- QLabel 的 setAlignment 方法来设置文字的对齐方式。
可可乐不加冰
知识学习专栏数据库
在Qt中,可以使用QLabel的setAlignment方法来设置文字的对齐方式。为了使文字居中,可以使用Qt::AlignCenter对齐标志。以下是一个示例,展示如何在QLabel中设置文字居中:cpp复制#include#include#include#includeintmain(intargc,char*argv[]){QApplicationapp(argc,argv);QWidget
- HarmonyOS实战开发-如何打造购物商城APP。
码牛程序猿
鸿蒙工程师HarmonyOS鸿蒙harmonyosOpenHarmony鸿蒙鸿蒙应用开发华为鸿蒙开发HarmonyOS
今天给大家分享一个非常好的实战项目,购物商城,购物商城是一个集购物、娱乐、服务于一体的综合性平台,致力于为消费者提供一站式的购物体验。各种功能都有涉及,最适合实现学习。做好商城项目,肯定会把开发中遇到的百分之60的技术得到实战的经验。下面介绍一下商城的主要模块:首页1,搜索框,点击进入搜索页面2,顶部分类,通过不同分类查询对应信息3,广告轮播,自动切换图片,可以进行点击进入4,商品列表,展示每个项
- MarkDown 输出表格的方法
龙之叶
技术Markdownmarkdown
MarkDown用来输出表格很简单,比Word手搓表格简单多了,而且方便修改。MarkDown代码:|A|B|C|D||:-|-:|:-:|-||1|b|c|d||2|b|c|d||3|b|c|d||4|b|c|d||5|b|c|d|显示效果:ABCD1bcd2bcd3bcd4bcd5bcdA列强制左对齐,B列强制右对齐,C列强制居中对齐,D列默认对齐。默认对齐在PC端网页显示为表格标题和内容都居
- 风控算法(一)——数据测试
月亮月亮要去太阳
机器学习人工智能
下面的内容都是针对数据源测试的一些可能得问题:1、请描述你在开发和执行数据测试流程时的具体步骤。确定样本(对齐样本与时间,去除假样本)——确定特征(确认目前特征)——数据信息(返回的数据字典、收费方式、底层数据:特征、分数)——数据清洗(缺失值替换)——数据训练形成报告。2、如何确定数据产品在风险模型中的潜在价值和适用性的?AUC、IV、相关性、性价比、数据产品背景和领域3、请详细描述你负责的10
- Bilibili 视频弹幕自动获取和自定义屏蔽词
dreadp
音视频htmlpythonjson前端自动化
脚本地址:项目地址:GazerdmGrab.py提要适用于:任意B站视频弹幕XML文件下载.如不能,请提交issues联系我.支持指定屏蔽词.1秒即可完成自动解析任意B站视频的视频弹幕XML文件请求链接,并下载.使用方法克隆或下载项目代码。安装依赖:pipinstallrequestslxml,或者克隆项目代码后pipinstall-rrequirements.txt脚本顶部:指定常量FOLDER
- 需求池膨胀时如何科学排序优先级
需求分析
需求池膨胀时如何科学排序优先级主要依靠数据驱动、战略对齐、风险评估**。其中数据驱动是关键,通过收集历史数据、用户反馈与市场趋势,对各项需求进行量化评估,帮助企业在需求膨胀时做出精准排序和资源配置。实践表明,数据驱动的决策可使需求响应速度提升约30%,大大优化资源分配效果。一、需求池膨胀现象的背景与挑战、需求池指的是企业内部或市场上积累的各类需求、项目或功能请求。随着企业发展和市场环境变化,需求池
- 微信小程序检测滚动到某元素位置的计算方法
萧寂173
微信小程序微信小程序小程序
wxml{{item}}回到顶部jsPage({data:{arr:['111','222','333','444','555','666','777','888','999','101010','111111','121212','131313','141414'],btnShow:false,//是否显示btntargetViewHeight:0//目标view的高度},onLoad(){th
- js将元素滚动到可见区域
无足鸟丶
javascript前端开发语言
除了使用scrollIntoView方法之外,还可以使用scrollIntoViewIfNeeded方法作为兼容性更好的替代方法。scrollIntoViewIfNeeded方法在某些情况下会更加平滑地将元素滚动到可见区域,而不会强制滚动到视口的顶部或底部。它的兼容性也比scrollIntoView方法更好。以下是一个示例代码,展示如何使用scrollIntoViewIfNeeded方法将元素滚动
