【手把手】带你撸一个基于vueCli 3.0的前端框架
vuecli 是 vue 的一套工具,便于我们快速开发,其使用方法也是千奇百怪,各种奇技淫巧层出不穷,网上大多教程也只是教你怎么去安装,并没有说要怎么去用,今天来和大家探讨一下该怎么合理的使用。
1、创建项目
假设你已经安装过node了,执行下面命令安装vuecli3.0,如果你之前安装过vuecli2.0,只需按照提示把2.0卸载,再安装3.0
$ npm install -g @vue/cli然后创建一个项目, vuecli3就是项目名称
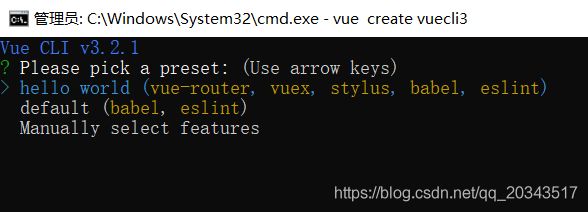
$ vue create vuecli3其中有三个选项,第一个是我之前保存的模板,第二个是默认,第三个是自定义,我们选择最后一个(上下键选择,回车确认)
选择你要添加的哪些模块,可以参考我上面的选择(空格选中)
路由 使用历史模式。不加#号的那种
css编译器我选择stylus
Eslint选择标准配置
选择eslint的检查方式,第一个是保存就检查,第二个是提交再检查
选择配置文件,回车最后一步选择是否保存为模板
这样一个项目就创建完成了
2、IDE的相关配置
我使用的是webstorm,简单描述一下配置IDE怎么方便我们开发
快速启动项目,把vuecli的一些常用命令配进编辑器,不用每次都手输命令
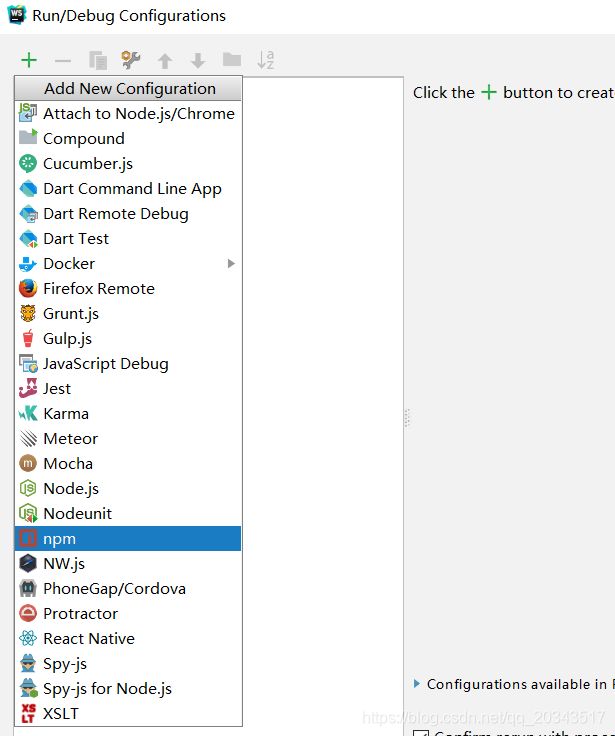
点击 + 选择 npm
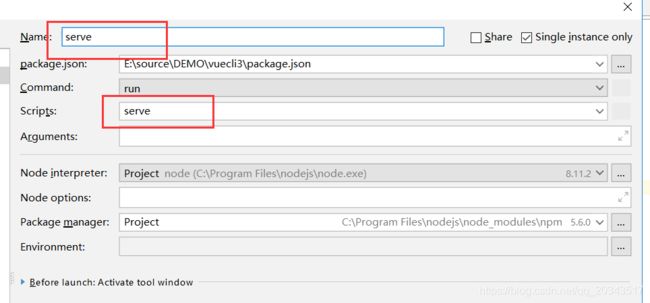
添加 npm run serve
添加 npm run build
保存之后,点击绿色的三角,可以快速的使用命令了
接下来,配置一下eslint,选择 file -> settings
选择 eslint,并开启
3、添加用户验权
一般来说,当用户登录之后,会在本地记住登录状态,存入一个token,之后的每次请求都会携带token,前端也可以根据这个token来判断用户是否登录,
安装 js-cookie
$ npm install js-cookie -S在src下新建文件夹 utils 并在 utils 下新建文件 auth.js 写入
import Cookies from 'js-cookie'
const TokenKey = 'Admin-Token'
export function getToken () {
return Cookies.get(TokenKey)
}
export function setToken (token) {
return Cookies.set(TokenKey, token)
}
export function removeToken () {
return Cookies.remove(TokenKey)
}4、添加路由守护
路由守护基本上是所有项目都用得到的,特别是对于那些部分需要的登录的,在utils下新建routering.js写入
import router from '../router'
import { getToken } from '@/utils/auth' // 验权
const whiteList = ['/login'] // 白名单
router.beforeEach((to, from, next) => {
if (getToken()) {
if (to.path === '/login') {
next({ path: '/home' })
} else {
next()
}
} else {
if (whiteList.indexOf(to.path) !== -1) {
next()
} else {
next('/login')
}
}
})
router.afterEach(() => {
})
在 main.js 中引入
import '@/utils/routering'6、选择 ui 库
为了提高开发效率,一般都会选择一个UI框架,各种ui框架令人眼花缭乱,层出不穷,已mint-ui为例 官网
$ npm install mint-ui -S在main.js中写入
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(MintUI)7、添加axios拦截
安装 axios
$ npm install axios -S在 utils 下新建文件request.js写入
import axios from 'axios'
import { Toast } from 'mint-ui'
import { getToken } from '@/utils/auth'
// 创建axios实例
const service = axios.create({
baseURL: 'http://localhost:8080/xrb/',
timeout: 5000
})
// request拦截器
service.interceptors.request.use(
config => {
if (getToken()) {
config.data.session = getToken()
}
// 去掉字符串类型参数前后的空格
for (var i in config.data) {
if (Object.prototype.toString.call(config.data[i]) === '[object String]') {
config.data[i] = config.data[i].trim()
