- Java学习之路:实践项目与进阶学习--创建一个图书管理系统
Dreams°123
java数据库开发语言springspringbootintellijideaintellij-idea
前言:上一篇学习了入门级知识,留了一份作业,其实创建一个图书管理系统是一个很好的实践项目,可以帮助你掌握数据库操作、前端开发和基本的CRUD(创建、读取、更新、删除)操作,数据库存储书籍信息,以及一个基本的用户界面。项目结构后端:使用Java和SpringBoot实现RESTfulAPI。数据库:使用H2数据库进行书籍信息存储。(也可使用mysql数据库设计,详情可参考:《MySQL数据库课程设计
- Java 学习路线:适合小白的超细学习路线及实例代码
Dreams°123
后端javaeclipsejvmspringtomcatideintellij-idea
Java学习路线:适合小白的超细学习路线及实例代码一、入门基础1.1、Java基础语法1.2、面向对象编程(OOP)二、核心Java编程2.1、数据结构和算法基础2.2、输入输出(I/O)三、进阶Java编程3.1、多线程编程3.2、网络编程四、高级应用4.1、数据库编程4.2、Web开发4.3、框架与库五、实践项目与进阶学习(留作业啦)5.1、实践项目5.2、持续学习一、入门基础1.1、Java
- 计算机类毕业设计怎么做
李哥讲程序开发
课程设计毕设毕业设计
计算机类的毕业设计通常是学生在大学学习期间的一个综合实践项目,旨在检验学生对所学知识的掌握程度以及解决实际问题的能力。以下是一些步骤和建议,可以帮助你完成计算机类的毕业设计:1.**选题与定位**:-选择一个你感兴趣的主题,这有助于保持动力并完成项目。-确保题目具有实际应用价值或理论研究意义。-考虑你的技能和知识水平,确保选择的题目既有挑战性又能够实现。2.**文献调研**:-阅读相关的书籍、学术
- 【区块链 + 人才服务】FISCO BCOS 区块链实训和管理平台 | FISCO BCOS应用案例
FISCO_BCOS
2023FISCOBCOS产业应用发展报告区块链人才服务
中博数科FISCOBCOS区块链实训和管理平台主要应用于区块链领域的教育和实训,目的是为学生、教师等用户提供高效的区块链技术学习和实践体验,同时也为学校提供了一套完整的区块链解决方案。该平台提供了一套完整的区块链课程体系,包括理论知识和实践项目,学生和开发者可以在平台上进行各种实验和模拟,熟练掌握区块链的相关技术和应用,从而提供给企业有能力的区块链人才。同时,平台还提供了一套完整的区块链解决方案,
- 学习Halcon可以从以下几个方面入手
视觉人机器视觉
机器视觉Halcon大总结学习人工智能深度学习图像处理计算机视觉视觉检测
基础理论学习:了解Halcon的基本概念、架构和主要技术,包括图像处理、机器视觉、深度学习等方面的知识。官方文档和教程:阅读Halcon的官方文档和教程,这是学习Halcon最直接、最权威的途径。官方文档详细介绍了Halcon的各种功能和算子,是学习Halcon不可或缺的资源。实践项目:通过参与实际项目来巩固所学知识,提升实践能力。可以从简单的项目开始,
- 一步一步教你搭建monorepo项目架构
画一个圆_
前端架构前端
highlight:githubtheme:juejinpnpmworkspace实践项目架构采用pnpmworkspace+changelog+huskygithub示例地址1-Vue+Nest全栈模版github示例地址2-Vue+TS前端模版pnpm项目初始化,修改车生成的package.json文件中的private:true,防止根目录发布pnpminit根目录创建pnpm-worksp
- Java学习|Java基础知识
进击的小白菜
javajava学习开发语言
目录类与对象继承封装多态高级话题实践项目类与对象定义与创建类:定义一组具有相同属性和行为的对象的模板。对象:根据类模板创建的实体。示例代码publicclassPerson{Stringname;intage;publicPerson(Stringname,intage){this.name=name;this.age=age;}publicvoidsayHello(){System.out.pr
