CSS(层叠样式表)笔记篇
css选择器权重:行内样式 > id选择器 > class选择器 > 标签选择器
背景图片重复问题:background-repeat: no-repeat—不重复
background-repeat: repeat-x—横向重复
background-repeat: repeat-y—纵向重复
固定背景图片:background-attachment: fixed;
背景图片位置:background-position:200px 200px;(可以结合background-image设置列表(ul、li、dl)的前置图标)
以上可以写在一起:background:url地址 no-repeat fixed 200px 200px;
当我一个网页有很多图片需要加载时,速度会非常慢,这个时候可以把所有图片放在一张图片上,然后通过background-position定位需要显示的图片,具体的值UI会给出。
文本颜色:
color: rgb(red, 0, 0);
color: rgba(255, 0, 0,.5)–.5为设定的透明度,前面的0可以省略。
文本对齐:text-align: center(right)
文本修饰:
text-decoration: overline; --上划线
text-decoration: line-through; --中划线
text-decoration: underline; --下划线
text-decoration: none;–去除下划线
文本转换:
text-transform: capitalize;–单词首字母大写
text-transform: uppercase;–全部转换为大写
text-transform: lowercase;–全部转换为大写
文本缩近:text-indent: 30px;
表单:
定义图片作为提交按钮
定义文件选择字段和 “浏览…” 按钮,供文件上传。
下拉框:
文本框:
注:cols–列数(高度) rows–行数(宽度)
box-sizing:boderbox
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度
eg:使用padding时,若加上此属性,盒子不会变大,而是内容宽度做调整
border-collapse属性
为表格设置合并边框模型:
table{
border-collapse:collapse;
}
vertical-align 属性
vertical-align 属性设置元素的垂直对齐方式。
参考:https://www.w3school.com.cn/css/pr_pos_vertical-align.asp
隔行换色
tr:nth-child(odd){
color:red;
}
tr:nth-child(even){
color:blue
}
odd:奇数行 even:偶数行
display:none和visibility:hidden区别
display:none–不占空间
visibility:hidden–占空间
CSS的相对定位和绝对定位
position的值为absolute或者fixed的时,会脱离文档流,释放位置,不会独占一行。
通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,top这些偏移属性都是没有效果的,不会生效,比如你设置一个距离左边距偏移100px的声明:left:100px 那么这条声明不会起到任何效果。还有z-index属性在这时也不会生效。
也就是说我们平时如果不给某元素一个position属性的声明,那么它默认的就是我上述的这种情况,不过因为有了浮动,所以通常情况下我们还真不需要给元素设置position属性!
但是某些特殊的情况下,我们不得不用到position属性,那我们今天就讲讲position属性的relative和absolute值
首先说relative ,相对定位。
怎么理解呢?如果说我对某元素设置了相对定位,那么首先这个元素他会跟其它的元素一样,出现在文档流中它该出现的位置,然后,我们可以设置它的水平或垂直偏移量,让这个元素相对于它在文档流中的位置的起始点进行移动。有一点要注意, 在使用相对定位时,就算元素被偏移了,但是他仍然占据着它没偏移前的空间。这里值得注意的一点是:偏移可不是边距,跟边距是不一样的。
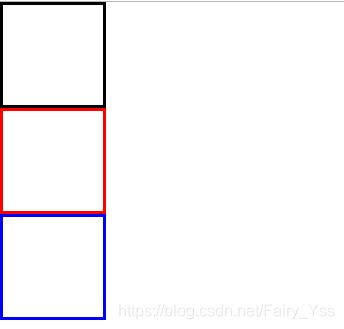
我们先看看下图:

上图中有三个浮动的块,第二个块是设置了相对定位position:relative了的,这时大家看到它的位置并没有其它什么不同,跟其它两个块一样都处在正常的文档流中。
接下来我给那个设置了position:relative的块设置一个偏移:left:50px ; top:30px 这时我们再看看效果:

