微信小程序开发——Flex弹性布局
WeChat小程序交流(QQ群:769977169)
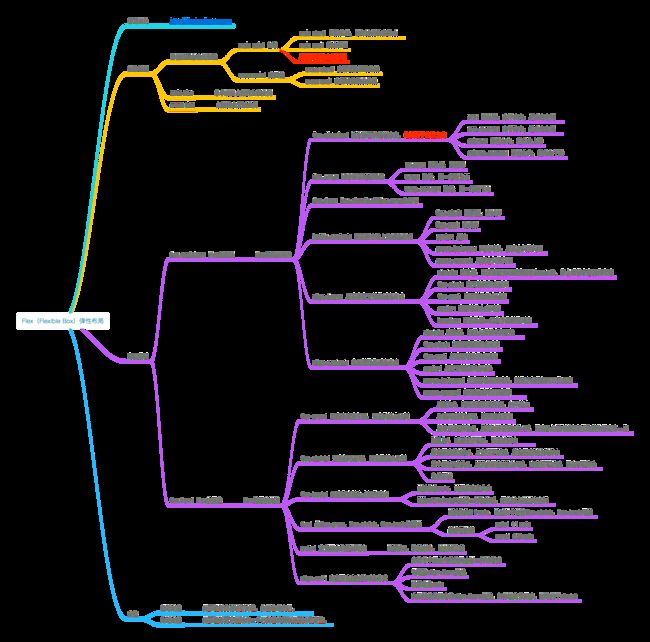
Flex弹性布局说明图谱
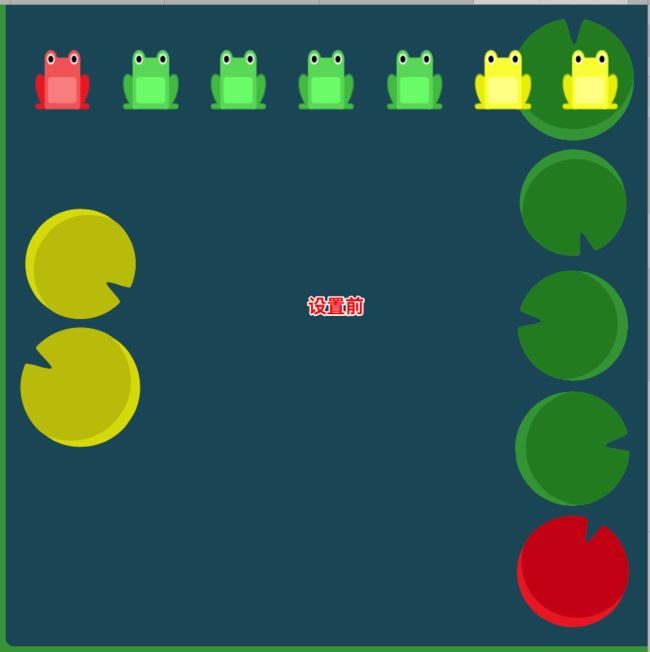
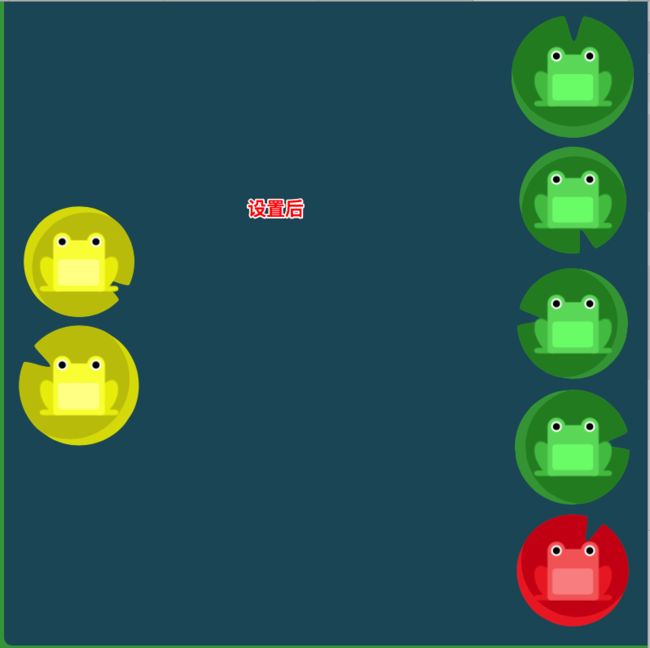
Flex弹性布局使用示例:
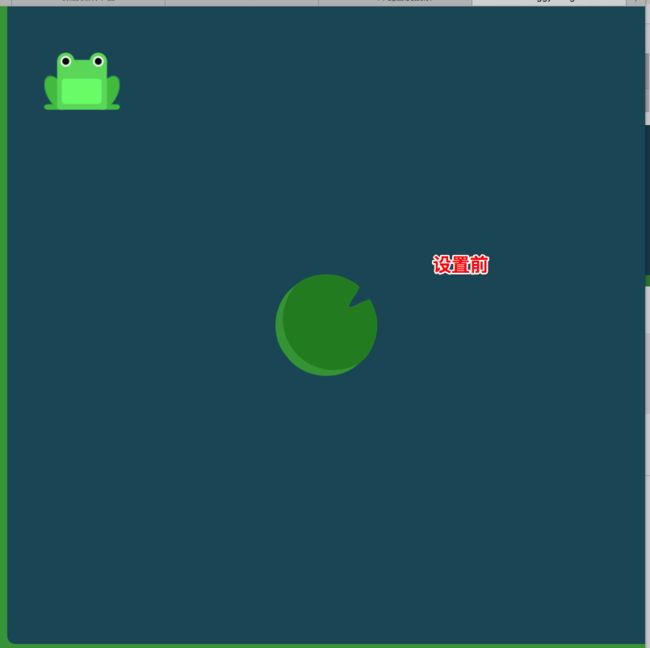
1、水平排列,右对齐
view {
display: flex;
justify-content:flex-end;
}2、水平排列,居中对齐
view {
display: flex;
justify-content:center;
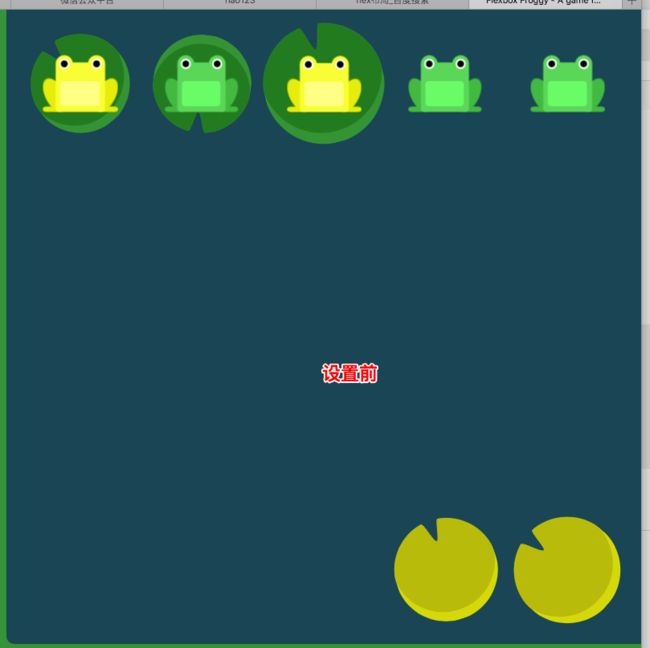
}3、水平排列,等元素间相等间隔
view {