- pipost 如何提升团队协作效率 [特殊字符]
Kairo_01
postman
开发团队中的沟通障碍在许多开发团队中,前端工程师、后端工程师和QA测试人员之间的同步往往会浪费大量时间。不断的会议和对齐会话减慢了整个过程,严重影响了生产力。以下是一些常见的痛点:前端和后端团队需要不断对API接口进行同步。测试人员必须反复确认API行为。产品经理必须确保每个人都对项目需求达成一致。这些沟通障碍导致开发周期延长、团队士气下降和项目发布推迟。通过Apipost提高协作效率1.精简的A
- 施磊老师c++(八)
Zhuai-行淮
施磊老师cppc++开发语言
语法是很不重要的,基本的回会了就行了cpp面经文章目录cpp面经1.程序的内存布局?--可以详看施磊老师第一节课2.堆栈区别3.函数调用参数是怎么传递的?4.为什么函数调用从右往左压栈5.函数题6.类和结构体的内存对齐----空结构体1.程序的内存布局?–可以详看施磊老师第一节课布局大概.text(代码段,放指令),.rodata(只读数据段,比如:常量字符串)—只读,不写.data(数据段:存放
- 3DMAX点云算法:实现毫米级BIM模型偏差检测(附完整代码)
夏末之花
人工智能
摘要本文基于激光雷达点云数据与BIM模型的高精度对齐技术,提出一种融合动态体素化与多模态特征匹配的偏差检测方法。通过点云预处理、语义分割、模型配准及差异分析,最终实现建筑构件毫米级偏差的可视化检测。文中提供关键代码实现,涵盖点云处理、特征提取与深度学习模型搭建。一、核心算法流程点云预处理与特征增强去噪与下采样:采用统计滤波与体素网格下采样,去除离群点并降低数据量。语义分割:基于PointNet++
- ComPDFKit PDF SDK V1.6.0 新功能: 直接编辑PDF内的文字和图片!
pdfsdkedittext
支持的平台:iOSAndroidWindows新功能:编辑文字:添加、修改、删除PDF文件中的文字,支持设置PDF文件中原文字的大小、位置、颜色、对齐方式等Addedtextalignmentintextediting,includinglefttextalignment,righttextalignment,centertextalignment,andjustifytextalignment.
- Uni-app 笔记二 (项目笔记)
天籁晴空
#vue3#TS#小程序--uni-appuni-app笔记
/***@authorwn*@date2023/07/2610:14:15*@description:uniapp笔记*//*1安全区域屏幕去掉状态栏+刘海剩余展示内容的区域--可通过uni.getSystemInfoSync()获取屏幕上边界到安全区顶部的距离。safeAreaInsets={top:59,left:0,right:0,bottom:34}"navigationStyle":"c
- html重点知识总结
*goliter *
html前端
html重点知识一直在网上看过许多不同的前端资料,但是总觉的只是单单的阅读和记忆不能够真正的加深自己的知识理解,所以开始尝试自己在不查看其他一切资料的情况下对自己了解的知识做一个总结(顺序或许有点乱),如果之后发现有不足再来补充,我相信输出才是最好的输入!!!H5新增内容语义化标签:h5新增了一系列语义化标签,他们本质上和一般的div标签没有区别,但是在语义上有不同。header:专门指页面的顶部
- 「栈与队列全攻略:FILO vs FIFO,内存管理与动态操作的核心法则」
℡残城碎梦
数据结构顺序栈链式栈循环队列链式队列
1.栈:叠盘子的「FILO哲学」小白困惑:栈的“先进后出”到底怎么用?顺序栈和链式栈如何选择?生活类比:顺序栈≈固定大小的盘子架(需预判最大容量)链式栈≈无限叠放的盘子(动态扩展,但需手动管理指针)入栈(Push)≈放新盘子到顶部出栈(Pop)≈从顶部取盘子代码对比:顺序栈(数组实现):typedefstruct{int*data;//盘子架inttop;//当前顶部盘子位置intcapacity
- Rust + WebAssembly 实现康威生命游戏并进行单元测试
Hello.Reader
rust前端技术rustwasm游戏
1.设计思路1.1选择有限的宇宙康威生命游戏的世界是无限二维网格,但由于计算机内存和性能有限,我们通常采用以下三种有限宇宙策略:动态扩展宇宙:仅存储“活跃区域”,并按需扩展(可能会无限增长)。固定大小无边界:边界处的细胞无法继续扩展,会被“消灭”。固定大小的环绕宇宙(ToroidalUniverse)✅(我们采用此方案)环绕宇宙允许**滑翔机(Glider)**无限运行,而不会被边界阻止:顶部边界