- 医药医疗行业数字化转型数据架构设计方法论及典型案例
数字化建设方案
数字化转型数据治理主数据数据仓库大数据人工智能数据挖掘数据库架构
医药医疗行业数字化转型数据架构设计方法论及典型案例医药医疗行业数字化转型数据架构设计方法论及典型案例数字化转型背景与趋势医药行业现状及挑战数字化转型必要性发展趋势与前景展望数据架构设计方法论数据架构概述及重要性设计原则与策略制定实施步骤与关键技术典型案例分析:某大型药企数据架构实践项目背景与目标设定数据架构规划与设计过程实施效果及经验总结面临的挑战与解决方案数据质量管理问题及对策数据安全防护策略部
- 雨课堂怎么搜答案?七个受欢迎的搜题分享了 #微信#职场发展雨课堂怎么搜答案?七个受欢迎的搜题分享了 #微信#职场发展
悲伤小肥羊
职场和发展面试
积极参加社团活动和实践项目,可以帮助大学生拓宽人脉圈和锻炼实际操作能力。1.福昕翻译可以一键翻译文档内容,并提供还原排版的译文,对经常看外文文献的朋友来说,绝对是福音福昕翻译是一流专业的在线翻译服务平台,支持PDF文档翻译、图片识别翻译、在线翻译、自动翻译以及人工翻译。2.灵兔搜题这是个微信公众号大学四年所需要的教材和网课答案都有,支持截图搜题、文字搜索、文档搜素等方式,基本上各种类型的题目都可以
- 5步教你成功求职进入BAT
java架构源
有读者朋友希望我能写一部分关于BAT内部的文章,比如,怎么进入BAT,BAT内部的项目的流程,有挑战性的项目实践,大概是怎么样的?我希望用这篇文章开启整个进入BAT系列篇,让大家更好的了解BAT内部的实践项目过程和技术挑战。是的,BAT项目实践,大写的重点!如何写简历一什么是好的简历简历是突出自我亮点的工作或学习经历和自我介绍。所以写简历要把握两个重点,工作经历要突出重点,自我介绍要写全。二如何写
- 神仙级python入门教程(非常详细),从零基础入门到精通,从看这篇开始!
程序员老冉
python搜索引擎开发语言
一.初聊Python【文末有惊喜福利】1.为什么要学习Python?在学习Python之前,你不要担心自己没基础或“脑子笨”,我始终认为,只要你想学并为之努力,就能学好,就能用Python去做很多事情。在这个喧嚣的时代,很多技术或概念会不断兴起,我希望你能沉下心来去学习,不要急于求成,一步一个脚印。当你把某个技术学好、学精后,还是能做一些事情的,甚至能找到喜欢的工作或完成实践项目。程序语言没有最好
- vite创建之实践项目
前端vue.jsnpm
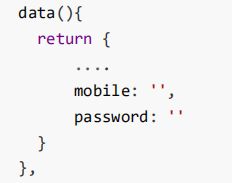
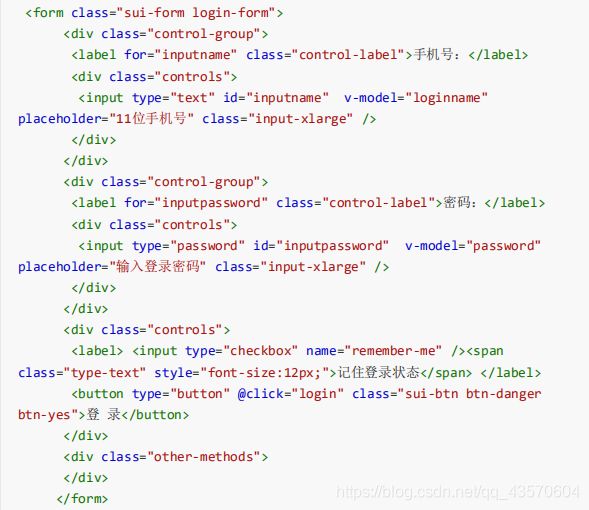
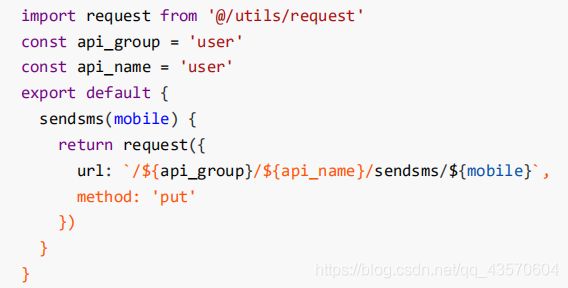
vite创建之实践项目1、需要修改的代码 //在这里写vue代码 用户名: 密码: 登录 .alert{ position:absolute; width:290px; top:50px; margin:0auto; padding:10px0; background:#e76a6a; border-radius:8px; opacity:1; t
- HTML DOM之实践项目
HTMLDOM之实践项目1、问题描述2、实践要求(1)创建多个按钮,实现点击按钮通过Dom新增元素将内容新增到输入框(2)实现输入框内单个内容添加onclick事件清除内容(3)实现清除所有内容(4)使用setInterval定时器实现广告轮播3、生成代码Title*{padding:0;margin:0;}.total{width:476px;height:610px;margin:20pxau
- 数字IC实践项目(8)—CNN加速器(ASIC_Flow;付费项目补充)
IC_Brother
数字IC经典电路设计和实践项目cnn人工智能ASIC数字IC设计
数字IC实践项目(8)—CNN加速器(ASIC_Flow;付费项目补充)更新说明项目整体框图神经网络框图Filetree项目简介和学习目的软件环境要求Area、QOR、Power&Timing报告Area&QORTiming&Power总结更新说明项目难度:⭐⭐⭐⭐⭐项目推荐度:⭐⭐⭐⭐项目推荐天数:21~35天项目简介:之前的付费项目收获了不少同学的好评,也帮助很多同学在24年的秋招中斩获了心仪
