- 云原生环境中Consul的动态服务发现实践
AI云原生与云计算技术学院
AI云原生与云计算云原生consul服务发现ai
云原生环境中Consul的动态服务发现实践关键词:云原生,服务发现,Consul,微服务,动态注册,健康检查,Raft算法摘要:本文深入探讨云原生环境下Consul在动态服务发现中的核心原理与实践方法。通过剖析Consul的架构设计、核心算法和关键机制,结合具体代码案例演示服务注册、发现和健康检查的全流程。详细阐述在Kubernetes、Docker等云原生技术栈中的集成方案,分析实际应用场景中的
- 云原生环境里Nginx的故障排查思路
AI云原生与云计算技术学院
AI云原生与云计算云原生nginx运维ai
云原生环境里Nginx的故障排查思路关键词:云原生、Nginx、故障排查、容器化、Kubernetes摘要:本文聚焦于云原生环境下Nginx的故障排查思路。随着云原生技术的广泛应用,Nginx作为常用的高性能Web服务器和反向代理服务器,在容器化和编排的环境中面临着新的故障场景和挑战。文章首先介绍云原生环境及Nginx的相关背景知识,接着阐述核心概念和联系,详细讲解故障排查的核心算法原理与操作步骤
- 青春就这么回事,那么喧嚣,最后却沉寂到无人知晓
超喜番你
青春啊,提到这个词,我们多多少少有些怀念,甚至有些热泪盈眶呢。那是我们已逝去的最美好的时光,那是我们最无忧无虑的时光。我们的青春是那么的喧嚣1.我们的青春啊,是那么的喧嚣,记忆中的我们是那么的欢乐,好像大部分的时光都是带着微笑的。2.记忆中的画面是白色的桌布,干净的校服,满满操场的人望着冉冉升起的国旗。3.记忆中的画面是夕阳将正片天空染上了金黄色,远处传来妈妈呼唤回家吃饭的声音。4.我们的青春是与
- leetcode 46 全排列
小小尧
把第一个数值依次和后面的交换,并把第一个数值固定,后面的数字进行递归。改进点:其中是从第一位和第一位开始的,所以当i==left的时候,需要做交换操作,可以节约一些时间leetcode46全排列
- 操作系统笔记:进程调度(Process Scheduling)
笑衬人心。
操作系统笔记笔记os进程调度
一、什么是进程调度进程调度(ProcessScheduling)是操作系统中负责选择下一个要运行的进程的一项核心功能。在多道程序设计系统中,多个进程竞争CPU资源,调度器根据特定策略选择一个进程运行。目标:提高CPU利用率提高系统吞吐量减少平均等待时间保证响应时间实现公平性与优先级二、调度类型调度类型说明长程调度(Long-term)决定哪些进程进入就绪队列中程调度(Mid-term)暂停/恢复进
- 正面的表达
心语交流
我们每天都要和家人、朋友、同事、陌生人等进行大量的沟通,通过沟通表达进行协作,让他人知道自己的想法,也让自己知道他人的想法。虽然每天都在用,可真的是在用正确的方式表达吗。也许还真的没有,不然怎么会有那么多因为说话不投机,说话方式不对等原因造成的人际关系紧张及家庭关系紧张的情况。不同的场合有不同的说话表达方式和方法,我这次想分享的是如何在家庭生活中进行正确的表达,我看到过很多案例,夫妻反目,孩子叛逆
- 这些句子,怕是一辈子也写不出来
一念only