display: flex;
justify-content:space-around;
}4、水平排列,两端对齐,元素间相等间隔
view {
display: flex;
justify-content:space-between;
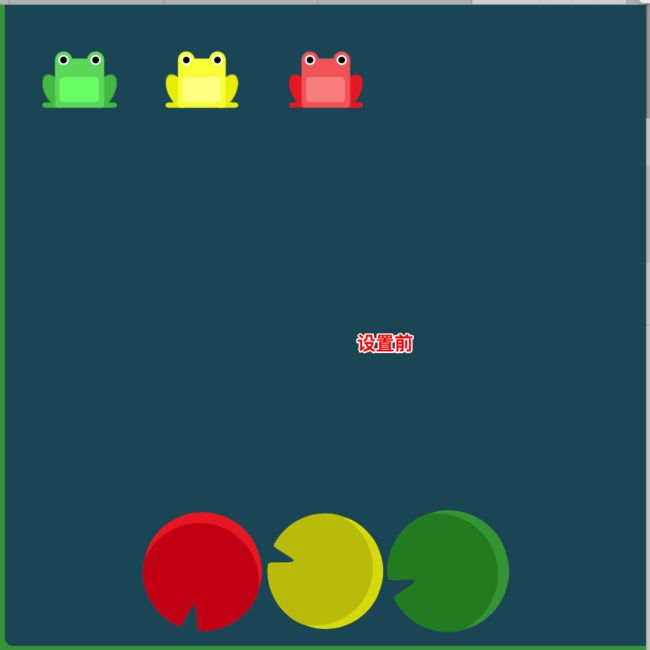
}5、水平排列,终点对齐
view {
display: flex;
align-items:flex-end;
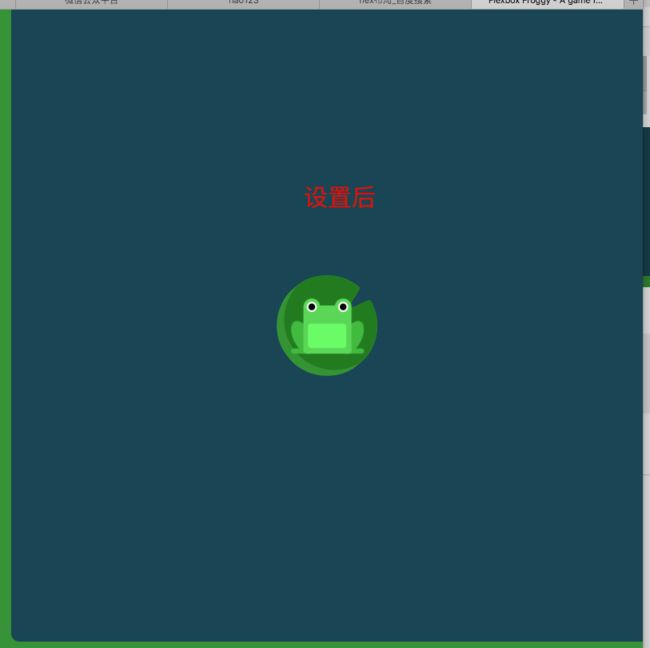
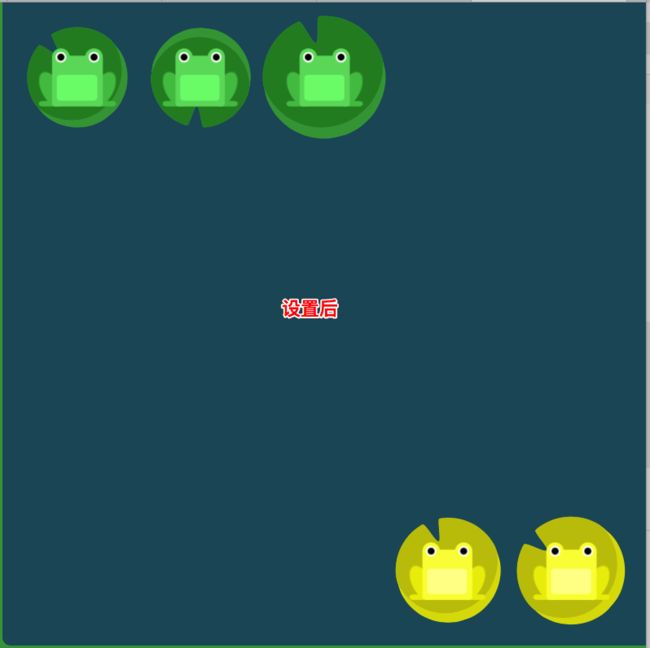
}6、水平排列,水平居中,垂直居中
view {
display: flex;
justify-content:center;
align-items:center;
}7、水平排列,起点在右端
view {
display: flex;
