那些好看的边框
为盒子设计一个好看的边框吧!
边框初识
在盒子模型中边框作为隔离margin和padding的分界点,是围绕元素内容和内边据的一条或多条线。虽然在网页设计中边框不可或缺,但是它像是一个傲娇鬼,你不去设置,它就不会出现。
一般来说,border样式格式为 type,width,color.
如border:solid 3px red;
下面我们从简单的单色边框逐渐延伸,做出更好看的边框特效。
边框小用
用边框做个三角
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Dawntitle>
<style>
.box {
width: 0px;
height: 0px;
transform: rotate(-45deg);
border-top: 20px solid transparent;
border-left: 20px solid red;
}
style>
head>
<body>
<div class="box">div>
body>
html>
当content没有设置大小,而上,左边框分别逆时针旋转45°时,图形如下所示
![]() 此时将蓝色部分设为透明时,就得到红色三角。
此时将蓝色部分设为透明时,就得到红色三角。
照片效果
.box{
position:absolute;
box-shadow:1px 1px 5px #333;
border:solid #fff;
border-width:6px 6px 20px 6px;
width:300px;
height:200px;
background-size: 100% 200px;
background-image: url(tu1.jpg);
}
边框进阶
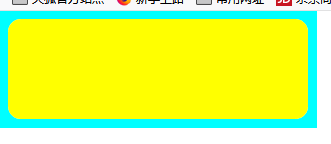
内边圆角

这样一个内圆角当然可以通过两个div嵌套来实现,但是利用一个div也能实现如此效果。由于outline(轮廓)属性可以随着圆角边,而box-shadow则能随着外直角边渲染,则可以得到内圆角的效果。
.box{
width: 300px;
height: 100px;
outline: .6em solid cyan;
box-shadow: 0 0 0 .4em cyan;
border-radius: .8em;
background-color: yellow;
}
圆角妙用
利用圆角这一简单属性,我们可以制作出半圆,椭圆等各种常用美观图形。
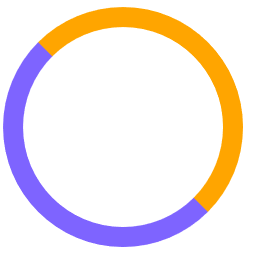
同时我们也可以结合css动画做出更加美观的边框。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Dawntitle>
<style>
.box {
height: 200px;
border-top: 20px solid orange;
border-right: 20px solid orange;
border-bottom: 20px solid #7e64ff;
border-left: 20px solid #7e64ff;
border-radius: 50%;
}
.box:hover{
transform: rotate(360deg);
transition: 5s;
}
.box:hover .text{
transform: rotate(-360deg);
transition: 5s;
}
style>
head>
<body>
<div class="box">div>
body>
html>
边框图片
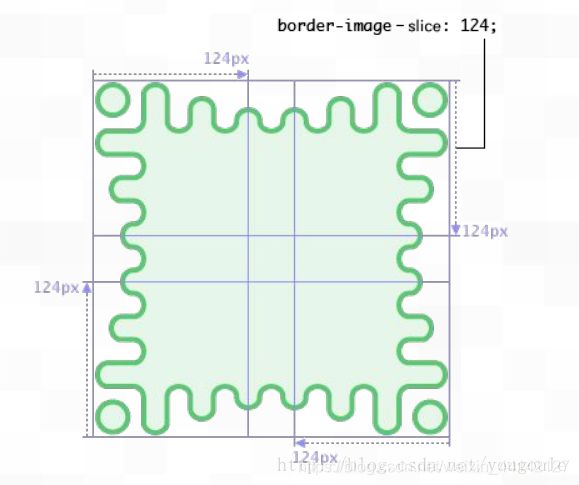
当我们想在边框中插入一张图片时,需了解到浏览器通过九宫格的方式将图片分开。

如图,border-image-slice可以设置各部分对图片切割的大小。 让我们用这种方法来做一个边框。
最后,让我们看一下CSS中最新的(和复杂的)操作,用于操作边界—— border-image。这里的想法是,有时创建复杂的用户界面特性需要一个复杂的界面设计,而不仅仅是一个纯色。这可能是通过在另一个较大的元素的顶部覆盖一个元素,然后将背景图像应用到底部元素,伪造一个复杂的边界来创建的。或者在极端情况下,甚至可能需要创建一个包含9个元素的3 x 3网格,其中的中心元素作为您的内容,以及周围的8个元素,将边界元素应用于它们。