1、且视他人之疑目如盏盏鬼火,大胆地去走你的夜路。——史铁生(我的座右铭)2、矮人看戏何曾见,都是随人说短长。——赵翼3、无法达成的目标才是我的目标,迂回曲折的路才是我想走的路,而每次的歇息,总是带来新的向往。——赫尔曼·黑塞4、如果想征服生命中的焦虑,活在当下,活在每一个呼吸里。——马特·海格5、于浩歌狂热之际中寒;于天上看见深渊。于一切眼中看见无所有;于无所希望中得救。——鲁迅6、愿中国青年都
- Telegram是什么? 有什么优势
ZhangJiQun&MXP
教学2021论文2024大模型以及算力语言模型transformerpython人工智能自然语言处理
Telegram是什么?有什么优势是一款以安全、高效和多功能著称的即时通讯应用,以下从核心优势、聊天方法及实际案例展开说明:一、核心优势1.极致安全与隐私保护端到端加密:秘密聊天(SecretChats)使用端到端加密**,消息仅双方可见,且支持设置自毁时间(如10秒后自动删除)。**第三方账户验证:2025年新增功能允许监管机构或行业联盟对账户进行认证,验证后的账户显示专属徽标,防范诈骗。匿名性
- 不是外面没有阳光,而是你忘记打开窗
静纯净
这两天阴天,我想会影响到许多人的心情,会有莫名的闷的慌的情绪,其实上天是公平的,他在我们每个人心中都种下了一颗属于我们自己的太阳图片发自App只是我们自己没有打开一扇窗来迎接他而已,这是我在听翟鸿燊老师的课程里得到的大宝贝。在一开始每天都想着我心中的太阳时身体的感受是强大的,力量是充足的。不是外面没有阳光,而是你忘记打开窗!图片发自App就像我们现在的家庭里出现的好多家庭矛盾,特别是在教育儿女的矛
- 南极仙翁的坐骑白鹿,因何有一狐狸女儿?寿星行为蹊跷,不敢深究
中山人读文史
南极仙翁的坐骑白鹿,因何有一狐狸女儿?寿星行为蹊跷,不敢深究《山海经》和《白鹿原》名著作品中,仙鹿都是天地间的祥瑞精灵。因为鹿是古人眼中的神物,代表着健康、幸福和长寿,但凡出现,就会为人们带来好事情。四大名著《西游记》里,作为吉祥神兽的仙鹿,却因给比丘国王进献女儿和长生不老的药方,成了反面的形象。向国王进献女儿,成为比丘国国丈,也不算什么太出格的事情;让人觉得仙鹿离经叛道的事情就是,他献策用111
- 初识Linux--常用命令
为什么学习命令Linux刚面世是并没有图形界面,所有操作都靠命令完成,如磁盘操作、文件存取、目录操作、进程管理、文件权限等工作中,大量的服务器维护工作都是在远端通过SSH客户端来完成的,并未使用图形界面,所有的维护工作都需要通过命令来完成。Linux用户和用户组管理Linux用户分为以下几种root用户:也称超级用户,UID为0,权限最高。系统用户:也称虚拟用户、伪用户、假用户,是系统自身拥有的用
- 第五十九天
杨衡之
第五十九了,今天你一定过得很好吧!我呢!今天又有了一堂考试,考的是BIM,但是这不是上机操作,而是笔试,这让我感觉很奇怪,这种软件类的课程难道不都应该考操作吗?但是这也是一种幸运啊,因为笔试肯定比操作简单啊!太棒了,而且这次老师直接给了我们完整的试卷,也就是我们只需要背背就能够及格,不过我又抱着侥幸心理,没有背,而是打了小抄,不过我运气好吧,没有被抓到,但是这一堂考试,我好多同学都被抓了,看了还是
- 榴莲什么时候吃是应季?榴莲不能和什么一起吃?