flex-direction:row-reverse;
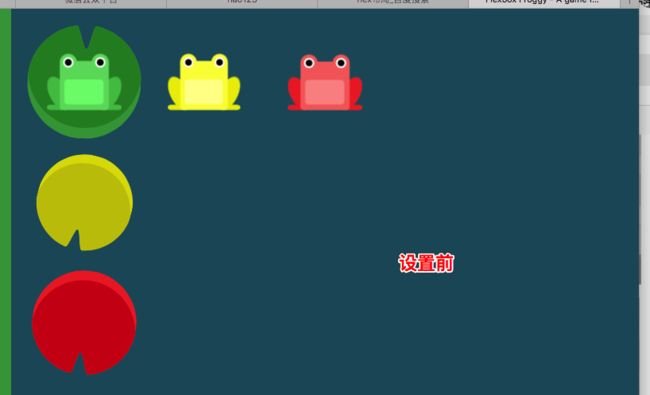
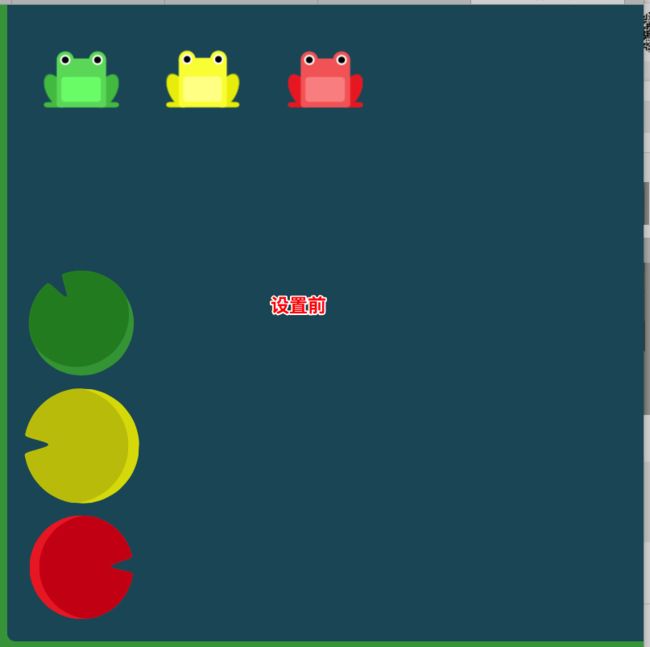
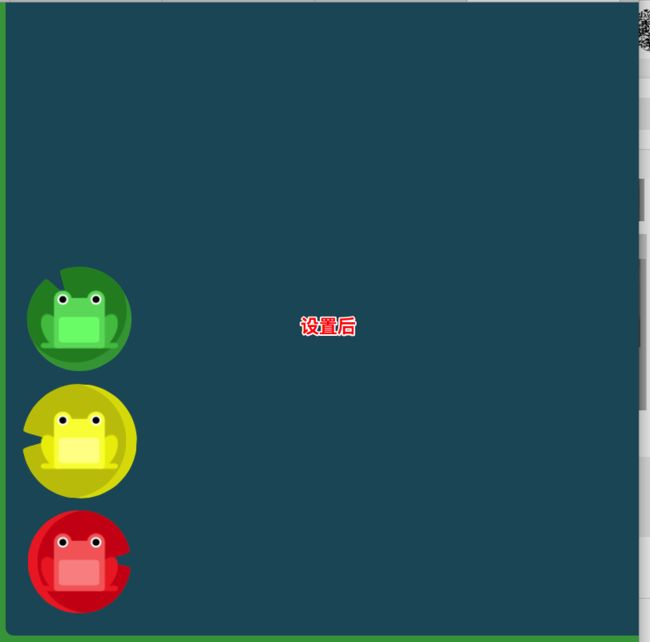
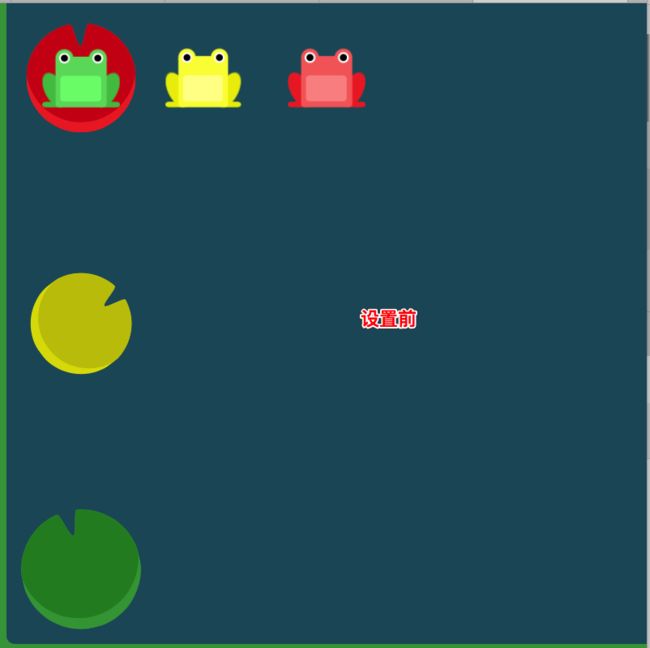
}8、垂直排列
view {
display: flex;
flex-direction:column;
}9、水平对齐,起点在右端,右对齐
view {
display: flex;
flex-direction:row-reverse;
justify-content:flex-end;
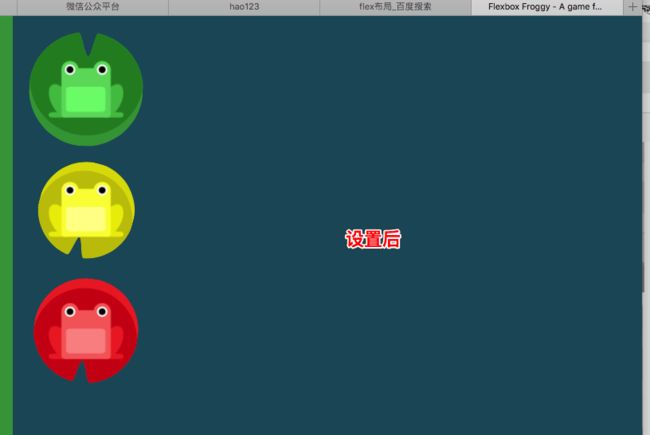
}10、垂直排列,终点对齐
view {
display: flex;
