CSS background-position属性
一、坐标系及原点
就像CSS的position属性是定位元素一样,background-position属性定位的是背景图片的。他定位的的是由background-image属性定义的背景图片(注意,这里并不是定位由background-color定义的背景颜色)。
它的格式基础模型为:
background-position:xpos ypos;其中xpos表示x轴(水平位置)方向的坐标,ypos表示y轴(垂直位置)方向的坐标。
学过数学的看官可能有疑问了,既然引出了坐标系,那么它的坐标原点在哪里?
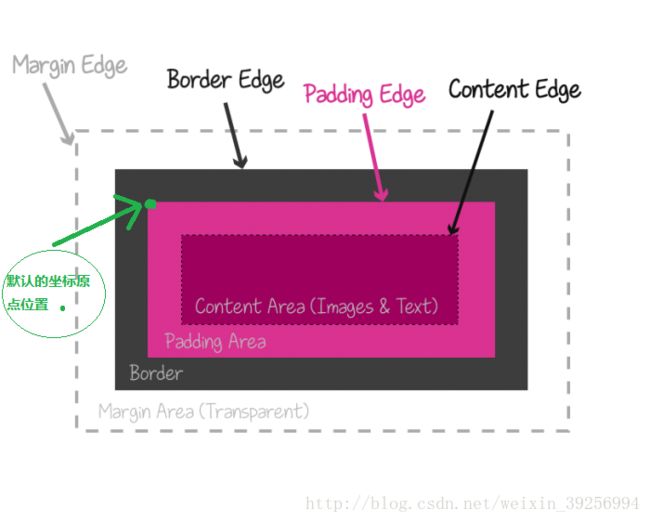
问题的答案是:坐标原点的位置是由background-origin属性控制的。默认情况下,它的原点是拥有该背景图片元素的左上角的padding-box(内边距盒模型)区域。
那么坐标点呢,是背景图的那个部分呢?你猜猜………..
对就是背景的左上角的点。
图片来源于:http://www.w3cplus.com/css/a-primer-to-background-positioning-in-css.html](http://www.w3cplus.com/css/a-primer-to-background-positioning-in-css.html
坐标原点右侧xpos的值为正数,左侧为负数;下侧ypos的值为正数,上侧为负数。
二、属性值的类型
background-position属性的值分为三类。
第一类是绝对值类型的值,这里的绝对值并不是数学意义上的绝对值,而是有具体单位的值,比如px、em、rem、ch等单位。
比如:
background-position:50px 30px;
background-position:-10px 20px;
background-position:-10px 2em;第二类是关键字类型的值。它们有表示水平方向的left、center、right;表示垂直方向的top、center、bottom。
比如:
background-position:top right;
background-position:top center;
background-position:center center;这里剧透一下,这里的关键字top和left表示相应坐标方向的0%(下面要讲解的第三类值:百分比),center表示50%,bottom和right表示100%。
第三类是百分比类型的值。这里会有一个误解,就是你可能以为这里的百分比表示的是坐标点(背景左上角的点)相对于背景元素大小的百分比的位置
你眼中的百分比位置的表示方式
就像是好的故事总是给人意想不到的结局一样,这里的百分比并不是你意淫的上面的表示方式。
故事要从这里说起:W3C规范是这样说的
A percentage for the horizontal offset is relative to (width of
background positioning area - width of background image). A percentage
for the vertical offset is relative to (height of background
positioning area - height of background image), where the size of the
image is the size given by ‘background-size’
英文不好的我只能借鉴别人的翻译了:
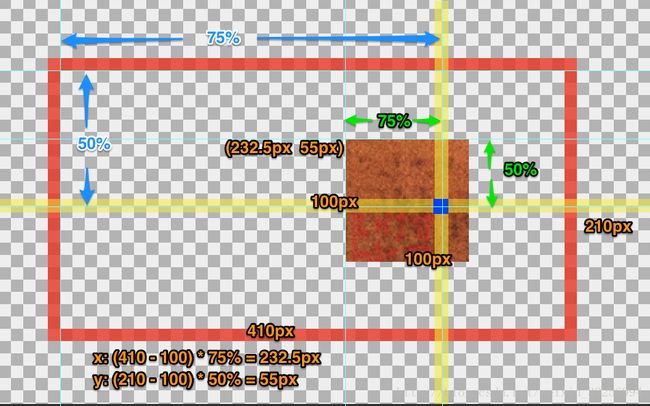
水平百分比的值等于容器宽度(拥有此背景的元素)百分比值减去背景图片宽度百分比值。垂直百分比的值等于容器高度百分比值减去背景图片高度百分比值。

(原文翻译及图片出处:http://www.w3cplus.com/css/background-position-with-percent.html)
上图中,经过我们人类可以理解的方式解释就是:背景图片相对于自身长度为的75%,宽度为50%的点,和背景容器相对于自身长度为的75%,宽度为50%的点重合。
那么这样的话,我们就可以知道:
- background-position:50% 50%;是把背景图片放到背景容器的正中央
- background-position:0% 0%;是把背景图片放到背景容器的左上角(两个左上角的点重合)
- background-position:100% 100%;是把背景图片放到背景容器的左下角(两个左下角的点重合)
- ……
三、其他
意犹未尽啊!鉴于狗仔一扒到底的精神,接下来我会继续爆料关于background-position这位明星的一些私人空间。下面是花边新闻:
默认的background-position的值是background-position:0% 0%;
background-position属性可以只写一个值。
比如,
background-position:50px;那么50px表示水平方向的值,垂直方向的值默认为center。
相当于background-position:50px center;
或
background-position:50px 50%;上面介绍的background-position三种类型的值可以随意组合着写。
比如:
background-position:50px bottom;
background-position:50px 10em;
background-position:50px 10%;background-position属性的四值模式:可以用关键字top,bottom和left,right改变background-position的定位机制。
比如:
background-position:right 20px bottom 50px;表示背景图片距离背景容器右边(right)为20px,距离底边(bottom)为50px
为了适应background-image的多个图片,background-position也可以为多个背景图设置值,用逗号分隔多个值。
比如:
background-position:2px 3px,5px 8px;
四、结语
所谓站在巨人的肩膀上会看得更清楚。上述总结只不过是我查阅网上的一些资料整理加上自己的理解所写。感谢上述引用的网站提供的图片和知识。多谢他们的无私分享。知识在于积累,灵感来源于分享!
原文链接