【Vue笔记四】 vue+elementUI
element官网:https://element.eleme.cn/#/zh-CN
具体的初始化步骤在上一篇:https://blog.csdn.net/Deeeelete/article/details/106198633
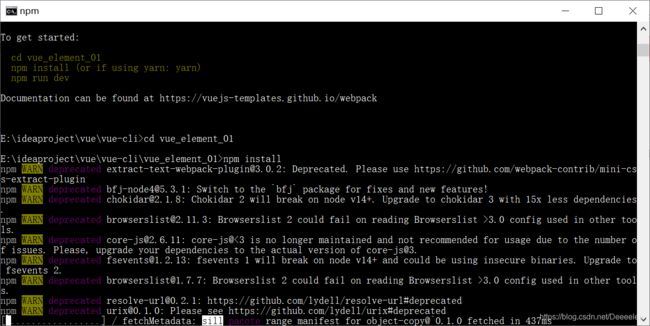
- 这里同样以管理员身份开命令提示符,npm init webpack [项目]来初始化以一个项目,然后进入其目录npm install,并且下载vue-router

npm install vue-router --save-dev安装vue-router
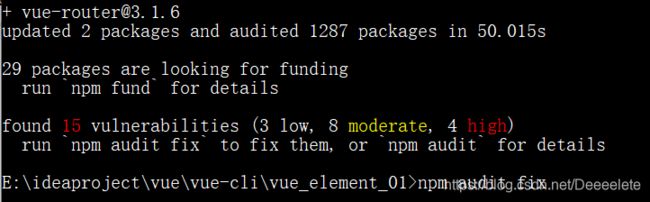
 遇到错误则修复:
遇到错误则修复:

npm i element-ui -S安装ElementUI相关

cnpm install sass-loader node-sass --save-dev安装SASS加速器
npm run dev启动测试
 当然这个页面实际并不需要,可以删除对应的文件。
当然这个页面实际并不需要,可以删除对应的文件。
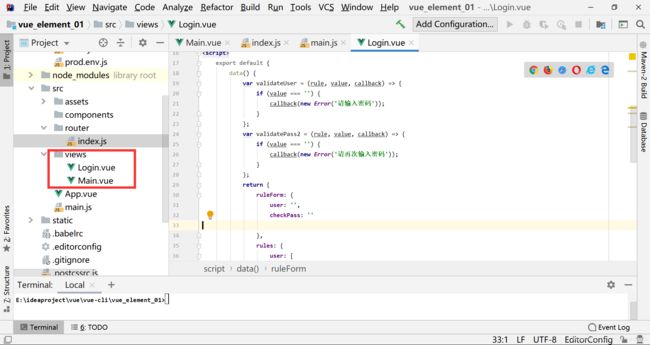
- 新建views文件夹,这里存放我们的视图性质的组件
Main.vue一个主界面:
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
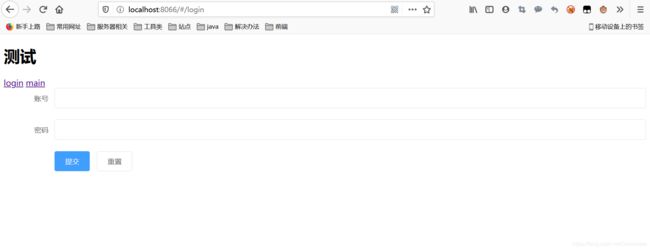
Login.vue一个样例登录组件
提交
重置
- 顺道配置路由,router下的index.js
import Vue from 'vue'
import Router from 'vue-router'
import Main from "../views/Main";
import Login from "../views/Login";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/main',
component: Main
},{
path: '/login',
component: Login
}
]
})
- 接着是main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
Vue.use(router)
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
render: h => h(App),
})
- 修改App.vue
<template>
<div id="app">
<h1>测试</h1>
<router-link to="/login">login</router-link>
<router-link to="/main">main</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
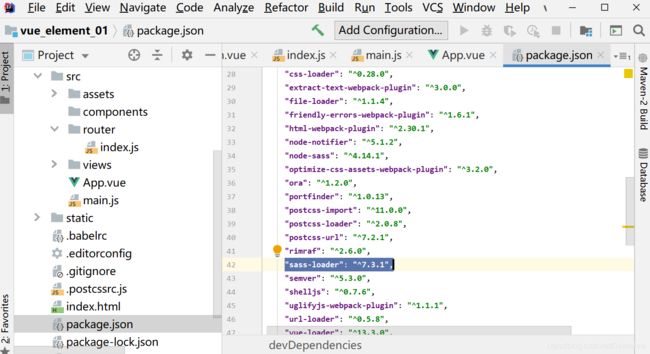
同时这里因为sass版本太高,去对应的json文件中修改版本
 版本更改之后重新npm install
版本更改之后重新npm install
 于是
于是npm run dev开启服务,访问login路径。

当然,在ElementUI里某些样例代码是不带template标签的,因此直接粘贴进去会导致报错,到时候只需要加上对应的标签和外层div即可。
 可以修改:
可以修改:
<template>
<div id="app">
//这里粘贴对应的代码
</div>
</template>
- 但有时候在实际开发中要频繁的使用嵌套路由,也就是在一个路由中调用一个或者多个的其他路由,这时候就需要在导入相关组件之后,在对应的index.js路由中使用children参数:
export default new Router({
routes: [
{
path: '/',
component: Main,
children:[
{path: '/user/Person',component:UserPerson},
{path: '/user/List',component:UserList}
]
},{
path: '/login',
component: Login
}
]
})
资料参考:
https://www.bilibili.com/video/BV18E411a7mC
https://cn.vuejs.org/
https://element.eleme.cn/#/zh-CN