- 前端笔记+面试
huahua1112520
前端笔记面试
一:JS基础部分原型链和原型每个对象都有_proto_属性,并且指向它的原型对象每个构造函数都有它的prototype原型对象prototype原型对象里的constructor指向它的构造函数new一个构造函数会形成它的实例对象深拷贝与浅拷贝涉及堆栈内存、引用类型的区别如何深拷贝:递归拷贝&&利用JSON函数深拷贝JSON.parse(JSON.stringify({对象}))堆栈内存堆内存:接
- 前端笔记(2)
rtrhhthth
一.代码:(1)css样式cssp{color:green;font-size:30px;}-->先天下之忧而忧后天下之乐而乐-->先天下之忧而忧,后天下之乐而乐(2)css语法CSS语法/*CSS的注释,作用和HTML注释类似,只不过它必须编写在style标签中,或者是CSS文件中CSS的语法:选择器声明块选择器:-通过选择器可以选中页面中指定的元素,并且将声明块中的样式应用到选择器对应的元素上
- 前端笔记——JavaScript
ALLIN5
一、什么是JavaScript?概念:JavaScript是运行在浏览器端的'脚本语言',JavaScript是浏览器解释执行的作用:JavaScript主要解决的是前端与用户交互的问题,包括'使用交互'与'数据交互'。意义:负责'页面行为':部分动画效果、页面与用户的交互、页面功能;二、嵌入页面的三种方式1、行间事件(主要用于事件)2、页面script标签嵌入alert('ok!');3、外部引
- 前端笔记(14)
rtrhhthth
代码:1.新增选择器新增选择器window.onload=function(){varoDiv=document.querySelector('#div1');alert(oDiv);//弹出[objectHTMLDivElement],表示选择了该Div//如果要选择多个元素用querySelectorAllvaraLi=document.querySelectorAll('.listli');
- Web前端笔记 -- CSS①
十八岁讨厌编程
web前端开发#CSScss前端html
文章目录CSS简介HTML的局限性CSS-网页的美容师CSS语法规范CSS代码风格样式格式书写样式大小写空格规范CSS基础选择器CSS选择器的作用选择器分类标签选择器类选择器类选择器-多类名id选择器通配符选择器基础选择器总结CSS字体属性字体系列字体大小字体粗细文字样式字体复合属性字体属性总结CSS文本样式文本颜色对齐文本装饰文本文本缩进行间距文本属性总结CSS的引入方式CSS的三种样式表内部样
- 【Web前端笔记06】CSS常用属性
墨倾许
Web前端学习笔记前端笔记csshtml开发语言
目录一、字体属性1、color字体颜色2、font-size字体大小(默认16px)3、font-weight文本粗细4、font-style字体样式5、font-family指定一个元素的字体二、背景属性1、background-color背景颜色2、background-image:url("img/do.png");背景图片3、background-repeat背景图片是否重复4、backg
- 【Web前端笔记07】CSS选择器
墨倾许
Web前端学习笔记前端笔记csshtml开发语言
目录07CSS选择器一、关系选择器二、伪类选择器三、伪对象选择器四、属性选择器总结07CSS选择器一、关系选择器后代选择器EF{}(所有被E元素包含的F元素,中间用空格隔开)通用兄弟选择器E~F{}(选择E元素之后的所有兄弟元素F,作用于多个元素,用~隔开)相邻兄弟选择器E+F{}(选择紧跟E元素后的F元素,用加好表示,选择相邻的第一个兄弟元素)子代选择器E>F{}(选择所有作为E元素的直接子元素
- 前端笔记(6)
rtrhhthth
代码:1.元素的层级元素的层级.box1{width:200px;height:200px;background-color:red;position:relative;z-index:2;opacity:0.5;filter:alpha(opacity=50);}.box2{width:200px;height:200px;background-color:yellow;/*开启绝对定位*/po