flex-direction:column;
justify-content:flex-end;
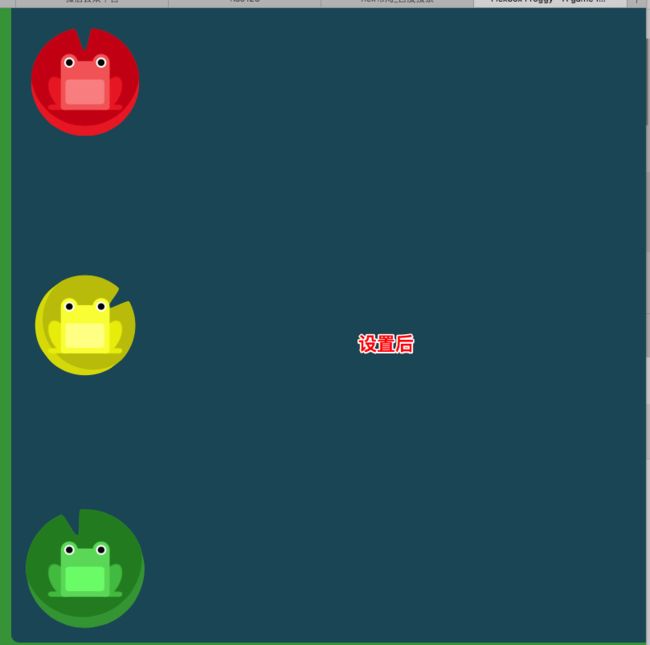
}11、垂直排列,起点在下沿,两端对齐,元素间相等间隔
view {
display: flex;
flex-direction:column-reverse;
justify-content:space-between;
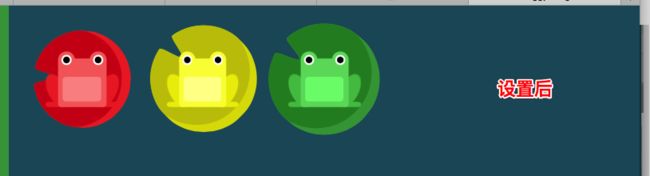
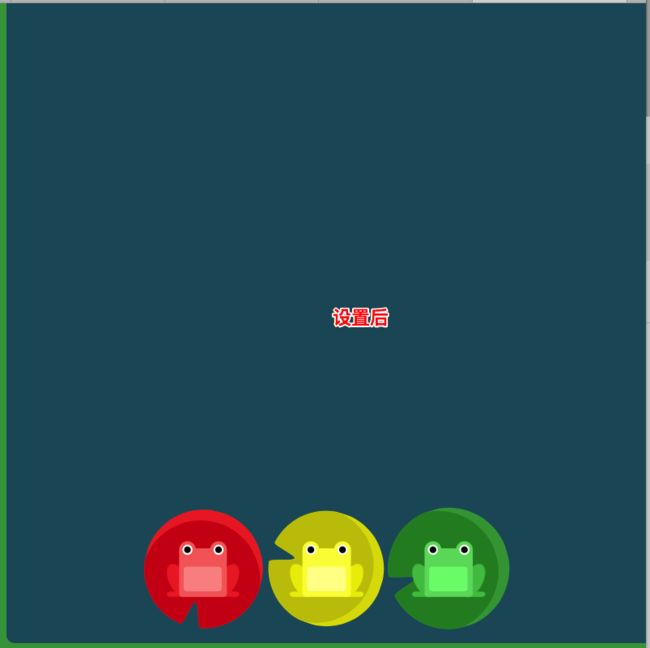
}12、水平排列,起点在右端,水平居中,终点对齐
view {
display: flex;
flex-direction:row-reverse;
justify-content:center;
align-items:flex-end;
