angular入门(五、angularJS项目实例开发 - 3 - 编写代码前)
1、知识储备
基础知识 --> JS、HTML、CSS
前端知识 --> AJAX、Promise
课程知识 --> Less、nodejs
2、AngularJS内置的组件
$q服务 --> 实现 promise 功能
$http服务 --> 处理 ajax 请求
ng-repeat、ng-model指令
3、复杂指令服务等组件
简单的无逻辑的静态指令。
多个指令、过滤器组合的复杂视图
4、目标
能够使用Angular和构建工具来搭建框架、开发项目。
搭建环境 --> 编写代码 --> 扩展总结
5、当前实例 -- 搭建开发环境
AngularJS、Bower、gulp、less
6、Angular部分相关概念
| module | directive | 表达式 | service |
| injector | 依赖注入 | 模型 | filter |
| 数据绑定 | $scope | controller | view |
7、Angular Web App 结构图
8、Angular 调试工具:batarang
主要功能:查看作用域、输出调试信息、性能监控
第三方依赖管理工具:bower
常用命令:bower init、bower install、bower uninstall
配置文件:.bowerrc、bower.json
9、环境搭建
--> 安装cnpm:打开命令窗口,输入 npm i -g cnpm (前提已经安装了nodejs)
--> 用cnpm安装bower:在命令窗口输入 cnpm i -g bower 回车,全局安装bower
--> 切换到项目的目录下面,如项目文件夹为 webapp,则在webapp 文件夹内按住Shift键,鼠标右键,打开命令窗口 。或直接在命令窗口直接切换到项目目录下面。
--> 在命令窗口输入 bower init ,创建bower配置文件。
--> bower 安装第三方依赖工具,默认存放在‘bower_components’文件夹下面,bower 安装angularJS,在命令窗口输入:bower install --save angular ,默认下载最新版本,若要下载特定版本则输入:bower install --save angular#版本号
--> 如何新建一个空的 .bowerrc 文件呢,在命令窗口输入:null>.bowerrc ,.bowerrc 也是json格式的文件,在这个文件中修改bower安装的第三方依赖工具的存放位置,如:{ “directory”:”lib”},不过在该实例中不需要使用 .bowerrc 这个文件。
--> bower安装requirejs,在命令窗口输入:bower install --save requirejs
--> bower卸载requirejs,在命令窗口输入:bower uninstall --save requirejs
--> nodejs的安装,这里安装4.4.7版本的nodejs,下载msi文件,双击打开安装。
--> 打开cmd命令窗口,输入:node -v ,检查nodejs是否安装成功。再输入:npm -v,
注:安装 ui-router,若没有 release 文件夹的,也没有 ui-router.js 的,安装时在控制台输入 "bower install --save angular-ui-router#4.0" 的指令后,下面有个Answer,按键1,回车,就会有 release 文件夹和 ui-router.js 文件了。
10、CSS 预编译处理:less
常用语法:定义变量、后代选择器、文件引用、函数
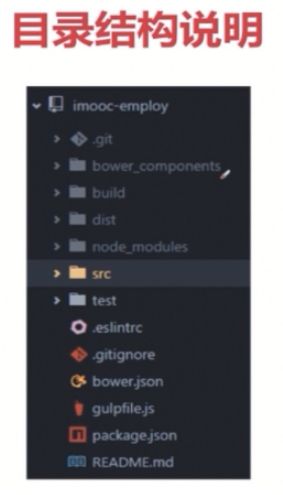
11、单页应用目录结果说明
src - 源码
build - 用于调试,src构建代码之后的
dist - 发布生产,代码压缩
test - 存放单元测试和集成测试的代码
.eslintrc - eslint的配置文件,eslint用于校验js语法风格是否符合配置文件的要求。
.gitignore - git的忽略文件
bower.json - bower的配置文件
gulpfile.js - gulp的配置文件
package.json - node的配置文件
README.md - 自带的,基本上用不到
app.js - 用于启动程序,整个脚本的入口就在这里
app.js启动时,先读取config下面的配置信息,然后按照页面去加载controller、directive、filter和service。当然最后,开发源码中的所有自定义js脚本都会合并成一个js脚本。
view - 存放HTML页面的片段
在根目录下的HTML才是真正的HTML页面入口。
12、自动化构建工具 - gulp
常用API:src、dest、watch、task、pipe
src --> 读取文件和文件夹
dest --> 生成文件,也就是写文件
watch --> 监控文件
task --> 定制任务
pipe --> 用流的方式处理文件
13、安装 gulp
--> 全局安装gulp:cnpm i -g gulp
--> 初始化npm配置文件:npm init (直接用默认值)
--> 在当前目录下安装gulp:cnpm i --save-dev gulp
--> cnpm i --save-dev gulp-clean gulp-concat gulp-connect (批量安装)
最终的 package.json 文件如下:
{
"name": "webapp02",