- Web前端笔记——表单
墨倾许
Web前端学习笔记前端服务器javascript
目录章节03表单一、Form表单二、表单元素1、表单2、表单元素三、HTML5新增type类型1、email2、url3、search4、tel5、color6、number7、range8、date9、month10、year四、HTML5新增属性1、autofocus属性2、multiple属性3、placeholder属性4、required属性五、实体字符章节03表单一、Form表单表单在
- 【链接目录】
刘恒123456789
jsjqueryvuephpidesqlmysql
推荐链接环境配置PhpStormWindows浏览器插件键盘特殊符号dockerdocker基础Windows10dockerdockerfileLinuxApacheComposerUbuntu后门程序技术Excel压力测试工具GitWampServer前端笔记JavaScript+jQueryLayuiVUESQL笔记MySQLSQLServerRedisPHPPHP笔记PHP设计模式Thin
- web前端笔记整理,从入门到上天,周周更新
weixin_30527551
前端人工智能javascriptViewUI
由于大前端知识点太多,所以一一做了分类整理,详情可见本人博客http://www.cnblogs.com/luxiaoyao/一、HTML1.注释格式:作用:1.解释说明代码的含义(代码量大,后期维护,便于新人交接)2.调试代码2.head内标签//meta:定义关于HTML文档的元信息3s之后刷新3s之后刷新并跳转到百度//title:定义文档的标题网站的标题//link:定义文档与外部资源的关
- 前端笔记(11)
rtrhhthth
代码:(1)函数传参函数传参window.onload=function(){varoDiv=document.getElementById('div1');changeStyle('color','gold');changeStyle('background','red');changeStyle('width','300px');changeStyle('height','300px');ch
- 前端笔记(2)JavaScript面向对象
sullay
javaScript是不是面向对象语言?JavaScript(es6之前)有对象的概念,却没有类的概念,JavaScript对象可以任意添加属性,而java、c++等其他语言却不能。以至于有些人认为JavaScript并非是面向对象的语言,而是基于对象的语言。实际上JavaScript无疑是面向对象的语言,只不多例如java、c++等语言才用的是“类”的方式来描述对象,这也是最为成功的描述对象方式
- 【自学】前端笔记-布局
该用户已疯
document之间是一个容器,可以包含图片、段落、表格等各种html元素-->html标签块级标签:占据一行,换行~行内标签:在一行,不换行嵌套规则块级元素能嵌套行内元素和一部分块级元素行内元素不能嵌套块级元素,只能嵌套行内元素块级元素不能放在标签内特殊块级元素只能包含行内元素,不能包含块级元素,如~、、块级元素与块级元素并列,行内元素与行内元素并列
- 前端笔记(四)Flex 布局
*Soo_Young*
前端笔记
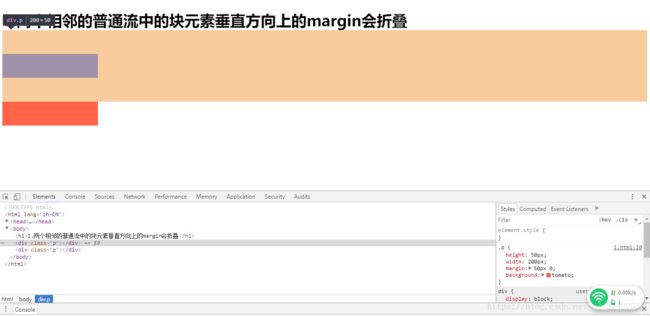
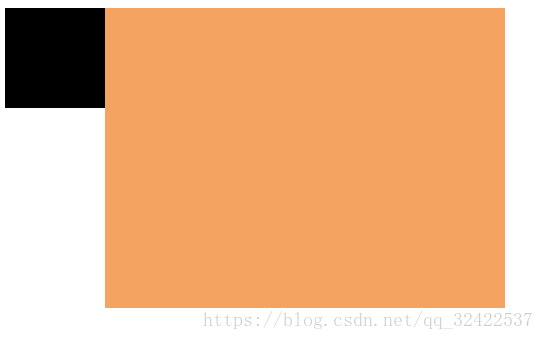
标准流标准流也叫文档流,指的是标签在页面中默认的派不规则,例如:块元素独占一行,行内元素可以一行显示多个。但是很多的网页布局都是块元素在一行中显示的,这时候就需要浮动和Flex布局,浮动只需要了解即可浮动可以让块元素水平排列给块元素加上float属性可以使得块元素往左边或者往右边浮动,使得两个块元素可以出现在一行里面。浮动后的格子会脱离标准流的控制,不再占用标准流的范围。浮动-产品区域布局Docu
- 基于Springboot+vue的员工管理系统--前端笔记
阿隐吖
前端vue.js