- 嵌入式硬件篇---PWM输出通道&定时器
Ronin-Lotus
嵌入式硬件篇程序代码篇上位机知识篇嵌入式硬件单片机stm32cPWM定时器
文章目录前言一、PWM通道与定时器的关系1.简介2.定时器作为PWM的时基发生器3.通道作为PWM的输出接口4.协同工作流程5.关键公式二、输出PWM的设置步骤(通用流程)1.选择定时器与通道2.配置时钟源3.初始化定时器参数预分频器自动重装载4.配置PWM模式5.配置GPIO为复用功能6.启动定时器与通道7.动态调整占空比8.关键注意事项频率与分辨率的权衡中央对齐模式死区电压9.示例应用:呼吸灯
- RT_Thread内核对象继承关系
march_birds
c语言
RT-Thread的继承机制通过结构体内嵌和地址计算宏实现,其核心设计目标是零内存开销的动态类型转换和父子类数据无缝访问一、结构体内嵌的内存布局1规则1.1父类实例必须作为子类结构体的第一个成员structParent{inta;};structChild{structParentparent;//必须为首成员intb;};内存对齐保证:父类首地址与子类首地址重合。C语言标准规定:结构体的首成员地
- 栈区、堆区、静态区
励志的小陈
c语言开发语言
一、栈区(Stack)1.栈区是什么•栈区(Stack)是计算机内存中的一部分,用于存储程序运行时的临时数据。2.栈区的有关性质(1)存储临时数据•栈区主要用于存储局部变量(比如函数内部定义的变量)和函数调用时的上下文信息(比如返回地址和参数)。(2)后进先出•就像你把一张便签纸放在一堆便签纸的顶部,当你需要拿一张便签纸时,你总是先拿最上面的那张。在栈区中,最后被放入的数据会最先被取出。(3)自动
- 案例驱动的 IT 团队管理:创新与突破之路:第一章 重构 IT 团队管理:从传统到创新-2.1.2关键岗位胜任力模型设计
言析数智
案例驱动的IT团队管理:创新与突破之路IT项目管理关键岗位胜任力模型
点击关注不迷路点击关注不迷路点击关注不迷路文章大纲第二章团队组建:从人才画像到生态构建-2.1.2关键岗位胜任力模型设计一、胜任力模型的核心理念与价值1.**传统选才vs胜任力驱动选才**2.**冰山模型:胜任力的分层结构**二、胜任力模型构建的六步法1.**战略对齐与岗位分析**2.**行为事件访谈(BEI)**3.**数据建模与验证**4.**模型分层与指标定义**5.**试点应用与迭代优化*
- 2、3ds Max的界面(3DMAX基础自学系列)
weixin_34409703
一、3dsMax2012中文版的操作界面二、各功能区的介绍1、菜单栏菜单栏位于软件界面顶部,共13个,分别是文件、编辑(E)、工具(T)、组(G)、视图(V)、创建(C)、修改器、动画、图标编译器、渲染(R)、自定义(U)、MAXScript(M)、帮助(H)。可以使用ALT+菜单的字母来打开菜单。①文件左上角的Max图标为文件操作入口,旁边为文件操作的快捷按钮,包含用于管理文件的命令,包括创建、
- HarmonyOS NEXT应用开发之适配挖孔屏案例
2401_89191552
harmonyos华为
加载完成后顶部状态栏时间和电量显示位置规避了不可用区域。实现思路通过setWindowLayoutFullScreen、setWindowSystemBarEnable将窗口设置为全屏,并且隐藏顶部状态栏。源码参考DiggingHoleScreen.ets//获取窗口实例window.getLastWindow(this.context,(err,data)=>{if(err){logger.er
- harmony Next 基础知识点1
趋势大仙
Harmonyharmonyos华为
容器类—Column和Row布局容器概念Column表示沿垂直方向布局的容器Row表示沿水平方向布局的容器对齐方式justifyContent:设置子元素在主轴方向的对齐格式alignItems:设置子元素在交叉轴方向的对齐格式主轴和交叉轴的概念主轴:在Column容器中的子组件是按照从上到下的垂直方向布局的,其主轴的方向是垂直方向;在Row容器中的组件是按照从左到右的水平方向布局的,其主轴的方向
- CSS文本样式
css前端