"version": "1.0.0",
"description": "angularjs webapp practice02 npm",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "cily_Q",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-clean": "^0.4.0",
"gulp-concat": "^2.6.1",
"gulp-connect": "^5.5.0",
"gulp-cssmin": "^0.2.0",
"gulp-imagemin": "^4.1.0",
"gulp-less": "^4.0.1",
"gulp-load-plugins": "^1.5.0",
"gulp-plumber": "^1.2.0",
"gulp-uglify": "^3.0.1",
"open": "0.0.5"
},
"dependencies": {}
}
在项目的根目录下新建gulpfile.js文件
gulpfile.js
'use strict';
var gulp = require('gulp');
var $ = require('gulp-load-plugins')(); // 方便而非必须
var open = require('open');
var app = {
srcPath:'src/',
devPath:'build/',
prdPath:'dist/'
};
gulp.task('lib',function(){
gulp.src('bower_components/**/*.js')
.pipe(gulp.dest(app.devPath + 'lib'))
.pipe(gulp.dest(app.prdPath + 'lib'))
.pipe($.connect.reload());
});
gulp.task('html',function(){
gulp.src(app.srcPath + '**/*.html')
.pipe(gulp.dest(app.devPath))
.pipe(gulp.dest(app.prdPath))
.pipe($.connect.reload());
});
gulp.task('json',function(){
gulp.src(app.srcPath + 'data/**/*.json')
.pipe(gulp.dest(app.devPath + 'data'))
.pipe(gulp.dest(app.prdPath + 'data'))
.pipe($.connect.reload());
});
gulp.task('less',function(){
gulp.src(app.srcPath + 'style/index.less')
.pipe($.plumber())
.pipe($.less())
.pipe(gulp.dest(app.devPath + 'css'))
.pipe($.cssmin())
.pipe(gulp.dest(app.prdPath + 'css'))
.pipe($.connect.reload());
});
gulp.task('js',function(){
gulp.src(app.srcPath + 'script/**/*.js')
.pipe($.plumber())
.pipe($.concat('index.js'))//全部打包为index.js
.pipe(gulp.dest(app.devPath + 'js'))
.pipe($.uglify())
.pipe(gulp.dest(app.prdPath + 'js'))
.pipe($.connect.reload());
});
gulp.task('img',function(){
gulp.src(app.srcPath + 'img/**/*')
.pipe($.plumber())
.pipe(gulp.dest(app.devPath + 'img'))
.pipe($.imagemin())
.pipe(gulp.dest(app.prdPath + 'img'))
.pipe($.connect.reload());
});
gulp.task('build', ['img', 'js', 'less', 'lib', 'html', 'json']);
gulp.task('myserver',['build'],function(){
$.connect.server({
root:[app.devPath],
livereload: true,
port: 3000
});
open('http://localhost:3000');
gulp.watch('bower-components/**/*.js',['lib']);
gulp.watch(app.srcPath + '**/*.html',['html']);
gulp.watch(app.srcPath + 'data/**/*.json',['json']);
gulp.watch(app.srcPath + 'style/index.less',['less']);
gulp.watch(app.srcPath + 'script/**/*.js',['js']);
gulp.watch(app.srcPath + 'img/**/*',['img']);
});
gulp.task('default',['myserver']);