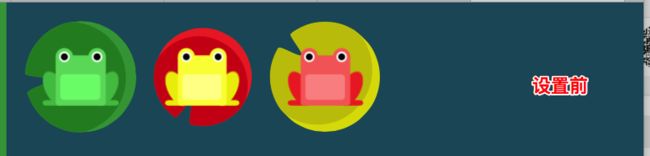
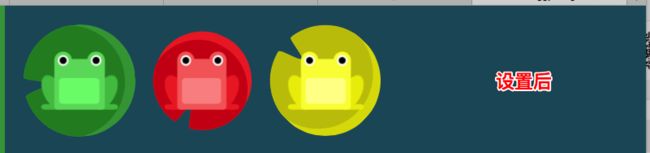
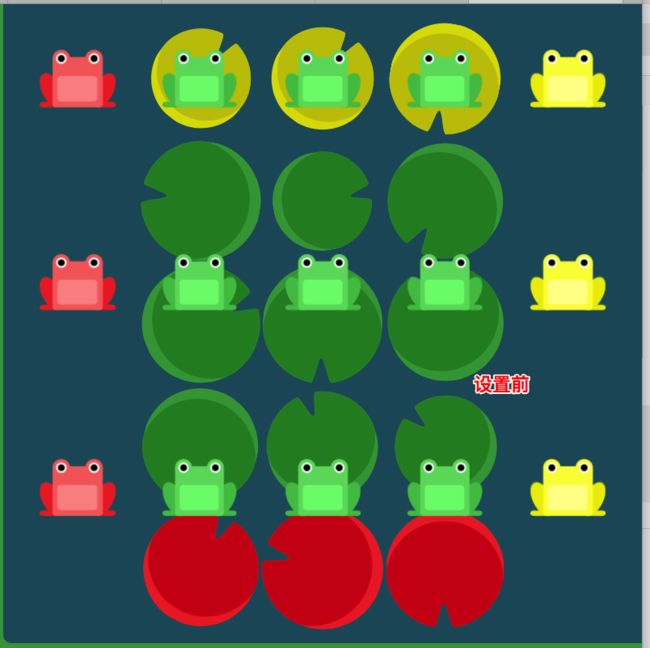
}13、黄色元素顺序第二
view {
display: flex;
}
.yellow {
order:2
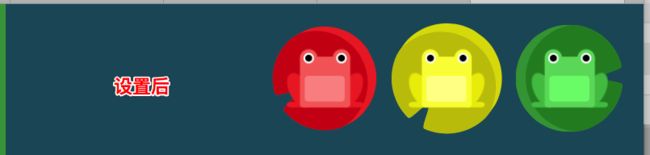
}14、红色元素顺序第一
view {
display: flex;
}
.red {
order:-1;
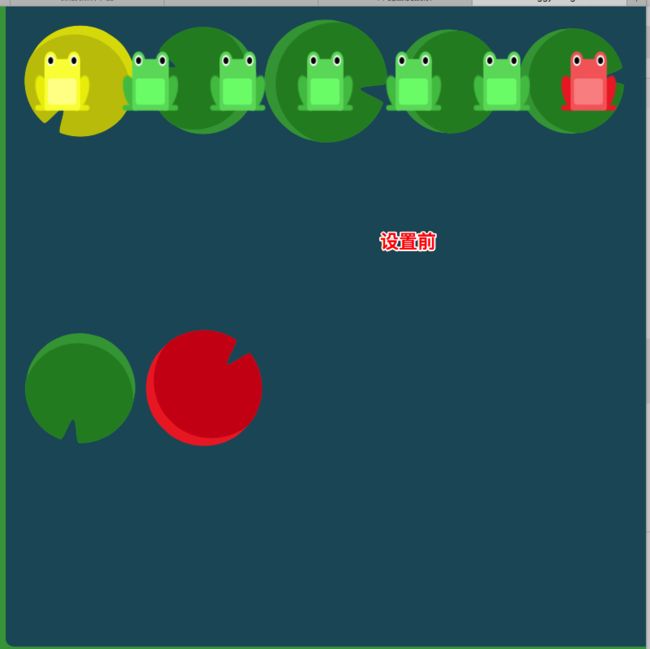
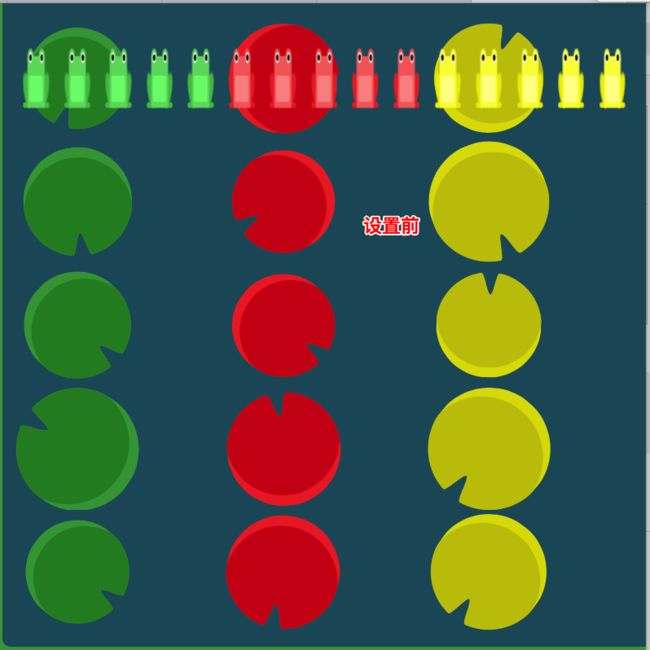
}15、父级元素起点对齐,黄色元素终点对齐
view {
display: flex;
align-items: flex-start;