文本text属性写在前面:上午我在做计组实验就没有去写博客,现在赶紧补上,还有五门期末考试要复习,加油。注意区分text和font,text是是对文本的整体结构排版的调整,而font的对文字本身的一个效果。属性说明text-indent首行缩进text-align水平对齐text-decoration文本修饰text-transform大小写转换line-height行高letter-spacin
- 自动语音识别(ASR)模型全览
u013250861
#语音识别人工智能
以下为截至2024年底主流ASR模型的详细列表,涵盖传统模型、端到端模型、开源框架及商业解决方案,按技术类型分类整理,并标注适用场景:一、传统混合模型(GMM/HMM、DNN/HMM)GMM/HMM公开时间:1980年代参数量:百万级(依赖状态数)特点:基于高斯混合模型(GMM)与隐马尔可夫模型(HMM)结合,需手工对齐音素状态。适用场景:早期电话语音识别(嵌入式设备)、孤立词识别(工业控制终端)
- 大语言模型原理与工程实践:大语言模型强化对齐
AGI大模型与大数据研究院
DeepSeekR1&大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大语言模型原理与工程实践:大语言模型强化对齐作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着人工智能技术的迅猛发展,大语言模型(LargeLanguageModels,LLMs)如GPT-3、LaMDA等,在自然语言处理(NLP)领域取得了显著的突破。这些模型在问答、翻译、文本生成等方面展现出惊人的能力,但同时也引发了
- LLM对齐方法作用:主要解决大型语言模型(LLMs)输出与人类价值观、需求和安全规范不一致的问题
ZhangJiQun&MXP
2021AIpython2024大模型以及算力2021数字交易数字资产语言模型安全人工智能机器学习自然语言处理算法
LLM对齐方法作用:主要解决大型语言模型(LLMs)输出与人类价值观、需求和安全规范不一致的问题对齐方法(AlignmentMethods)主要解决大型语言模型(LLMs)输出与人类价值观、需求和安全规范不一致的问题。其核心目标是让模型生成的内容更符合人类预期,同时确保伦理合规性和实用性。以下是对齐方法解决的具体问题及典型场景:1.安全性与伦理问题问题:基础LLMs可能生成有害内容(如暴力、歧视、
- 以下列举了一些典型的JavaScript网页设计实例,它们展示了多样化的功能和交互体验,非常适合初学者及中级开发者学习借鉴如下:
一一代码
javascript
1.动态导航栏-功能描述:创建响应导航栏,当用户滚动页面时,导航栏固定在页面顶部,并显示当前页面部分。-技术点:-`window.scroll`事件监控页面滚动。-`classList`动态添加/移除CSS类。-`IntersectionObserver`检测元素是否进入视口。-示例代码:```javascriptwindow.addEventListener('scroll',()=>{cons
- CSS伸缩盒模型(弹性盒子)
申朝先生
css前端
伸缩盒模型(Flexbox,FlexibleBoxLayout)是CSS中一种一维布局模型,用于更高效地处理元素的对齐、分布和响应式布局。其核心思想是让容器内的子元素(称为“项目”)能够灵活地自动调整大小和位置以适应不同屏幕尺寸和内容变化。1.核心特性1.1容器与项目容器:使用display:flex或display:inline-flex定义的父元素。项目:容器内的直接子元素,默认沿容器的主轴排
- 图像拼接-UDIS详细推导和精读Unsupervised Deep Image Stitching: ReconstructingStitched Features to Images
cccc来财
算法计算机视觉深度学习
无监督粗对齐1.基于消融的策略主要是为了找到重叠区,去除无效区2.拼接域的TransformerLayer无监督图像重建1.低分辨率变形单应性变换仅能表示同一深度的空间变换,在实际的图像拼接任务中,由于输入图像的多样性和复杂性,经过第一阶段的粗对齐后,图像往往无法完全对齐。为了让网络能够感知到这些错位区域,特别是在高分辨率和大视差的情况下,设计了低分辨率变形分支,先在低分辨率下对图像进行处理和学习
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
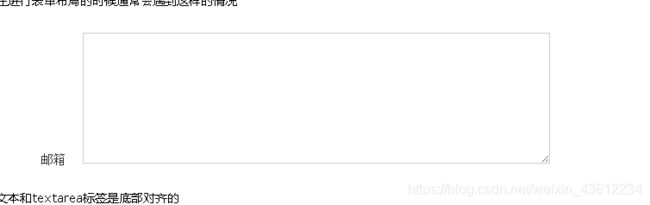
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name