angular使用ui-select小结
初识:
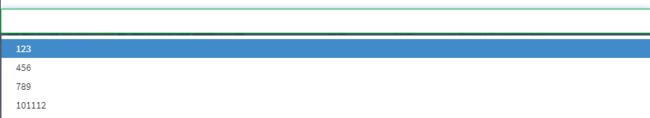
首先看看ui-select的结构:
{{$item}}
//js里面的简单赋值
$scope.demoList=['123','456','789','101112']
$scope.demoChoose=[]
那我们可以很明显的知道:
1.ui-select-match 代表选中以及输入区域
1){{$item}} 这里显示选中使用的是repeat ui-select中ng-modal的值,所以这里直接使用item就可以显示,如果ng-modal的值为对象,这里对应修改即可。
2.ui-select-choices 代表可选区域
1)这里的下拉可选列表也是一个简单的repeat,不多说。
2)ng-bind-html 这里是绑定用户所选择的项,以高亮状态展示
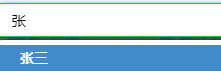
简单的单选:
在上面代码的基础上,我们加上一个ng-change事件和一个搜索功能代码如下:
{{demoChoose.value.name}}
js代码也做相应的修改:
$scope.demoList=[{
id:'123',
name: '张三',
},{
id:'456',
name: '李四',
},{
id:'789',
name: '王五',
},{
id:'1011',
name: '赵六',
}]
//这里这样定义,是因为官方文档里面 提到的这里绑定的不能是一个简单的对象
$scope.demoChoose={
value: {
}
}
$scope.changeDemoChooseList= function(){
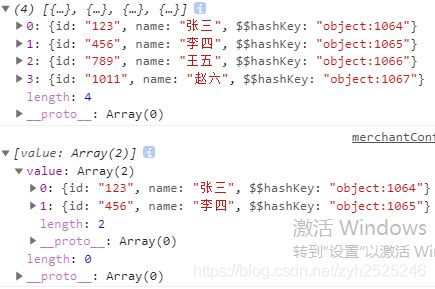
console.log($scope.demoList);
console.log($scope.demoChoose);
}
filter代码如下:
app.filter('propsFilter', function () {
return function (items, props) {
var out = [];
if (angular.isArray(items)) {
items.forEach(function (item) {
var itemMatches = false;
var keys = Object.keys(props);
for (var i = 0; i < keys.length; i++) {
var prop = keys[i];
var text = props[prop].toLowerCase();
if (item[prop].toString().toLowerCase().indexOf(text) !== -1) {
itemMatches = true;
break;
}
}
if (itemMatches) {
out.push(item);
}
});
} else {
out = items;
}
return out;
};
})
简单的多选:
只需要在ui-select里面加上multiple就支持多选了
{{$item.name}}
js代码如下:
$scope.demoList=[{
id:'123',
name: '张三',
},{
id:'456',
name: '李四',
},{
id:'789',
name: '王五',
},{
id:'1011',
name: '赵六',
}]
$scope.demoChoose={
value:[]
}
$scope.changeDemoChooseList= function(){
console.log($scope.demoList);
console.log($scope.demoChoose);
}
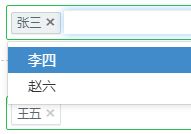
复杂的多选:
在ng-repeat中使用ui-select,且下拉选项所有ui-select公用。
举个例子:selectA选中了张三,selectB选中了李四,那么selectA与selectB的下拉列表应该都只有王五,赵六两条数据。
这里要说明一下:只有在可选列表中的项,才能够在已选中显示。
{{$item.name}}
js代码如下:
$scope.demoList=[{
id:'123',
name: '张三',
},{
id:'456',
name: '李四',
},{
id:'789',
name: '王五',
},{
id:'1011',
name: '赵六',
}]
$scope.demoChoose=[{
value:[],
demoList: [],
},{
value:[],
demoList: [],
}]
$scope.changeDemoChooseList= function(){
//获取所有选中项
let choosed = [];
angular.forEach($scope.demoChoose, function(item){
angular.forEach(item.value, function(vitem){
choosed[vitem.id] = true;
})
})
//修改每一个select的下拉
//这里有一个有趣的问题大家可以去尝试一下:
/*choosed只取除自己以外的选中,下面的判断就不需要再把自己选中的加进来,但是这样写会出现一个问题,
就是选中列表里面是有数据的,但是却不显示,是因为这里有一个active的概念,我们的下拉列表的数据来自于
一个总的数据源,但是这个数据源是没有记录active的,而我们的选中列表和可选列表是有记录active状态的,
所以这里选择的做法是:先去除所有选中的得到公用的下拉列表,然后再将自己的选中加到下拉列表中,
这样就ok了。*/
angular.forEach($scope.demoChoose, function (item) {
let nowChoosed = item.value;
item.demoList = $scope.demoList.filter(function(ditem){
return !choosed[ditem.id];
})
item.demoList = [...nowChoosed, ...item.demoList]
})
}
最后希望大家都可以能够很舒服的使用这个ui-select,如果我这里有什么问题,希望大家指出来,一起进步,一起成长。