- 数字IC实践项目(9)— Tang Nano 20K: I2C OLED Driver
IC_Brother
数字IC经典电路设计和实践项目fpga开发verilogOLED
TangNano20K:I2COLEDDriver写在前面的话硬件模块RTL电路和相关资源报告SSD1306OLED驱动芯片SSD1306I2C协议接口OLED驱动模块RTL综合实现总结写在前面的话之前在逛淘宝的时候偶然发现了TangNano20K,十分感慨国产FPGA替代方案的进步之快;被TangNano20K小巧精致的外形和丰富的内在资源震惊到了,买来想要体验一下国产FPGA的软件生态。硬件模
- 编程相关的经典的网站和书籍
诗雅颂
编程gitcodestackwebpythonc
经典网站:StackOverflow:作为全球最大的程序员问答社区,StackOverflow汇聚了大量的编程问题和解答,为程序员提供了极大的帮助。GitHub:全球最大的开源代码托管平台,程序员可以在上面共享自己的项目代码、学习他人的代码,并参与开源项目的贡献。Codecademy:一个在线学习编程的平台,通过互动式的课程和实践项目,帮助初学者系统地学习编程语言和技能。HackerRank:一个
- 2020-03-03时间记录
296b871d5cd0
市民卡办理知识管理修改服务外包项目整理凌跑项目开始创新实践项目刷算法题刷计算机网络计划:开始创新实践项目进行知识管理时间记录(1)9:00-11:00划水吃饭(2)11:00-11:19修改服务外包项目(3)11:19-11:46搞一下市民卡办理(4)11:46-18:08活动一下,然后emm划水了(5)18:08-18:18写一下随笔,(6)18:18-19:10活动一下,好吧又划水了(7)19
- 2020-04-07时间记录
296b871d5cd0
(1)10:15-10:50吃饭(2)10:50-12:20写创新实践项目(3)12:20-14:20吃饭、划水(4)14:20-15:00写创新实践项目(5)15:00-15:20休息(6)15:20-16:40写创新实践项目(7)16:40-16:50休息(8)16:50-17:20写创新实践项目(9)17:20-18:05吃饭(10)18:05-19:00网易笔试前准备(11)19:00-2
- 2020-03-15时间记录
296b871d5cd0
(1)8:00-10:30划水(2)10:30-11:06写leetcode周赛(3)11:06-13:52划水。。。(4)13:52-14:17写时时发布项目,emmmm这是不是体现了代码积累的重要性,哈哈哈。看来我之前对代码的复盘确实不够。感觉也写了许多代码了,但很多都没用过了。以后要好好梳理出来,填入我的个人代码库中。(5)14:17-写创新实践项目今日任务表:时时发布项目创新实践项目根据简
- 智慧树考试怎么搜题找答案?用这八款神器就够了!!! #学习方法#微信
复古蛋卷
学习方法
积极参加社团活动和实践项目,可以帮助大学生拓宽人脉圈和锻炼实际操作能力。1.幕布它与传统的思维导图不一样,它用做笔记的方式来做思维导图,你写的内容以一个文件夹来展示,你可以很随意折叠不想要关注的内容,也可以打开详细的内容在新页面观看。幕布是一个思维导图整理工具2.粉鹿搜题这是个微信公众号包含大学网课、课后教材、选修课、mooc慕课及各类职业资格证、学历提升考试、公务员考试等常见题库。下方附上一些测
- OpenAI Gym 中级教程——强化学习实践项目
Echo_Wish
Python算法Python笔记pythonscipy算法
PythonOpenAIGym中级教程:强化学习实践项目在本篇博客中,我们将通过一个实际项目来演示如何在OpenAIGym中应用强化学习算法。我们选择一个简单而经典的问题:CartPole,这是一个控制小车平衡杆的问题。我们将使用深度Q网络(DQN)算法来解决这个问题。1.安装依赖首先,确保你已经安装了必要的依赖:pipinstallgym[box2d]tensorflow2.强化学习项目实践2.