}
.yellow {
align-self:flex-end;
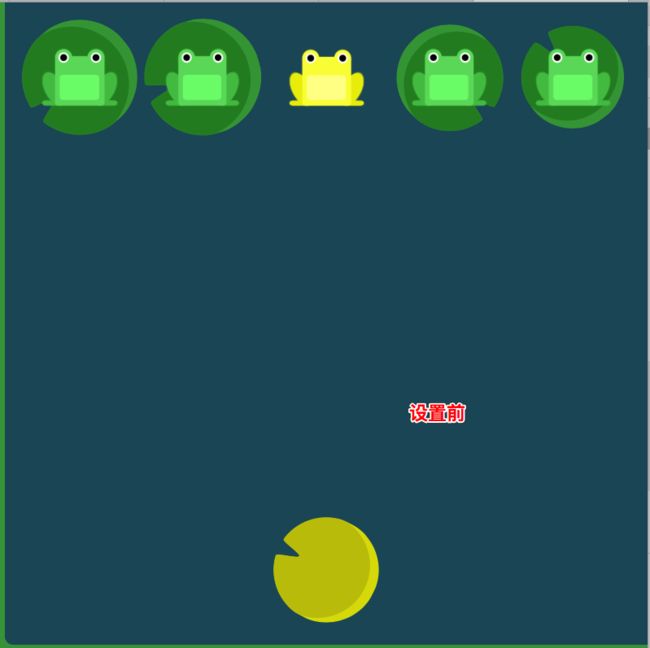
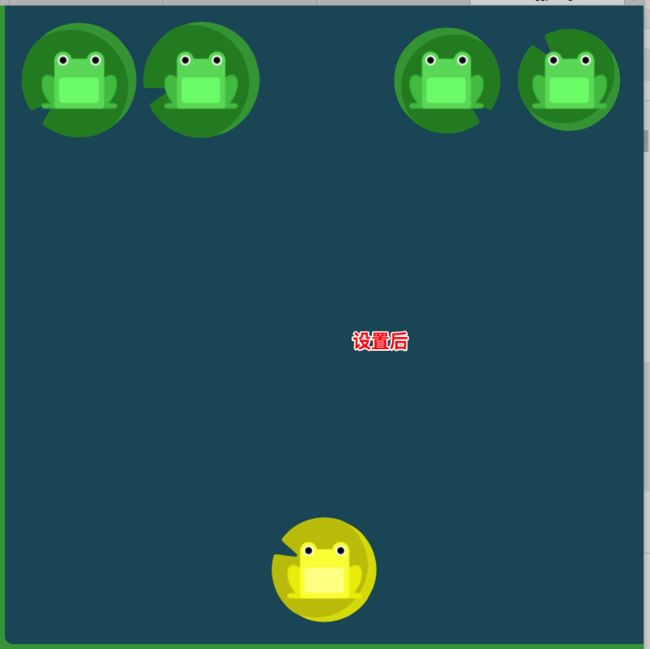
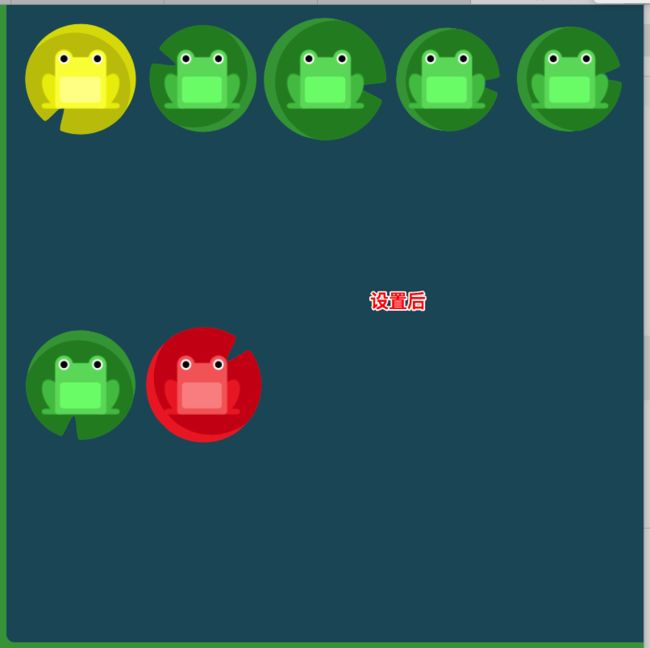
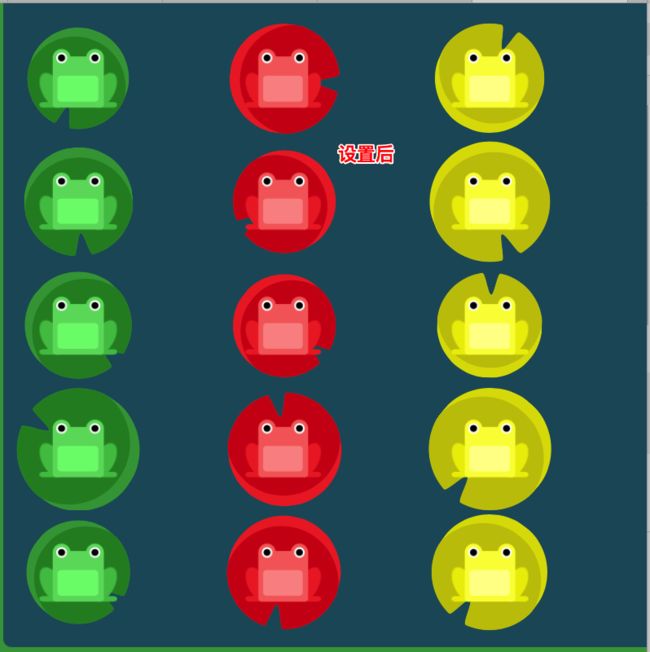
}16、父级元素起点对齐,黄色元素终点对齐且顺序第二
view {
display: flex;
align-items: flex-start;
}
.yellow {
align-self:flex-end;
order:1;
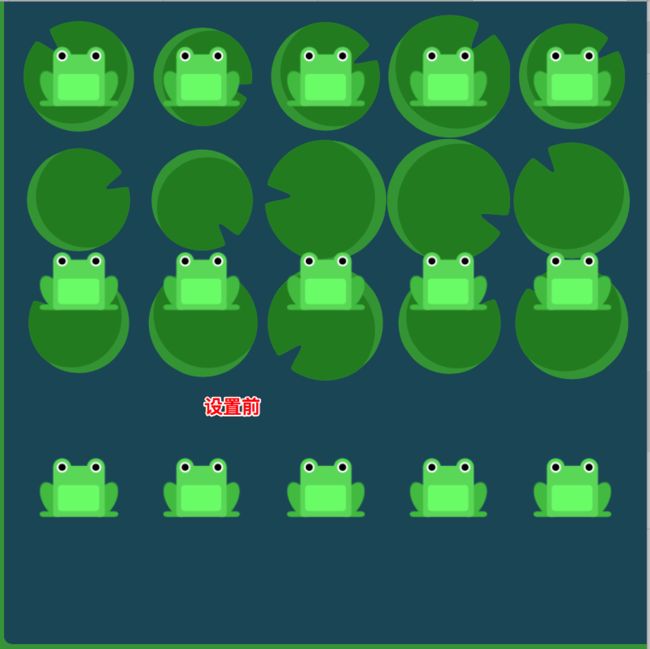
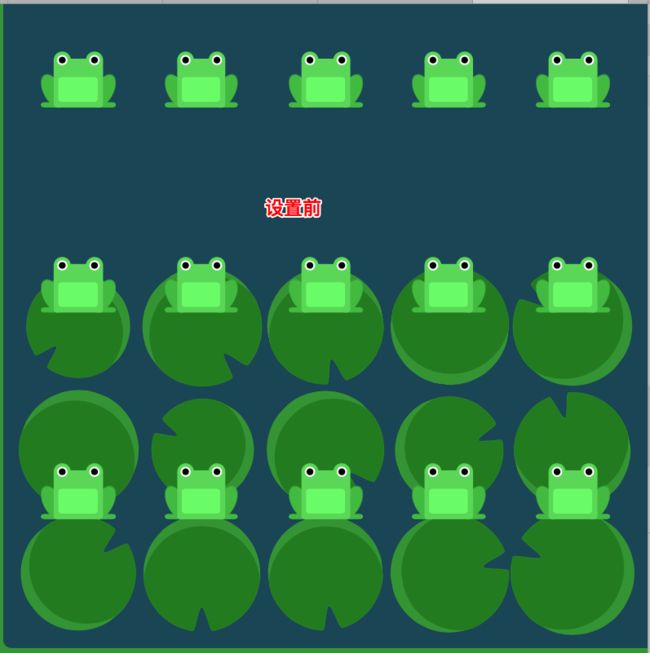
}17、换行
view {
