Angular8学习笔记 20190814--0815(TypeScript)
目录
1、app.component.ts (骨架) -----组件中可以拥有自己的 DATA 和 methods选项
2、app.component.html -----管理组件视图
3、app.component.css ------定义html的样式,用来存放组件相关样式
4、重新构建一个组件 ng generate component componentName
5、 在app.component.html中进行引用
6、模块 modules
7、模板 Templates
8、元数据 Metadata
9、数据绑定 Data binding
10、指令 Directives
11、Services 服务
12、依赖注入 Dependency injection
13、TypeScript = Type + EcmaScript6
14、ts文件怎么执行
15、typescript数据类型
16、for-of循环
1、app.component.ts (骨架) -----组件中可以拥有自己的 DATA 和 methods选项
import { Component } from '@angular/core';
// 在angular中,组件就是一个类(构造函数)
// @Component 组件的容器
// selector 用来定义组件渲染的标签名称,组件的名字
// templateUrl 管理组件视图
// styleUrls 是一个数组,用来存放组件相关的样式
// 组件中有自己的data 和methods选项
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'BayMax';
count = 0;
increament = function () {
// 在组件方法中,可以直接通过this 访问组件成员
this.count++;
}
}
2、app.component.html -----管理组件视图
Welcome to {{ title }}!
{{count}}
3、app.component.css ------定义html的样式,用来存放组件相关样式
h1{
color: red;
}
h2{
color: aqua;
}4、重新构建一个组件 ng generate component componentName
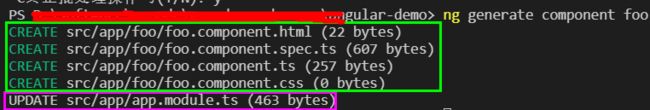
eg: ng generate component foo
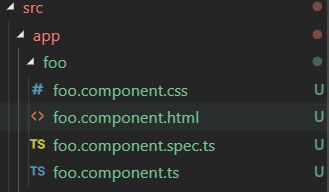
执行完上述命令后,在src/app/foo 目录下会自动生成 四个文件
UPDATE src/app/app.module.ts ---------app.module.ts 该文件被更新,
在该文件中,foo.component 组件被引入,同时在@NgModule 中 FooComponent 被声明
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { FooComponent } from './foo/foo.component'; // 新增加的 FooComponent 组件
@NgModule({
declarations: [
AppComponent,
FooComponent // 新增加的 FooComponent 组件
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
5、 在app.component.html中进行引用
通过组件中 @Component 中的 selector: 'app-foo' ------app-foo 组件的名字进行引用
app.component.html
Welcome to {{ title }}!
{{count}}
6、模块 modules
NgModule(模块)是组织业务代码的利器,按照业务场景,把组件、服务、路由打包到模块里面。形成一个个的积木块,然后再利用这些积木块在来搭建高楼大厦。
@NgModule({
// 组装模块资源:组件、指令、服务
declarations: [
AppComponent,
FooComponent // 新增加的 FooComponent 组件
],
imports: [ // 依赖模块,该模块依赖的模块
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent] // 指定启动的根组件
})
export class AppModule { } // 将该模块导出,可被其他模块使用
7、模板 Templates
组件是用来封装对视图的操作的,而所谓的视图也就是常说的HTML 模板。
可以进行数据绑定{{}}、双向数据绑定[(ngModel)]、条件渲染、列表渲染、指令等。。。。。
8、元数据 Metadata
元数据告诉Angular如何处理组件类。
app.component.ts 中的 @Component({})给出了组件的名字、模板、样式
该元数据描述了 AppComponent{} 组件的一些信息。
9、数据绑定 Data binding
MVVM思想(数据驱动视图),通过特殊的{{}} 语法 将数据绑定到DOM元素,当数据改变的时候会影响视图的更新。
10、指令 Directives
*ngFor 循环指令
*ngIf 条件判断指令
[(ngModel)]表单控制双向绑定指令
11、Services 服务
服务是一个广义范畴,包括:值、函数、或应用所需的功能
服务就是针对某个单一或系统功能的封装。 eg:HTTP服务
几乎所有的东西都可以是一个服务。典型的服务是一个类,具有专注的、明确的用途。他应该做一件特定的事情,并把它做好。
12、依赖注入 Dependency injection
"依赖注入"是提供类的新实例的一种方式,还负责处理好类所需的全部依赖。大多数依赖都是服务。
Angular使用 依赖注入 来提供新组件以及组件所需的服务。
13、TypeScript = Type + EcmaScript6
TypeScript是JavaScript的超集,他和JavaScript不同,TypeScript这种强类型语言的最大优势在于静态类型检查,可以在代码开发阶段就预知一些低级错误的发生。
tips
// .ts 表示是一个typescript文件,为JavaScript声明了类型
typescript是强类型,一旦定义了数据的类型,就不能动态修改,这样在开发阶段会避免掉很多麻烦。
14、ts文件怎么执行
进入到ts文件所在的目录 tsc .\xx.ts 会自动生成一个同名的js文件
15、typescript数据类型
let :变量
const:常量
基本数据类型
布尔值 let flg:boolean = false;
数字 let amount:number = 0;
字符串 let str:string = 'hello';
数组 let arr:Array<number> = [1,2,3]; 或者 let arr:number[] = [1,2,3]
元组 x:[string,number]; x=['hello',1] 元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。
object 用的比较少。。。。--->interface
void 只能用于函数的返回值
null undefined,是所有类型的子类型。
16、for-of循环
forEach 不支持break
for in 会把数组当作对象来遍历
for of 支持break -----遍历数组常用