这时我们发现第二个块针对它本身位置的起始点进行了一个偏移,但是它原来所占据的那个位置空间依然还在(虚线框标示的地方),即使我们把偏移量设置得再大一点,使它完全离开原来的位置,它原来位于文档流中的位置仍然会存在,不会被第三个块浮动过来填补掉。
同时,它的偏移也不会把别的块从文档流中原来的位置挤开,如果有重叠的地方它会重叠在其它文档流元素之上,而不是把它们挤开,就像图中那样,它已经覆盖在了第三个块之上。
我们可以设置它的z-index属性来调整它的堆叠顺序。
接下来我们来看看绝对定位:position:absolute
被设置了绝对定位的元素,在文档流中是不占据空间的,如果某元素设置了绝对定位,那么它在文档流中的位置会被删除,那这个元素到哪去了呢?它浮了起来,其实设置了相对定位relative时也会让该 元素浮起来,但它们的不同点在于,相对对定位不会删除它本身在文档流中占据的那块空间,而绝对定位则会删除掉该元素在文档流中的位置,完全从文档流中抽了出来,我们可以通过z-index来设置它们的堆叠顺序 。
那么绝对定位是如何定位的呢?首先,如果它的父元素设置了除static之外的定位,比如position:relative,或者position:absolute以及position:fixed,那么它就会相对于它的父元素来定位,位置通过left , top ,right ,bottom属性来规定,如果它的父元素没有设置定位,那么就得看它父元素的父元素是否有设置定位 ,如果还是没有就继续向更高层的祖先元素类推,总之它的定位就是相对于设置了除static定位之外的定位(比如position:relative)的第一个祖先元素,如果所有的祖先元素都没有以上三种定位中的其中一种定位,那么它就会相对于文档body来定位(并非窗口,相对于窗口定位的是fixed)
绝对定位的元素相对于谁来定位,我们就把这个"谁"叫着参照物
文字垂直水平居中
text-align:center
line-height:width值
框垂直水平居中
margin:0 auto–水平居中(在设置了高度的前提下)可以结合position定位,设置垂直居中。
position结合margin设置垂直水平居中方法:
position:absolute;
top:50%;
left:50%;
margin-left:-(width值/2);
margin-top:-(height值/2);
伪类
#d1>p:first-child–找到d1下面的第1个位置,若为p元素 则渲染 ,否则无效。(通过位置去找)
#d1>p:first-of-type–找到d1下面的第1个p元素,不要求p元素为第一个子元素。(通过元素去找)
#d1>p:nth-child(2)–找到d1下面的第2个位置,若为p元素 则渲染,否则无效。(通过位置去找.注:nth-last-child(2)–从后往前找)
#d1>p:nth-of-type(2)–找到d1下面的第2个p元素。(通过元素去找.注:nth-last-of-type(2)–从后往前找)
p:not(.c1)–渲染不包含class值为c1的p标签。
伪元素
p::before–在p标签前面添加内容(p::after同理,也可以只写一个冒号)
eg:
p::before{
content:"好饱啊";
color:red;
font-weight:bold;
}
p::first-line–在p标签的第一行添加内容(p::first-letter为第一列)
p::first-line{
color:red;
}
p::selection–渲染p标签中被选中的元素
p::selection{
color:red;
background-color:green;
}
行内元素的padding和margin是否无效
*因为行内元素,比如a标签,本身不能设定宽度和高度,此时使用padding-top无效,因为padding-top会撑开a标签的高度(相当于改变a标签的高度,这里a标签为行内元素,并不能让它宽高改变)解决办法:display:inline-block或(block)–把a标签设置为块级元素,就可以使用padding-top了。(这是自己理解的哈 仅供参考。。)
行内元素的padding-top、padding-bottom、margin-top、margin-bottom属性设置是无效的
行内元素的padding-left、padding-right、margin-left、margin-right属性设置是有效的
行内元素的padding-top、padding-bottom从显示的效果上是增加的,但其实设置的是无效的。并不会对他周围的元素产生任何影响。
使用CSS的overflow属性防止float撑开div的方法
例如:div元素内的两个子元素p都float:left,外面的div会变成没有高度,此时该怎么办呢?
方法一:
通常解法是在排版流里面的元素加一个after的伪元素,将它设成display: block以及clear:both即可解决
div:after {content: "";display: block;clear: both;}
方法二:在父级元素上使用overflow: hidden;
方法三:为父元素设置清除浮动 clear:both;
float属性的一些特点
1.float属性对元素本身的影响:
当元素没有设置宽度值,而设置了浮动属性,元素的宽度随内容的变化而变化。
(说明:这里特别指定是布局的元素宽度值会随着内容的变化而变化,而没有说高度值。是因为块级元素的宽度默认是占满一行的,只要设置float属性后,才会随内容的变化而变化,而高度在没有指明的情况下,本身就是随内容的变化而变化的。)
2.float属性对父元素的影响:
当一个元素的设置为浮动后,它的布局范围会超过父元素布局范围。 并且不能撑开父元素的盒子范围。如果要把他限制在父元素的盒子范围需要清除浮动。
3.float属性对其他元素的影响:
当元素设置浮动属性后,会对相邻的元素产生影响。相邻元素特指紧邻后面的元素。
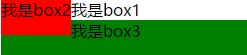
效果如下图:

可以看到我们给box1设置了左浮动,然后box2受到了浮动影响,本来块级元素是默认一占一行的。但现在box2和box1是一行显示,说明box2受到了浮动的影响。但是box3没有受到任何影响。因为浮动只针对紧邻其后的元素有影响。
4、清除浮动对紧邻元素的影响的常用方法有两种:
方法一:clear属性
方法二:同时设置width:100%(或固定宽度)+overflow:hidden
.box2{
height: 36px;
background: red;
width: 100%;
overflow: hidden;
}

这里需要注意的是如果我在这里给 box2设置固定宽度,而box2宽度没有超过(父容器宽度-box1的宽度),这个时候box1和box2还是会排成一行。 这种技术常用于实现横向多列布局。
5、补充特点
块级元素进行左浮动的时候,如果前面是有左浮动的块级元素就排在之前左浮动的块级元素的后面,如果前面没有左浮动的块级元素,只有行内元素,那么浮动的块级元素会排该盒子容器的最左边。右浮动同样如此。
float属性的特点测试
我是box1
我是box2
我是box3
这里的box2进行左浮动,因为他之前的box1已经设置了左浮动,所以box2排在box1之后。
![]()
如果,box2之前没有左浮动的块级元素,只有行内元素,会是什么效果呢?

可以看到,box2排在了大盒子的最左边。
inline-block布局 vs 浮动布局
参考:https://www.jianshu.com/p/93d9cc1b1afa
基础提示框
鼠标移动到这里
提示框啊
box-shadow盒子阴影(text-shadow文本阴影同理)
说明:
外阴影:box-shadow: X轴 Y轴 Rpx color;
内阴影:box-shadow: X轴 Y轴 Rpx color inset;
属性说明(顺序依次对应):
阴影的X轴(可以使用负值) 阴影的Y轴(可以使用负值) 阴影模糊值(大小) 阴影的颜色
默认是外阴影
内阴影:inset 可以设置成内部阴
渐变
参考:https://www.jianshu.com/p/79a831682552
单词拆分
word-wrap:break-word–放不下完整的单词的时候换行。
word-break: normal|break-all|keep-all
normal:默认
break-all:允许在单词内换行
keep-all:完整单词换行
动画
1、transform
transform:rotate | scale | skew | translate ;
rotate:旋转
skew:倾斜
scale:放大
translate:移动
2、translation(过渡)
transition:property duration timing-function delay;
transition:width 2s ease 0s;
3、animation
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
也可以定义为百分数
@keyframes mymove
{
0%{left:0px;}
30%{left:200px;}
50%{left:400px;}
}
css3多列
参考:https://www.runoob.com/css3/css3-multiple-columns.html
width与max-width理解
若同时设置了width和max-width两个属性,则以下面规则显示宽度
(1)当width元素小于max-width时,元素宽度以width为准
(2)、若超过max-width则以max-width为准。
例 (1)、若width100px; max-width:400px;则宽度为100px;
(2)、若width:500px;max-width:400px,则宽度为400px; 当然若width和max-
width同为px或者rem等固定单位,则没有必要同时设置两个属性。
(3)、若width:100%;max-width:900px; 则含义为宽度为元素为父元素宽度的
100%,但最大宽度不超过900px;
CSS3 filter(滤镜) 属性
img {
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%);/*将图像转换为灰度图像。*/
}
鼠标禁用
cursor:not-allowed