金钱保卫科长
榴莲应季食用指南榴莲作为热带水果之王,其最佳食用时期集中在每年的7月至9月。在这段时间内,榴莲经历了充足的阳光照射和适宜的温度,使得果肉饱满、糖分含量高、口感醇厚,品质达到了一年中的巅峰状态。因此,如果你热爱榴莲的独特风味,那么在7-9月间品尝,将更能享受到榴莲的绝佳风味和营养价值。【独家福利】主流网购平台无门槛红包+大额优惠券入口https://www.chaojiyouhui榴莲不宜搭配的食物
- CentOS 8:环境变量
duansamve
linuxcentoslinux
环境变量环境变量,就是放在当前环境中的变量无论Linux,还是Windows,都有环境变量比如,最常用的环境变量PATH,JAVA_HOME定义环境变量exportJAVA_HOME=/opt/jdk1.8显示环境变量echo$JAVA_HOME查看所有环境变量printenv使用环境变量:在当前命令行窗口里中使用在SHELL脚本中使用注:其实SHELL本身就是命令行的意思用户环境变量用户环境变量
- 【数据结构与算法】力扣 88. 合并两个有序数组
秀秀_heo
数据结构与算法leetcode算法职场和发展
题目描述88.合并两个有序数组给你两个按非递减顺序排列的整数数组nums1**和nums2,另有两个整数m和n,分别表示nums1和nums2中的元素数目。请你合并nums2**到nums1中,使合并后的数组同样按非递减顺序排列。注意:最终,合并后数组不应由函数返回,而是存储在数组nums1中。为了应对这种情况,nums1的初始长度为m+n,其中前m个元素表示应合并的元素,后n个元素为0,应忽略。
- 微信131~140
1.在组件中使用store对象的数据//要想使用store中的数据以及方法//需要从mobx-miniprogram-bindings方法将ComponentWithStore方法import{ComponentWithStore}from'mobx-miniprogram-bindings'//导入store对象import{numStore}from'../../../stores/numst
- 2007. 从双倍数组中还原原数组
【算法题解析】还原双倍数组—从打乱的数组恢复原数组题目描述给定一个整数数组changed,该数组是通过对一个原始数组original的每个元素乘以2并打乱顺序后得到的。你的任务是判断给定的changed是否为某个original数组的双倍数组,并返回该原数组。具体来说,存在一个数组original,使得对original中的每个元素x,changed中都包含x和2*x两个元素(顺序可能被打乱)。如
- 爸爸军团
内乡老彭友
图片发自App人生免不了遗憾,当我不能亲眼看你们长大,愿有人能给予你无私的爱。布鲁斯费勒号召他的好朋友们组成一个“爸爸军团”,以他们毕生的智慧良言,抚育他双胞胎女儿的成长。当生活出现问题和挑战的时候,女儿们也许会问我‘如果爸爸在的话,他会怎么办’,需要的是能帮我回答这个问题的人。1.做个行者,而不是观光客。遵循心中的指引,勇敢地接受未知的挑战,融入到迥异于自己习惯的生活方式中,体验别样的人生。2.
- 《玄门奶呼呼:捡到的哥哥成了大佬》夏啾啾全文免费阅读-完整版
云轩书阁
《玄门奶呼呼:捡到的哥哥成了大佬》夏啾啾全文免费阅读-完整版主角:夏啾啾简介:小乞丐夏啾啾最大的爱好,就是往自己的小窝里面捡东西。可关注微信公众号【精灵哥】去回个书號【774】,即可免费阅读【玄门奶呼呼:捡到的哥哥成了大佬】小说全文!“昊哥,给,超大份!”周凯贴心的把水果捞放到了裴青昊的面前。结果预想当中的表扬的眼神并没有得到,而是被裴青昊有看傻子的眼神瞪了一眼。嗯???是他摆放的位置不对还是水果
- RAID的介绍和实战操作
一RAID的介绍RAID(RedundantAarryofIndependentDisks):廉价磁盘冗余阵列是一种通过将多个物理磁盘组合成一个逻辑单元来提高数据存储性能、可靠性或两者兼顾的技术。作用:提高性能:通过并行读写(数据分块)加速数据访问。增强容错能力:通过冗余数据(如镜像或校验)防止磁盘故障导致的数据丢失。扩展存储容量:将多个磁盘合并为更大逻辑单元。(简单说就是提高容错以及读写速率)类
- java Script笔记
第一章,初始javascript1,javascript的基本概念JavaScript一种直译式脚本语言,一种基于对象和事件驱动并具有安全性的客户端脚本语言;也是一种广泛应用客户端web开发的脚本语言。简单地说,JavaScript是一种运行在浏览器中的解释型的编程语言。2,Javascript的特点解释性的脚本语言(代码不进行预编译)与其他脚本语言一样,JavaScript也是一种解释性语言,它
- 优先队列的实现
久念祈
数据结构
目录引言堆的基本概念与特性堆的插入与向上调整堆的删除与向下调整优先队列的设计思路模板参数设计比较器的作用核心接口实现pushpoptop附录(完整代码)引言优先队列(PriorityQueue)是一种特殊的队列数据结构,其中每个元素都有一个优先级。与普通队列不同,优先队列中的元素不是按照先进先出的原则出队,而是按照优先级的高低出队。本文将详细介绍优先队列的实现,包括其底层数据结构——堆的原理,以及
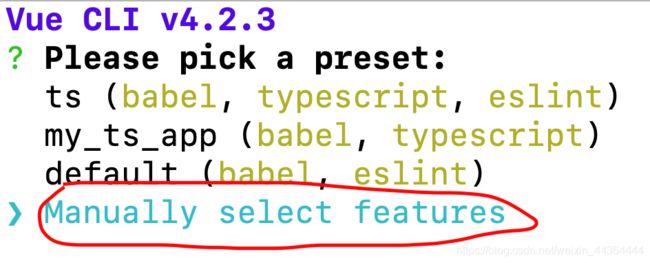
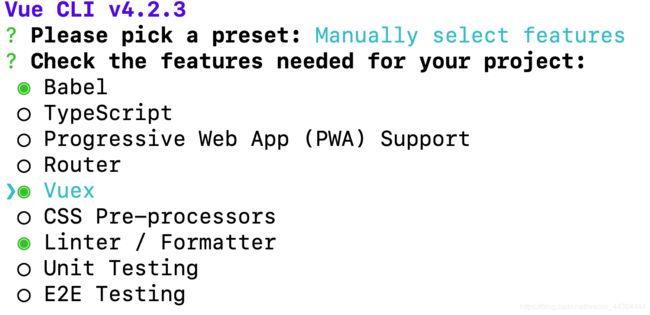
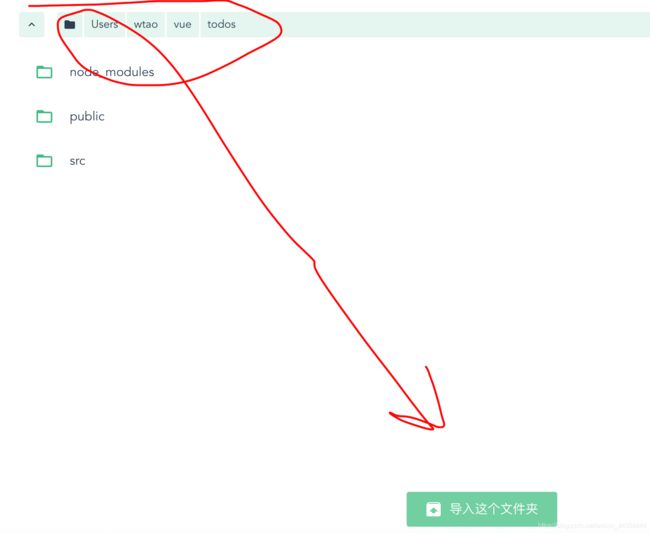
- 深入理解 Vue 3 中的 emit
深入理解Vue3中的emit在Vue3中,组件通信是开发中非常重要的一部分,其中通过emit实现父子组件通信是最常见的方式之一。emit的作用是:子组件可以通过触发自定义事件将数据传递给父组件。在本篇文章中,我们将从以下几个方面详细讲解emit的使用:基础概念使用方法与语法配合props实现完整的父子通信在TypeScript中的类型推断注意事项与最佳实践一、基础概念什么是emit?emit是Vu
- 多相机depth-rgb图组完整性分拣器_MATLAB实现
文件夹中数据规则为,一张BMP格式的RGB图像会有一张同名的raw格式的深度图,一共有三个相机,三个相机的数据为一组,例如:1_0.bmp,1_0.raw,1_1.bmp,1_1.raw,1_2.bmp,1_2.raw为一组相机的数据。现在文件夹中数据存在缺失情况,可能缺失某个相机的raw格式的深度。使用matlab代码筛选文件夹中的数据,将一组数据中存在缺少raw格式的这组数据放在一个文件夹,不
- Android平台上的高效文本编辑器实现与应用
溪水边小屋
本文还有配套的精品资源,点击获取简介:在Android应用开发中,实现复杂的文本编辑功能是一个常见需求。”android-text-editor”是一个为Android定制的准文本编辑器组件,使用Kotlin语言编写,提供扩展的文本编辑功能。该编辑器支持富文本编辑,插入多媒体,查找替换,撤销/重做操作,代码高亮,手势控制,夜间模式和自定义主题等特性。开发者可以通过简单配置和事件监听来集成这个组件,
- 学生信息管理系统的VFP数据库设计与实现
溪水边小屋
本文还有配套的精品资源,点击获取简介:《学生管理系统vfp数据库》是一个基于VisualFoxPro(VFP)的学生信息管理软件,旨在帮助教育机构记录、管理学生数据并提供分析功能。该系统包括数据库设计、用户界面设计、数据操作、事务处理、报表统计、安全性管理、程序架构及代码优化等核心功能。学生管理系统是VFP数据库开发的学习和实践平台,适用于初学者。1.VisualFoxPro数据库开发基础Visu
- 京东不够99如何免运费?京东拒收快递需要承担运费吗?
氧惠导师
在京东商品购物的时候,很多消费者都会考虑运费的问题,因为根据平台的规则,订单金额要达到99元才可以享受免配送费的服务。但并不是每一单都能凑够99元,在不满99元的情况下,怎么操作才能免运费呢?拒收需不需要承担运费?➤推荐网购薅羊毛app“氧惠”,一个领隐藏优惠券+现金返利的平台。氧惠只提供领券返利链接,下单全程都在淘宝、京东、拼多多等原平台,更支持抖音、快手电商、外卖红包返利等。(应用市场搜“氧惠
- 【C++基础】内存对齐原则与性能影响:面试高频考点与真题解析
byte轻骑兵
#C++深度探索与实战专栏面试职场和发展
在计算机系统中,内存对齐是影响程序性能和跨平台兼容性的重要因素。无论是校招还是社招,内存对齐相关问题几乎是C/C++、嵌入式开发、操作系统等岗位的必考题。掌握内存对齐的原理和应用,不仅能应对面试,更是理解现代计算机体系结构的关键。一、内存对齐的基本概念1.1什么是内存对齐?内存对齐是指数据在内存中存储时,其起始地址必须是某个特定值(通常是数据类型大小的倍数)。例如,4字节的int类型变量应存储在4
- 设计模式之旅5--构建者模式
小楠总
1.定义建造者模式也叫做生成器模式。将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。构建者模式2.使用场景相同的方法,不同的执行顺序,产生不同的事件结果时,可以采用建造者模式。多个部件或零件,都可以装配到一个对象中,但是产生的运行结果又不相同时,则可以使用该模式。产品类非常复杂,或者产品类中的调用顺序不同产生了不同的效能,这个时候使用建造者模式非常合适。在对象创建过程中会
- 轻松掌握EasyX图形库在Visual C++ 6.0中的应用
Randy Rhoads
本文还有配套的精品资源,点击获取简介:EasyX图形库为VisualC++6.0环境提供了简便的图形界面编程功能。它包括丰富的图形绘制、图像处理、文字操作、图形变换和事件处理等核心特性,辅以详细的API文档和示例代码。该库支持在多个操作系统版本上运行,且具有优化的性能,极大地简化了图形界面的开发流程。1.easyX图形库概述1.1引言easyX图形库是一个基于Windows操作系统的简单易用的图形
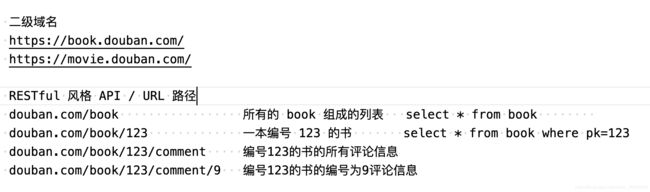
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数