1.前言之前我们员工管理系统的后端笔记已经书写完毕,现在我们整理一下前端的笔记。2.安装Vue环境,并新建Vue的项目过程比较简单,此处省略....3.登录界面的开发一般的登录界面就是简单的表单:用户名、登录密码、验证码。然后我们涉及到的后台交互有2个:获取登录验证码提交表单完成登录登录交互的过程:浏览器打开登录页面动态加载登录验证码,后端生成的验证码存在前端的sessionStorage中前端提
- 前端笔记 ---ES 新特性与 TypeScript、JS 性能优化
WEB前端含光
ES新特性首先了解一下什么是ESES(ECMAScript),具体背景什么的就不介绍了,需要记住ES是JS(JavaScript)的一种语法规范,换句话说,ES是JS的规范,JS是ES的一种实现ES只提供基本语法,所以只停留在语言层面ES2015(ES6)ES2015在2015年6月发布,后续简称ES6ES6主要为了解决以下四类问题1.解决原有语法不足或问题2.对原有语法进行增强3.全新的方法,对
- 前端笔记 css(8)css初始化
Flyoungbuhu
前端笔记css
1.css初始化不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对html文本呈现的差异,照顾浏览器的兼容,我们需要对css初始化简单理解:css初始化就是指重设浏览器的样式。(也成cssreset)/*把我们所有标签的内外边距清零*/*{margin:0;padding:0}/*em和i斜体的文字不倾斜*/em,i{font-style:normal}/*去掉li的小圆点*/li{lis
- 前端笔记六(js面向对象的公有属性与私有属性)
沐雨芝录
定义:公有属性:是指在对象外可以访问到对象内的某个属性。私有属性:只在函数内部可以访问,外部强行访问则会报错。公共属性方法:functionPublic(name,age){this.name=namethis.age=age}Public.prototype=({who:function(){console.log(this.name)},old:function(){console.log(t
- Web前端笔记——表格表单框架实体元信息等笔记
Komorebi_9999
html
基本结构表格标题表格头部默认样式就是头部整体加粗h:heads表格主体d:data表格脚注常用属性table表格width:设置表格的宽度双height:设置表格最小高度,表格最终高度可能比设置的值大border:设置表格边框宽度cellspacing:设置单元格之间的间距thead表格头部height:设置表格头部高度双align:设置单元格的水平对齐方式,可选值如下:left:左对齐cente
- 前端笔记之typescript基础
苏小邪
前端前端笔记typescript
前端笔记之typescript基础1.数据类型:2.联合类型3.接口4.函数5.类型别名6.元组7.枚举8.类8.1构造器8.2属性权限描述符8.3存取器8.4类的继承8.5静态方法和静态属性8.6readonly修饰符8.7抽象类8.8接口继承类9.声明合并10.泛型10.1泛型定义10.2泛型约束10.3泛型接口11.声明文件和内置对象11.1声明文件11.2内置对象12.typescript
- 前端笔记之Array.fill的坑
苏小邪
前端笔记javascript
Array.fill填充引用型数据类型的坑众所周知,Array.fill可以将我们声明既有元素个数的数组填充全部或者部分的元素,但是很坑的就是他在填充引用型数据类型的时候,填充的是同一个内存地址的对象,也就意味着之后你改动其中一个元素的属性,所有的元素都会跟着改变,即便是使用了new关键词,我本来以为使用new之后就会避免这个问题的。。。所以嘞,那该怎么处理,去循环里面给予元素新的对象,确实这样可
- 前端笔记之截图选择
苏小邪
前端笔记javascript
纯原生实现截图选择实现思路代码实现最近在写自己的ui组件(没错,我已经不满足做一个只会cv的程序猿!!!),目前想写一个上传图片的组件,之前笔记里也记载了如何上传图片。但是我想做一个可以实现裁剪的图片上传,那么图片上传已经实现了,剩下的就是裁剪图片了。这里主要记录原生js实现一个图片裁剪。代码主要体现实现思路,所以会有代码冗余繁琐等问题。实现思路首先是文件上传预览,因为要实现裁剪上传,所以就不能传
