[Android]MPAndroidChart的实战使用讲解
在android应用技术中,图表是一个重要的环节,例如折线图、饼状图、柱状图等,MPAndroidChart作为一项开源工程(Apache License, Version 2.0 ),是一个开发中避免造轮子的工具。
github地址 :https://github.com/PhilJay/MPAndroidChart
文章结束是MPAndroidChart的demo例子
MPAndroidChart强大之处在于其多接口开源渲染。以下进行介绍,LineChartRenderer可以理解为折线图的渲染器,drawHighlightLines方法可以视为绘制highlightline(点击某个点出现的横线和竖线),在这个方法里面可以重写对于的绘制逻辑。同时需注意,在由于源码的限制,highlightLine无法充满布局的顶部和顶部,左边和右边,这个时候需要在drawHighlightLines函数加入以下代码即可
c.save();
c.clipRect(mViewPortHandler.contentLeft(),0,mViewPortHandler.contentRight(),mViewPortHandler.contentBottom(), Region.Op.REPLACE);MarkerView为点击图的时候,出现的标示区域布局,
public void refreshContent(Entry entry, Highlight highlight)
refreshContent用于点击不同数据点的时候,刷新标示区域的数据。
XAxisRenderer函数为X轴的渲染,这里可以控制X轴的显示
protected void drawLabels(Canvas c, float pos, PointF anchor) {
drawLabels方法用于绘制坐标文字的方法,
public void renderGridLines(Canvas c) {
renderGridLines用于绘制x轴的对应格子线。重写这里的方法可以控制绘制的策略。
YAxisValueFormatter类为Y轴数据格式化类,在这里可以根据需求通过getFormattedValue方法更改显示的Y轴文案,非必要情况下,别在YAxisRenderer类中格式化Y轴显示的数据。
YAxisRenderer类与XAxisRenderer类的功能类似,通过drawYLabels方法控制绘制Y轴文案的操作,通过renderGridLines来绘制y轴格子线的操作。
OnChartGestureListener监听器用于图表手势的监听器,
public interface OnChartGestureListener {
void onChartGestureStart(MotionEvent var1, ChartGesture var2);
void onChartGestureEnd(MotionEvent var1, ChartGesture var2);
void onChartLongPressed(MotionEvent var1);
void onChartDoubleTapped(MotionEvent var1);
void onChartSingleTapped(MotionEvent var1);
void onChartFling(MotionEvent var1, MotionEvent var2, float var3, float var4);
void onChartScale(MotionEvent var1, float var2, float var3);
void onChartTranslate(MotionEvent var1, float var2, float var3);
}这里可以监听许多手势的操作。
BarLineChartTouchListener类就是Touch的监听器,用于获取Touch事件的操作,这里也调用OnChartGestureListener的方法用于传递当前的操作。
以下是LineChart常用的方法
setDescription 描述的文案
setDescriptionColor 描述文案的颜色
setDescriptionPosition 描述文案的位置
setTouchEnabled是否开启触摸操作
setDragEnabled是否开启拖拽操作
setScaleEnabled 是否开启放大缩小操作
highlightValue 高亮某个点 其中highlightValue(-1, -1)不高亮任何点
setRenderer 设置渲染器
setOnTouchListener、setOnChartGestureListener设置监听事件等
同时许多数据也是可以设置属性的,例如XAxis可以设置x轴的数据
例如 XAxis xAxis = mChart.getXAxis();
xAxis.setTextSize设置文字大小
xAxis.setTextColor 设置文字颜色
xAxis.setDrawAxisLine(); 是否画X轴线
xAxis.setDrawLabels();是否画x轴文字等等等
LineDataSet作为一个数据集合,可以设置点对应的属性例如
LineDataSet dataSet1 = new LineDataSet(mCharNodeData1, null);
dataSet1.setColor(Color.parseColor("#eeeeee"));// 画线的颜色
dataSet1.setLineWidth(1f); 线的宽度
dataSet1.setDrawFilled(true);// 画阴影部分
dataSet1.setFillColor(Color.parseColor("#eeeeee"));是否画下面的阴影
dataSet1.setAxisDependency(YAxis.AxisDependency.LEFT);相对于哪个y轴
dataSet1.setDrawCircles(false); 是否画圆
dataSet1.setDrawCircleHole(true); 是否画圆的中间
dataSet1.setCircleColorHole(Color.WHITE); 中间的颜色
dataSet1.setCircleSize(5f); 圆的大小
dataSet1.setHighlightEnabled(true); 是否画高亮线
dataSet1.setDrawHorizontalHighlightIndicator(false);//画高亮线的横线
dataSet1.setDrawVerticalHighlightIndicator(true);/;//画高亮线的竖线
以下是图表工具的demo效果
- LineChart (with legend, simple design)

-
LineChart (with legend, simple design)

-
LineChart (cubic lines)

-
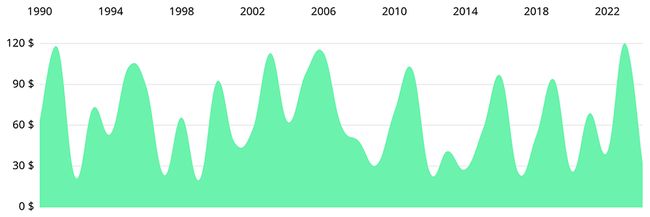
LineChart (gradient fill)

-
Combined-Chart (bar- and linechart in this case)

-
BarChart (with legend, simple design)
![]()
- BarChart (grouped DataSets)
![]()
- Horizontal-BarChart
![]()
- PieChart (with selection, ...)
![]()
- ScatterChart (with squares, triangles, circles, ... and more)
![]()
- CandleStickChart (for financial data)
![]()
- BubbleChart (area covered by bubbles indicates the yValue)
![]()
- RadarChart (spider web chart)
![]()