display: flex;
flex-wrap:wrap;
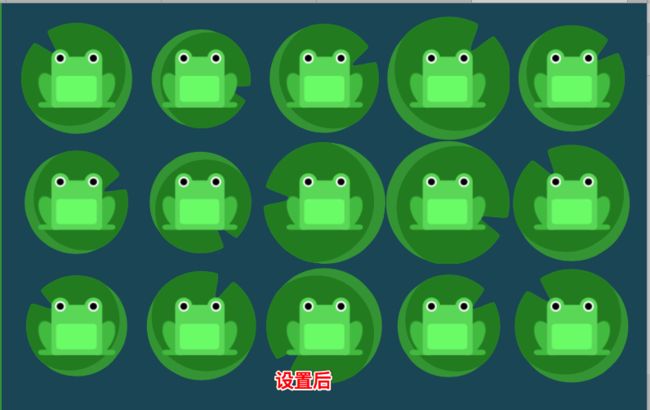
}18、垂直排列,且换行
view {
display: flex;
flex-direction:column;
flex-wrap:wrap;
}或
view {
display: flex;
flex-flow:column wrap;
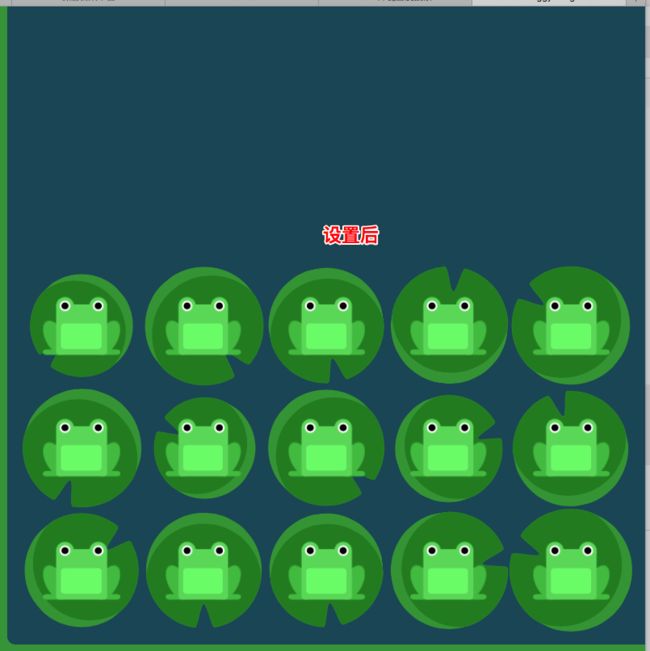
}19、起点对齐,且换行
view {
display: flex;
flex-wrap: wrap;
align-content:flex-start;
}20、终点对齐,且换行
view {
display: flex;
flex-wrap: wrap;
align-content:flex-end;
}21、垂直排列,起点在下沿,换行且水平居中
view {
