Cocos2dx游戏教程(十六):绘制图形,DrawNode扇形以及环形
通过前面十五章的介绍,大家应该都能实现“见缝插针”的基本玩法了吧。
但从头玩到尾都是一个模式,是不是有些单调呢?
在这篇中将结合如何提升游戏难度和可玩性给大家介绍一下Cocos2dx 的DrawNode。
提到DrawNode我们可以通过cocos2dx自带的例子,其中有很多已经实现了的方法。
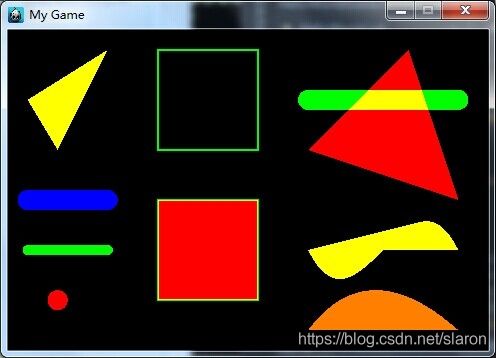
1、使用方法
//创建DrawNode,然后后加入到Layer层中
DrawNode* drawNode = DrawNode::create();
this->addChild(drawNode);
//圆点
drawNode->drawDot(Vec2(50, 50), 10, Color4F::RED);
//线段
drawNode->drawSegment(Vec2(20, 100), Vec2(100, 100), 5, Color4F(0, 1, 0, 1));
drawNode->drawSegment(Vec2(20, 150), Vec2(100, 150), 10, Color4F(0, 0, 1, 1));
//三角形
drawNode->drawTriangle(Vec2(20, 250), Vec2(100, 300), Vec2(50, 200), Color4F(1, 1, 0, 1));
//实心多边形
Vec2 point1[4];
point1[0] = Vec2(150, 50);
point1[1] = Vec2(150, 150);
point1[2] = Vec2(250, 150);
point1[3] = Vec2(250, 50);
drawNode->drawPolygon(point1, 4, Color4F(1, 0, 0, 1), 1, Color4F(0, 1, 0, 1));
//空心多边形
Vec2 point2[4];
point2[0] = Vec2(150, 200);
point2[1] = Vec2(150, 300);
point2[2] = Vec2(250, 300);
point2[3] = Vec2(250, 200);
drawNode->drawPolygon(point2, 4, Color4F(1, 0, 0, 0), 1, Color4F(0, 1, 0, 1));
//二次贝塞尔
Vec2 from1 = Vec2(300, 20);
Vec2 to1 = Vec2(450, 20);
Vec2 control = Vec2(360, 100);
drawNode->drawQuadraticBezier(from1, control, to1, 100, Color4F::ORANGE);
//三次贝塞尔
Vec2 from2 = Vec2(300, 100);
Vec2 to2 = Vec2(450, 100);
Vec2 control1 = Vec2(350, 0);
Vec2 control2 = Vec2(400, 200);
drawNode->drawCubicBezier(from2, control1, control2, to2, 100, Color4F::YELLOW);
//颜色混合测试
BlendFunc bl = { GL_ONE, GL_ONE };
drawNode->setBlendFunc(bl);
drawNode->drawSegment(Vec2(300, 250), Vec2(450, 250), 10, Color4F::GREEN);
drawNode->drawTriangle(Vec2(300, 200), Vec2(400, 300), Vec2(450, 150), Color4F::RED);
2、创建自己的DrawNode
但是这些并不太适用于我们前面介绍的游戏,我们需要一个环形,那么如何绘制一个环形呢?当然我们可以采用加载环形图片的方式,在这里不介绍图片的加载哈。
在前面的csv格式里面有两个字段介绍了开始角度和结束角度,就是在这个地方使用的。
首先我们建立一个MyDrawNode
头文件:MyDrawNode.h
#pragma once
#include "cocos2d.h"
USING_NS_CC;
class MyDrawNode :public DrawNode {
public:
static MyDrawNode *create();
void drawSolidSector(Vec2 &orign,Vec2 &beginVec, float radius1, float radius2, float radian, int segments, cocos2d::Color4F &color);
};
是不是很简单,就是继承了DrawNode,然后添加了一个绘制方法
类文件:MyDrawNode.cpp
#include "MyDrawNode.h"
MyDrawNode *MyDrawNode::create() {
MyDrawNode* ret = new (std::nothrow) MyDrawNode();
if (ret && ret->init())
{
ret->autorelease();
}
else
{
CC_SAFE_DELETE(ret);
}
return ret;
}
//绘制半圆(DrawNode)
void MyDrawNode::drawSolidSector(Vec2 &orign, Vec2 &beginVec, float radius1, float radius2, float radian, int segments, cocos2d::Color4F &color)
{
float angle = beginVec.x / 180 * M_PI;
//绘制占几分之几个圆
float coef = abs(beginVec.y - beginVec.x) / 360.0f * 2.0f * radian/(float)segments;
Vec2 *vertices1 = new (std::nothrow) Vec2[segments+1];
if( ! vertices1 )
return;
Vec2 *vertices2 = new (std::nothrow) Vec2[segments+1];
if( ! vertices2 )
return;
for(int i = 0;i <= segments; i++)
{
float rads = i*coef;
GLfloat j = radius1 * cosf(rads + angle) + orign.y;
GLfloat k = radius1 * sinf(rads + angle) + orign.x;
vertices1[i].x = k;
vertices1[i].y = j;
GLfloat l = radius2 * cosf(rads + angle) + orign.y;
GLfloat m = radius2 * sinf(rads + angle) + orign.x;
vertices2[i].x = m;
vertices2[i].y = l;
}
V2F_C4B_T2F_Triangle *triangles = new V2F_C4B_T2F_Triangle[segments*2];
int triCount = 0;
for (int i=0; i<segments; i++) {
triangles[triCount].a.vertices = vertices1[i];
triangles[triCount].b.vertices = vertices2[i];
triangles[triCount++].c.vertices = vertices2[i+1];
triangles[triCount].a.vertices = vertices1[i];
triangles[triCount].b.vertices = vertices1[i+1];
triangles[triCount++].c.vertices = vertices2[i+1];
}
for (int i=0; i<segments*2; i++) {
drawTriangle(triangles[i].a.vertices, triangles[i].b.vertices, triangles[i].c.vertices, color);
}
CC_SAFE_DELETE_ARRAY(vertices1);
CC_SAFE_DELETE_ARRAY(vertices2);
CC_SAFE_DELETE_ARRAY(triangles);
}
调用方式
//绘制遮罩圆(以Y轴为0角度)(参数:绘制的坐标,开始角度,终止角度,内部圆半径,外部圆半径,绘制的颜色)
void GameMenuScene::drawCoverCircle(Vec2 &point, int startAngle, int endAngle, int radiusSmall, int radiusBig, Color4F &color) {
if(startAngle == 0 && endAngle == 0) {
//不进行绘制
return;
}
auto drawNode = MyDrawNode::create();
this->addChild(drawNode, 2, "drawCoverCircle");
auto vec2Angle = new Vec2[1];
vec2Angle[0].x = startAngle;
vec2Angle[0].y = endAngle;
//绘制扇形
drawNode->drawSolidSector(point, vec2Angle[0], radiusSmall, radiusBig, (float)M_PI, 100, color);
}