- 如何系统的自学Python?通义千问、讯飞星火、文心一言及ChatGPT的回答
凯哥Java
python
如何系统的自学Python?来看看通义千问、讯飞星火、文心一言及ChatGPT的回答.第一个是马老师的通义千问系统地自学Python是一个循序渐进的过程,从基础语法到实践项目,再到专业领域的深入学习。下面是一个详细的步骤指南:了解Python和其应用领域:首先,熟悉Python语言的基本特性和用途,包括它在Web开发、数据分析、机器学习、AI、网络爬虫等方面的应用。安装Python环境:下载并安装
- 利用Kafka实现延迟队列实践
加权不下平权
最佳实践kafkajava分布式
利用Kafka实现延迟队列实践一、RocketMq二、kafka实践三、kafka实践+四、更多一、RocketMq阿里提供的RocketMq消息中间件是天然支持消息先延迟队列功能的,主要原理和实现方法可以参加以下链接:https://blog.csdn.net/daimingbao/article/details/119846393二、kafka实践项目中采用的消息中间件是kafka,那如何在k
- 如何系统学习机器学习?
人邮异步社区
学习机器学习人工智能
要系统学习机器学习,首先需要掌握一些基础编程技能,如Python。其次,学习基础的数学概念,如线性代数、概率论和统计学。然后,选择一些优质的在线课程和教材进行深入学习。最后,通过实践项目来巩固所学知识。以下是一些推荐的书籍:《动手学机器学习》,"西瓜书"作者周志华力荐的机器学习入门书。本书系统介绍了机器学习的基本内容及其代码实现,是一本着眼于机器学习教学实践的图书。本书包含4个部分:第一部分为机器
- 43.5k star Android架构最佳实践项目
Calvin880828
现代Android开发jetpackAndroid架构android架构
43.5kstarAndroid架构最佳实践项目简介architecture-samples是一款通过待办事项(To-Do)业务为出发点,使用Android架构组件实现的一款示例应用,让你快速、简单、方便地将Android架构组件引入到项目中去。这个项目中的应用程序旨在简单到足够快速理解,但又复杂到能展示困难的设计决策和测试场景。特点这些示例展示了在开发Android应用程序时使用不同架构方法的实
- Python编程 从入门到实践(项目一:外星人入侵)
Jasper.w
Pythonpythonpygame开发语言游戏程序
本篇为实践项目一:外星人入侵。配合文章python编程入门学习,代码附文末。Python编程实践项目一:外星人入侵1.武装飞船1.1规划项目1.2安装Pygame1.3开始游戏项目1.3.1创建Pygame窗口及响应用户输入1.3.2设置背景色1.3.3创建设置类1.4添加飞船图像1.4.1创建Ship类1.4.2在屏幕上绘制飞船1.5重构:方法_check_events()和__update_s
- Python编程 从入门到实践(项目二:数据可视化)
Jasper.w
Pythonpython信息可视化开发语言
本篇为实践项目二:数据可视化。配合文章python编程入门学习,代码附文末。项目二:数据可视化1.生成数据1.1安装Matplotlib1.2绘制简单的折线图1.2.1修改标签文字和线条粗细1.2.2校正图形1.2.3使用内置样式1.2.4使用scatter()绘制散点图并设置样式1.2.5使用scatter()绘制一系列点1.2.6自动计算数据3.2.7自定义颜色1.2.8使用颜色映射1.2.9
- Java实践项目:学生信息管理系统(增、删、改、查、打印)
rch041126
javajava开发语言
1、前言本文创建Java程序设计学生信息管理系统2、StudentManage(学生信息管理包)Operation(接口)packageStudentManage;importjava.util.ArrayList;publicinterfaceOperation{//所有学生相关的方法都用接口来实现publicabstractvoidperation(ArrayListarray);}基本学生信
- 数据结构与算法教程,数据结构C语言版教程!(第四部分、字符串,数据结构中的串存储结构)四
别致的SmallSix
数据结构(C语言版)数据结构java开发语言
第四部分、字符串,数据结构中的串存储结构串存储结构,也就是存储字符串的数据结构。很明显,字符串之间的逻辑关系也是“一对一”,用线性表的思维不难想出,串存储结构也有顺序存储和链式存储。提到字符串,常做的操作就是串之间的匹配,因为,本章给初学者介绍2种串的模式匹配算法,BF算法和KMP算法。七、[数据结构实践项目]字符过滤系统]字符过滤系统简介:由用户给定一串字符文本和要查询的字符或者字符串,要求系统
- 如何学习计算机视觉
人工智能技术与咨询
人工智能自然语言处理计算机视觉
学习计算机视觉可以通过以下步骤进行:了解基本概念和原理:首先,你可以学习计算机视觉的基本概念和原理,包括图像处理、特征提取、目标检测、物体识别等。这些基础知识将帮助你理解计算机视觉的工作原理。学习算法和技术:学习计算机视觉的算法和技术是非常重要的。你可以学习一些常用的计算机视觉算法,如边缘检测、图像分割、特征匹配等。同时,你还可以学习一些常用的计算机视觉技术,如深度学习、卷积神经网络等。实践项目:
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S