理库(例如Picasso,Glide等)兼容。
所有可配置项如下:
StfalconImageViewer.Builder(this, images, ::loadImage)
.withStartPosition(startPosition)
.withBackgroundColor(color)
//.withBackgroundColorResource(R.color.color)
.withOverlayView(view)
.withImagesMargin(R.dimen.margin)
//.withImageMarginPixels(margin)
.withContainerPadding(R.dimen.padding)
//.withContainerPadding(R.dimen.paddingStart, R.dimen.paddingTop, R.dimen.paddingEnd, R.dimen.paddingBottom)
//.withContainerPaddingPixels(padding)
//.withContainerPaddingPixels(paddingStart, paddingTop, paddingEnd, paddingBottom)
.withHiddenStatusBar(shouldHideStatusBar)
.allowZooming(isZoomingAllowed)
.allowSwipeToDismiss(isSwipeToDismissAllowed)
.withTransitionFrom(targeImageView)
.withImageChangeListener(::onImageChanged)
.withDismissListener(::onViewerDismissed)
.withDismissListener(::onViewerDismissed)
更详细的使用请看Github。
Github:
https://github.com/stfalcon-studio/StfalconImageViewer
11
Broccoli
Broccoli是一个show View Loading 库,也就是我常说的骨架屏,在内容加载的时候,显示一个占位符。
该库带有很平滑的动画效果,你可以配合RecyclerView一起使用,等待加载内容时,再也不枯燥了。
示例:
Broccoli broccoli = new Broccoli();
//add the default style placeholder
broccoli.addPlaceholders('activity', 'view_id', 'view_id');
or
//add the default style placeholder
broccoli.addPlaceholders('view1', 'view2', 'view3');
or
//add the custom style placeholder
broccoli.addPlaceholder(new PlaceholderParameter.Builder()
.setView('view')
.setAnimation('scaleAnimation');
.setDrawable(DrawableUtils.createRectangleDrawable(placeHolderColor, 0))
.build());
or
//add the custom style placeholder with gradient animation
broccoli.addPlaceholder(new PlaceholderParameter.Builder()
.setView('view')
.setDrawable(new BroccoliGradientDrawable(Color.parseColor("#DDDDDD"),
Color.parseColor("#CCCCCC"), 0, 1000, new LinearInterpolator())
.build());
broccoli.show();
更多使用请看Github。
Github:
https://github.com/samlss/Broccoli
12
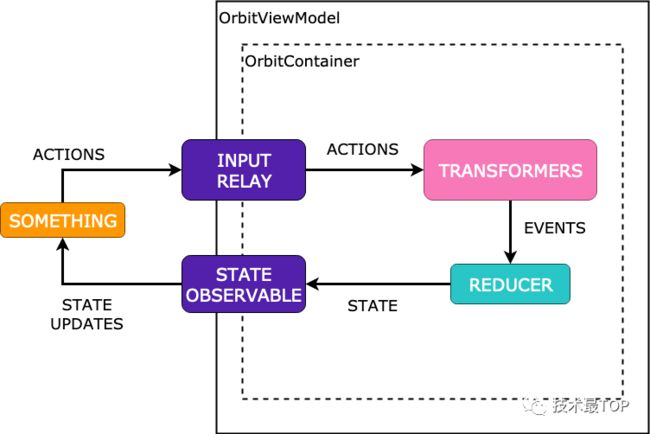
Orbit MVI
这是一个用于Kotlin和Android的Model-View-Intent (MVI)框架。它的灵感来自Jake Wharton,RxFeedback和Mosby的“Managing State with RxJava”。
根据ReadMe所说:
Orbit在您的redux实现周围提供了尽可能小的结构,以使其易于使用,但您仍可以使用RxJava的强大功能。
redux系统可能如下所示:
data class State(val total: Int = 0)
data class AddAction(val number: Int)
sealed class SideEffect {
data class Toast(val text: String) : SideEffect()
}
class CalculatorViewModel : OrbitViewModel (State(), {
perform("addition")
.on()
.sideEffect { post(SideEffect.Toast("Adding ${event.number}")) }
.reduce {
currentState.copy(currentState.total + event.number)
}
...
})
activity / fragment 中:
// Example of injection using koin, your DI system might differ
private val viewModel by viewModel()
override fun onCreate() {
...
addButton.setOnClickListener { viewModel.sendAction(AddAction) }
}
override fun onStart() {
viewModel.connect(this, ::handleState, ::handleSideEffect)
}
private fun handleState(state: State) {
...
}
private fun handleSideEffect(sideEffect: SideEffect) {
when (sideEffect) {
is SideEffect.Toast -> toast(sideEffect.text)
}
}
详细使用请看Github。
Github:
https://github.com/babylonhealth/orbit-mvi
13
IndicatorScrollView
该库为NestedScrollView添加了逻辑,使它可以在滚动时,更改对指示器进行动态响应。
README文件包含开始项目所需的所有信息,例如如何使用IndicatorScrollView,IndicatorView和IndicatorItem。目前,它的版本为1.0.2,是根据Apache 2.0许可发布的。它支持API 16及更高版本。
文档示例很详细,更多使用相关请看Github。
Github:
https://github.com/skydoves/IndicatorScrollView
14
Cyanea
Cyanea 是一个Android 主题引擎库。
它允许那你动态更换应用主题,它内置了很多主题如:
-
Theme.Cyanea.Dark
-
Theme.Cyanea.Dark.LightActionBar
-
Theme.Cyanea.Dark.NoActionBar
-
Theme.Cyanea.Light
-
Theme.Cyanea.Light.DarkActionBar
-
Theme.Cyanea.Light.NoActionBar
更多详细信息请看Github。
Github:
https://github.com/jaredrummler/Cyanea
15
Android MotionLayout Carousel
这是一个示例项目,它展示了如何使用MotionLayout来实现一个炫酷的轮播图。
文档几乎没有任何说明,但是如果你最近也在探索MotionLayout,这将是一个很好示例。
Github:
https://github.com/faob-dev/MotionLayoutCarouse
以上就是本期的开源项目推荐,周末祝好,我要去上班了。
最后推荐一下我做的网站,玩Android: wanandroid.com ,包含详尽的知识体系、好用的工具,还有本公众号文章合集,欢迎体验和收藏!