display: flex;
flex-wrap: wrap;
flex-direction:column-reverse;
align-content:center;
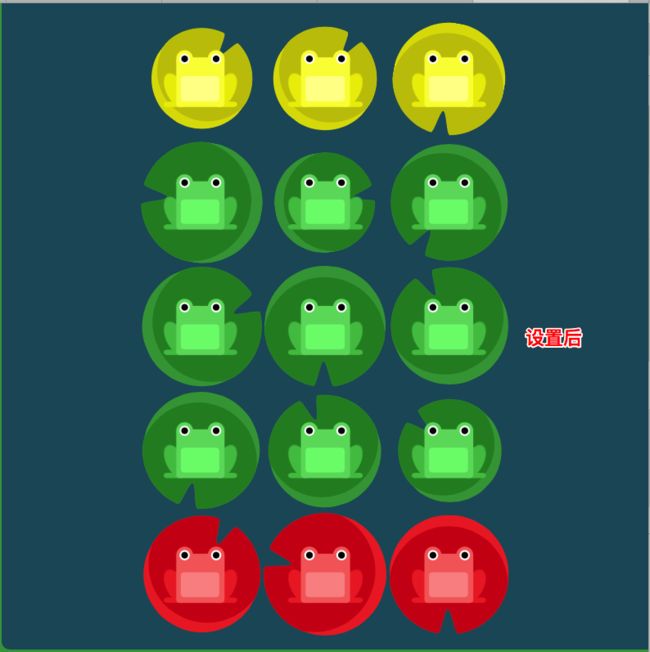
}22、垂直排列且起点在下沿,换行且第一行在下方,水平居中,两端对齐且元素间相等间隔
view {
display: flex;
flex-flow:column-reverse wrap-reverse;
justify-content:center;
align-content:space-between;
}或
view {
display: flex;
flex-direction:column-reverse;
flex-wrap:wrap-reverse;
justify-content:center;
align-content:space-between;
}