- 前端笔记之vue3 之 render函数和createVNode函数使用
苏小邪
前端javascriptvue.jscss
初学vue3的时候倒是扒了一点点源码,似是而非,而且一直做的工作都是很简单的功能,怎么说呢,ui框架也几乎让我很容易的就可以写出一个成型的页面,有时就忘了初学的时候的一些心得。本内容只说createVNode函数的用法,不做源码探究1.简单使用-创建一个组件import{defineComponent,createVNode}from"vue";constRenderTest=defineComp
- 前端笔记(4)JavaScript宏观与微观任务
sullay
宏观和微观任务在ES3和更早的版本中,JavaScript本身还没有异步执行代码的能力,这也就意味着,宿主环境传递给JavaScript引擎一段代码,引擎就把代码直接顺次执行了,这个任务也就是宿主发起的任务。但是,在ES5之后,JavaScript引入了Promise,这样,不需要浏览器的安排,JavaScript引擎本身也可以发起任务了。由于我们这里主要讲JavaScript语言,那么采纳JSC
- 前端笔记(二):CSS 选择器与特性
*Soo_Young*
前端笔记css
CSS(层叠样式表)是一种样式表语言,用于描述HTML或XML文档的呈现方式。它定义了如何在屏幕、纸张或其他媒体上显示文档的样式、布局和外观。里面的代码由选择器+{}组成体验CSSCSS可以让我们界面变得更加美观,这是CSS的一个效果展现Documentp{/*文字颜色*/color:red;/*字号*/font-size:50px;}这是一个段落CSS的引入方式CSS有三种引入方式,内部样式表、
- 前端笔记(一):HTML5 入门学习
*Soo_Young*
前端笔记html5学习
前言:在完成Java的SpringBoot学习并练习了几个项目后,出于对编程的兴趣和没有组织的局限性,为了开发一些个人的小项目,我将开始前端部分的学习,预计会学到Vue框架,同时会把自己的学习笔记发布成博客,希望与大家共勉!HTML(超文本标记语言)是一种标记语言,用于创建网页结构。它由一系列称为标签(tags)的元素组成,每个标签描述了文档中不同的内容类型,如文本、图像、链接等。HTML标签以尖
- 梅科尔工作室-李庆浩 鸿蒙前端笔记1
心之所向,我之所望
鸿蒙前端前端
1.应用介绍1.1应用开发目录介绍1.2使用规则2.初入注意事项(1)在进行预览时,要先选择预览所对应的hml等文件下才能进行预览;(2)在config.json里要配置所对应的页的文件路径;(3)配置路径以后单纯刷新是不能显示新配置的页面的,要重新进入预览;(4)创建项目名称,注意首字母大写;(5)引用代码文件,需使用相对路径,比如:../common/utils.js(6)引用资源文件,推荐使
- 前端笔记(8)css选择器(二)
sullay
选择器的组合选择器列表是一个由逗号分隔的复杂选择器序列;复杂选择器则是用“空格”、“~”、“+”、“>”、“||”连接的复合选择器;复合选择器则是连写的简单选择器。选择器的连接方式可以理解为四则运算一样有优先级。第一优先级:无连接符号,表示“且”第二优先级:“空格”、“~”、“+”、“>”、“||”第三优先级:“,”表示“或”复杂选择器规定了五种连接符号。“空格”:后代,表示选中所有符合条件的后代
- 前端笔记:React的form表单全部置空或者某个操作框置空的做法
朱季谦
前端前端笔记react.js
原创/朱季谦在React框架前端开发中,经常会有弹出框的开发,涉及到弹出框,难免就会有表单。一般在关闭弹出框或者对表单联动时,往往都需要考虑对表单进行置空操作了。我以前在工作就遇到过这类问题,正好顺便对表单置空这块做一些总结小记录。主要有两种情况,一种是对整个表单置空,一种是想灵活对其中个别选框置空。1.全部置空的做法,一般在弹出框关闭同时,重置该form所有表单,使用方法如下:this.prop
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin