vue-image-corp-upload插件保存裁剪图片和取消图片像素验证。
简介
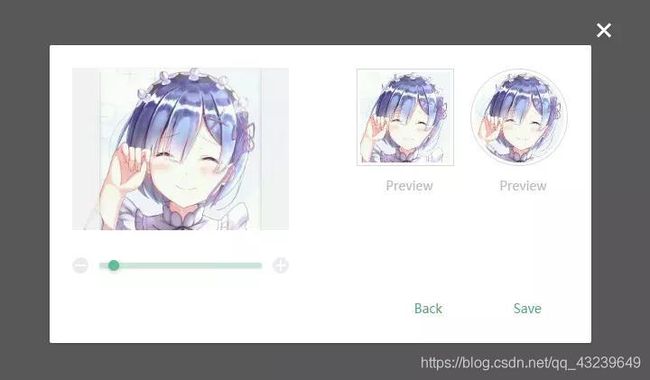
vue-image-corp-upload适用于pc端用于头像,图标的正方形裁剪(也可以用于圆形显示),使用简单。插件效果如图。

一.取消默认上传
主要参考blog地址 : https://blog.csdn.net/xr510002594/article/details/83184492
vue-image-corp-upload官方文档:https://www.npmjs.com/package/vue-image-crop-upload
因为业务需求,图片应该和其他内容一起提交,也避免了垃圾资源占用内存。图片裁剪后应当保存到对象,而后提交。
插件有3个事件:
- srcFileSet 一旦选择了文件,params(fileName,fileType,fileSize)
- cropSuccess 图像裁剪成功,参数(imageDataUrl,字段)
- cropUploadSuccess 上传成功,params(jsonData,field)
- cropUploadFail 上传失败,参数(状态,字段)
其中srcFileSet 在2.4版本后才有,保存图像就用到了cropSuccess 方法。
下面是插件页面代码:
<div class="upload">
<my-upload field="img"
id="upload"
@src-file-set="srcFileSet"
@crop-success="cropSuccess"
v-model="show"
:width=imgLength
:height=imgLength
noCircle
img-format="jpg"></my-upload>
<img v-if="imgDataUrl" :src="imgDataUrl" @click="toggleShow">
<img v-if="!imgDataUrl" :src="up" @click="toggleShow">
</div>
cropSuccess方法代码如下 ,项目用到了vue框架,裁剪之后是base64格式,后台接收使用MultipartFile格式,需要base64转为blob格式,然后使用 param用来保存图片参数。
cropSuccess(imgDataUrl, field){
console.log('-------- crop success --------');
this.imgDataUrl = imgDataUrl;
//base64转blob格式
let arr = imgDataUrl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
let bdata = new Blob([u8arr], { type: mime })
// console.log(new Blob([u8arr], { type: mime })) ;//这里打印base64转成blob的资源
this.param=new FormData();
this.param.append('pic', bdata, bdata.name);
}
二.取消图片像素验证
什么是图片像素验证?就是图片的图片像素的长宽不能低于这个值,不然会报错,然后不会进入裁剪。
值的设置就是页面部分的width和height。不写默认是200. 这里imglength的值也设置的200.
:width=imgLength
:height=imgLength
如果要实现低像素可以上传而不影响高像素的画质的话可以去找到插件的的源码。
1,在node_modeuleswen文件夹下找到vue-image-crop-upload
2,修改upload-2.vue, 搜索setSourceImg,找到设置图片源的方法setSourceImg(file)。
3.在 设置图片源的方法下有一个剪裁前准备工作 startCrop()
注释掉图片像素不达标的判断。
// 图片像素不达标
// if (nWidth < width || nHeight < height) {
// that.hasError = true;
// that.errorMsg = lang.error.lowestPx + width + ‘*’ + height;
// return false;
// }
不让判断返回false,小于200x200其实还是可以裁剪的。