Python开发数据可视化前端工具pyecharts实践
对于大数据分析结果前端可视化展示开发,数据分析者可以使用python开发也能实现,这里推荐方案是使用pyecharts工具实现。
关于pyecharts
pyecharts是通过python生成使用Echarts组件网页代码。
Echarts 是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而 Python 是一门富有表达力的语言,很适合用于数据处理。当数据分析遇上数据可视化时,pyecharts 诞生了。
注意:
pyecharts 分为 v0.5.X 和 v1 两个大版本,v0.5.X 和 v1 间不兼容,v1 是一个全新的版本。
例如网上早期版本代码:
from pyecharts import Funnel, Gauge, Graph
# 仪表盘
gauge = Gauge("仪表盘")
gauge.add('业务指标', '完成率', 66.66)
gauge.show_config()
gauge.render(path="./data/02-02仪表盘.html")
编辑报错:Unresolved import Gauge。
按新版本修改代码:
from pyecharts import options as opts
from pyecharts.charts import Gauge, Page
gauge=(
Gauge()
.add("", [("发油效率", 76.6)])
.set_global_opts(title_opts=opts.TitleOpts(title="Gauge-基本示例"))
)
gauge.render('gauge.html')

在python源代码目录下生成gauge.html,内容节选代码如下(pyecharts自动生成的HTML+JS代码):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
</head>
<body>
<div id="5360c84721be44868cfcbb4c57951b02" class="chart-container" style="width:900px; height:500px;"></div>
<script>
var chart_5360c84721be44868cfcbb4c57951b02 = echarts.init(
document.getElementById('5360c84721be44868cfcbb4c57951b02'), 'white', {renderer: 'canvas'});
var option_5360c84721be44868cfcbb4c57951b02 = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
以下代码略
本文按最新V1版本实践介绍。源代码来自pyecharts官方网站pyecharts-gallery。
from pyecharts import options as opts
from pyecharts.charts import Grid, Liquid
from pyecharts.commons.utils import JsCode
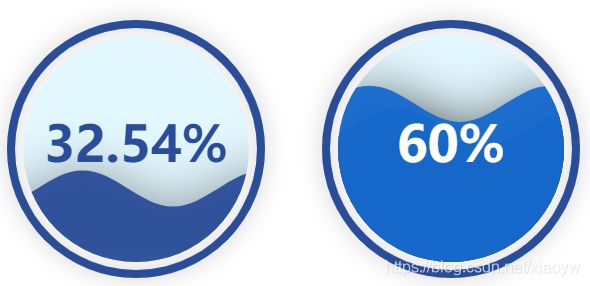
l1 = (
Liquid()
.add("lq", [0.6, 0.7], center=["60%", "50%"])
.set_global_opts(title_opts=opts.TitleOpts(title="多个 Liquid 显示"))
)
l2 = Liquid().add(
"lq",
[0.3254],
center=["25%", "50%"],
label_opts=opts.LabelOpts(
font_size=50,
formatter=JsCode(
"""function (param) {
return (Math.floor(param.value * 10000) / 100) + '%';
}"""
),
position="inside",
),
)
grid = Grid().add(l1, grid_opts=opts.GridOpts()).add(l2, grid_opts=opts.GridOpts())
grid.render("multiple_liquid.html")
from pyecharts.charts import Bar
from pyecharts.faker import Faker
from pyecharts.globals import ThemeType
c = (
Bar({"theme": ThemeType.MACARONS})
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts={"text": "Bar-通过 dict 进行配置", "subtext": "我也是通过 dict 进行配置的"}
)
.render("bar_base_dict_config.html")
)
关于ECharts
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
ECharts 遵循 Apache-2.0 开源协议,免费商用。
ECharts 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)及兼容多种设备,可随时随地任性展示。
样例代码来自https://www.runoob.com/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '第一个 ECharts 实例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>