}
}
return config
},
error => {
Toast({ message: '网络连接错误,请稍后再试!' })
Promise.reject(error)
}
)
// response 拦截器
service.interceptors.response.use(
response => {
const res = response.data
if (!res.success) {
Toast({ message: res.msg })
return Promise.reject('error')
} else {
return response.data
}
},
error => {
Toast({ message: '服务器连接错误,请稍后再试!' })
return Promise.reject(error)
}
)
export default service
8、创建公共方法
有时需要一些公共的方法,比如格式化时间等,为此我们单独创建一个文件,在需要的时候直接引入就好了
在utils下新建文件index.js写入
// 判断是否是整数
export function isInteger (str) {
return /^[0-9]{1,}$/.test(str)
}
9、api文件
所有的api接口建议统一写在一个文件中方便维护,在src文件夹下新建文件夹api,在api下建立文件api.js写入
import request from '@/utils/request'
// 登录
export function login (params) {
return request({
url: 'login',
method: 'post',
data: params
})
}
// 获取用户信息
export function userInfo (params) {
return request({
url: 'userInfo',
method: 'post',
data: params
})
}10、使用全局css
全局css用来放置公共样式,在src文件夹下新建styles文件夹,在styles下新建 index.styl、mintui.styl,index.styl 里面写自定义的样式,mintUI默认提供的样式可能并不适合自己的项目,可以在mintui.styl里面写我们要覆盖掉默认的样式
index.styl中写入
html,body
margin 0
padding 0
*
box-sizing border-box
font-family -apple-system, BlinkMacSystemFont, "PingFang SC","Helvetica Neue",STHeiti,"Microsoft Yahei",Tahoma,Simsun,sans-serif
mintui.styl中写入,为了测试我把mintui的toast的字体颜色改为了粉色
.mint-toast
color pink然后在main.js中引入
import '@/styles/index.styl'
import '@/styles/mintui.styl'11、在vuex中使用api
修改src下的store.js
import Vue from 'vue'
import Vuex from 'vuex'
import { login } from '@/api/api'
import { setToken } from '@/utils/auth'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
userInfo: ''
},
mutations: {
SET_USER: (state, data) => {
state.userInfo = data
}
},
actions: {
login ({ commit }, userInfo) {
return new Promise((resolve, reject) => {
login(userInfo).then(response => {
const data = response.data
setToken(data.session)
commit('SET_USER', data)
resolve()
}).catch(error => {
reject(error)
})
})
}
}
})
12、在组建中使用
接下来说一下,在组件中如何使用上面的东西
修改app.vue如下
在views下新建 login.vue、home.vue,内容如下
login.vue,实现了,调用全局方法isInteger、调用axios里的api方法
home.vue,调用api方法
首页
最后修改src下的router.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/home',
name: 'home',
component: () => import('./views/home.vue')
},
{
path: '/login',
name: 'login',
component: () => import('./views/login.vue')
},
{
path: '*',
component: () => import('./views/login.vue')
}
]
})
另外还有 svg图片的处理和vuex的持久化存储,我就不多做说明,有需要的可以点这里下载源码