【WEB】vue2.0开发音乐播放器
1.安装模版
vue init webpack vue-music注:vue脚手架可以帮我们初始化webpack的配置
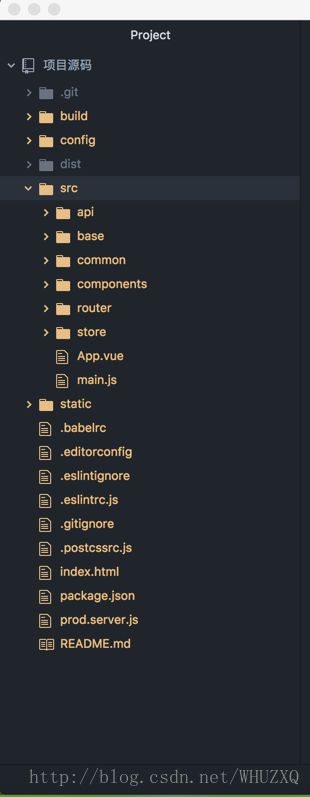
初始化后目录如下: 
//所有开发是基于修改src的文件
api:用来放跟后端请求相关
common:通用的静态资源(fonts/image/js/stylus)
components:通用组件
router:路由相关组件
store:vuex相关代码
App.vue:模版
main.js:文件入口,用来渲染app的文件
stylus文件里的变量定义:
// 颜色定义规范
$color-background = #222
$color-background-d = rgba(0, 0, 0, 0.3)
$color-highlight-background = #333
$color-dialog-background = #666
$color-theme = #ffcd32
$color-theme-d = rgba(255, 205, 49, 0.5)
$color-sub-theme = #d93f30
$color-text = #fff
$color-text-d = rgba(255, 255, 255, 0.3)
$color-text-l = rgba(255, 255, 255, 0.5)
$color-text-ll = rgba(255, 255, 255, 0.8)
//字体定义规范
$font-size-small-s = 10px
$font-size-small = 12px
$font-size-medium = 14px
$font-size-medium-x = 16px
$font-size-large = 18px
$font-size-large-x = 22px在其他的styl文件中,通过@import “./XX.styl”
在main.js中:import 'common/stylus/index.styl'
注:有几处需要修改:
1.在package.json里,添加stylus和stylus-loader依赖(npm install)
2.在webpack.base.conf.js里,配置路径别名
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src'),
'common': resolve('src/common'),
'components': resolve('src/components'),
'base': resolve('src/base'),
'api': resolve('src/api')
}
},启动项目:npm run dev
2.开发tab界面并配置路由
1.components:
新建m-header文件:
<template>
<div class="m-header">
<div class="icon"></div>
<h1 class="text">Chicken Music</h1>
<router-link tag="div" class="mine" to="/user">
<i class="icon-mine"></i>
</router-link>
</div>
</template>
<script type="text/ecmascript-6">
export default {}
</script>
<style scoped lang="stylus" rel="stylesheet/stylus">
@import "~common/stylus/variable"
@import "~common/stylus/mixin"
.m-header
position: relative
height: 44px
text-align: center
color: $color-theme
font-size: 0
.icon
display: inline-block
vertical-align: top
margin-top: 6px
width: 30px
height: 32px
margin-right: 9px
bg-image('logo')
background-size: 30px 32px
.text
display: inline-block
vertical-align: top
line-height: 44px
font-size: $font-size-large
.mine
position: absolute
top: 0
right: 0
.icon-mine
display: block
padding: 12px
font-size: 20px
color: $color-theme
</style>在app.vue里面
<template>
<div id="app" @touchmove.prevent>
<m-header>m-header>
<tab>tab>
<keep-alive>
<router-view>router-view>
keep-alive>
<player>player>
div>
template>
<script type="text/ecmascript-6">
import MHeader from 'components/m-header/m-header'//引入包
import Player from 'components/player/player'
import Tab from 'components/tab/tab'
export default {
components: {
MHeader,//引入组件
Tab,
Player
}
}
script>
<style scoped lang="stylus" rel="stylesheet/stylus">
style>2.配置router里的index.js
export default new Router({
routes:[
{
path:'/',
component:Recommend//注意拼写
},
{
path:'/recommend',
component:Recommend
},{
...
}
]
})之后引入到vue实例里
在main.js中
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})
下一步,是使用这个路由:
在APP.VUE中
<router-view>router-view>下一步,写导航栏
<template>
<div class="tab">
<router-link tag="div" class="tab-item" to="/recommend">
<span class="tab-link">推荐span>
router-link>
<router-link tag="div" class="tab-item" to="/singer">
<span class="tab-link">歌手span>
router-link>
<router-link tag="div" class="tab-item" to="/rank">
<span class="tab-link">排行
span>
router-link>
<router-link tag="div" class="tab-item" to="/search">
<span class="tab-link">搜索span>
router-link>
div>
template>加入到app.vue里
<tab>tab>3.推荐界面开发
1.数据来源:qq音乐。jsonp:
github.com/webmodules/jsonp:学习index.js源码
使用npm 安装
在 common里jsonp.js
import originJsonp from 'jsonp'
export default function jsonp(url, data, option) {
url += (url.indexOf('?') < 0 ? '?' : '&') + param(data)
return new Promise((resolve, reject) => {
originJsonp(url, option, (err, data) => {
if (!err) {
resolve(data)
} else {
reject(err)
}
})
})
}
export function param(data) {
let url = ''
for (var k in data) {
let value = data[k] !== undefined ? data[k] : ''
url += '&' + k + '=' + encodeURIComponent(value)
}
return url ? url.substring(1) : ''
}
在api封装recommond.js方法。
export function getRecommend() {
const url = 'https://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg'
const data = Object.assign({}, commonParams, {
platform: 'h5',
uin: 0,
needNewCode: 1
})
return jsonp(url, data, options)
}
在recommand.vue中