border-image图像使实现复杂的图形边界变得容易得多。让我们来看看它是如何工作的。
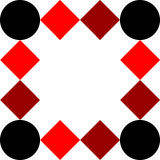
首先,找到一张易于分割的图片。这通常是3 x 3、4 x 4、5 x 5网格设计,如下:
这些角的图像会被插入到你的边界的角落里,而顶部、右边、底部和左边的部分将被用来填充你的边界的相应边(通过拉伸或重复)。我们需要告诉浏览器让这些片的大小正确——例如,这个图像是160px,还有一个4 x 4的网格,所以每个片都需要40px。
首先,我们需要一个盒子来应用边界。这需要指定一个边界,否则边界图像将没有显示的空间。我们还将使用background-clip,使任何背景色只填充内容和内边距的区域,并且不扩展到边界。
border: 30px solid black;
background-clip: padding-box;
接下来,我们将使用 border-image-source指定要使用的源图像作为边界图像。 它的工作原理和background-image一样,能够接受一个url()函数或一个渐变作为一个值。
border-image-source: url(border-image.png);
现在,我们要border-image-slice来设置所需大小的切片,如上所述:
border-image-slice: 40;
如果所有的片都是相同的大小,那么这个属性可以取一个值,如果需要不同的大小,则可以使用多个值:
两个值:上和下,左和右。
三个值:上、左和右、下。
四个值:上、右、下、左。
如果图像是光栅图形(像 .png 或 .jpg),就用像素来解释这个数字。如果图像是矢量图形(比如,.svg),那么这个数字将被解释为图形中的坐标。也可以使用百分比(使用单位 %)。
注意:默认情况下,第9部分的中间部分被完全省略,而元素内容出现在剩下的空白中。如果想要的是边界图像的中心,可以通过在border-image-source的末尾包含关键字fill,在这种情况下,它将扩展到适合背景区域。
最后,我们将使用border-image-repeat t来指定我们希望图像如何填充边界。选项是:
stretch:默认;侧面的图像被拉伸来填满边界。这通常看起来很糟糕和像素化,所以不推荐。
repeat:边图像被重复,直到边界被填满。根据具体情况,这可能看起来不错,但可能会看到一些难看的图像片段。
round: 边的图像被重复,直到边界被填满,它们都被稍微拉伸,这样就不会出现碎片。
space:边图像被重复,直到边界被填满,每个拷贝之间添加了少量的间隔,这样就不会出现任何片段。这个值只在Safari(9+)和Internet Explorer(11+)中得到支持。
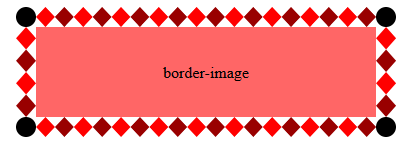
我们决定使用round的值,因为它看起来是最有用和最灵活的:
border-image-repeat: round;
有趣的是,你可能已经注意到,边界设置为20px宽,而图像的宽度为40——在这种情况下,浏览器只调整大小为20px宽,这样就可以了。
最终代码
Border image
div {
width: 300px;
padding: 20px;
margin: 10px auto;
line-height: 3;
background-color: #f66;
text-align: center;
border: 20px solid black;
background-clip: padding-box;
border-image-source: url(https://mdn.mozillademos.org/files/13060/border-image.png);
border-image-slice: 40;
border-image-repeat: round;
}
简写
border-image-source: url(border-image.png);
border-image-slice: 40;
border-image-repeat: round;
可以被这一行取代:
border-image: url(border-image.png) 40 round;