MPAndroidChart 教程:动画 Animations(十)
其余文章索引:
MPAndroidChart 教程:概述
MPAndroidChart 教程:开始 Getting Started(一)
MPAndroidChart 教程:与图表进行手势交互 Interaction with the Chart(二)
MPAndroidChart 教程:坐标轴,X轴,Y轴,Labels(三)
MPAndroidChart 教程:设置数据,设置颜色(四)
MPAndroidChart 教程:数据格式器 ValueFormatter(五)
MPAndroidChart 教程:图表的具体设置 Specific chart settings(六)
MPAndroidchart 教程:图例 Legend(七)
MPAndroidChart 教程:动态和实时数据 Dynamic & Realtime Data(八)
MPAndroidChart 教程:修改视窗 Modifying the Viewport(九)
MPAndroidChart 教程:动画 Animations(十)
MPAndroidChart 教程:MarkerView(十一)
MPAndroidChart 教程:ChartData类,ChartData子类, DataSet类,DataSet子类(十二)
时间仓促,难免有错误,有的话希望大家在评论中指出,谢谢。
源码:范例代码在线查看或下载
一、效果图
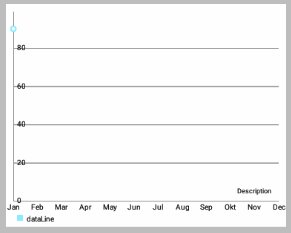
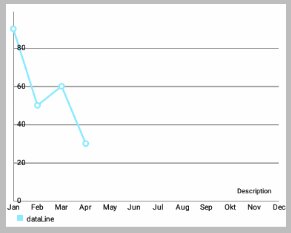
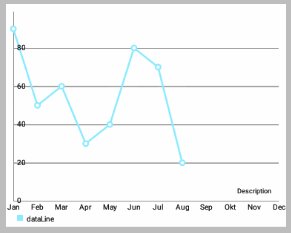
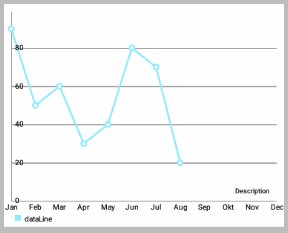
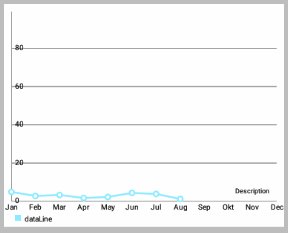
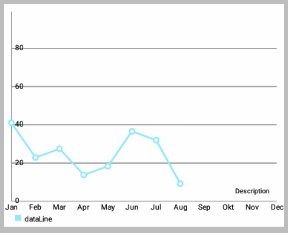
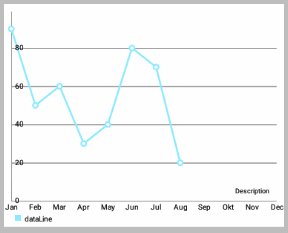
1) LineChart 效果图
// 设置动画
chart.animateX(8000); // 图1
chart.animateY(8000); // 图2
chart.animateXY(8000, 8000); // 图3
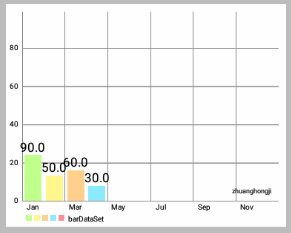
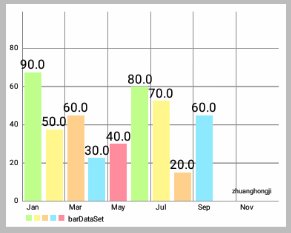
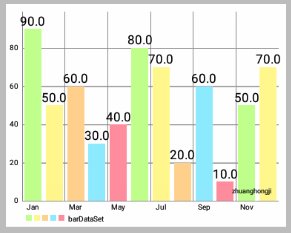
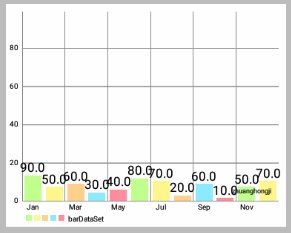
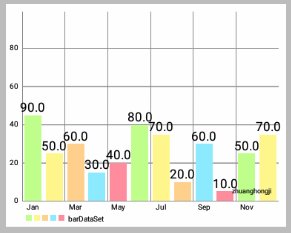
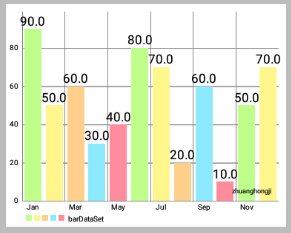
chart.animateY(8000, Easing.EasingOption.EaseInElastic ); // 图42) BarChart 效果图
// 设置动画
chart.animateX(8000); // 图1
chart.animateY(8000); // 图2
chart.animateXY(8000, 8000); // 图3
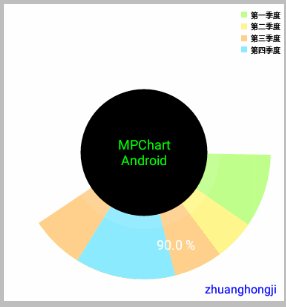
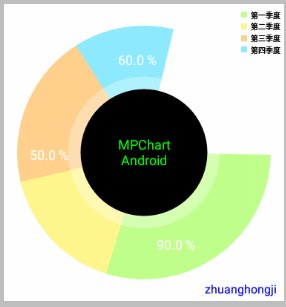
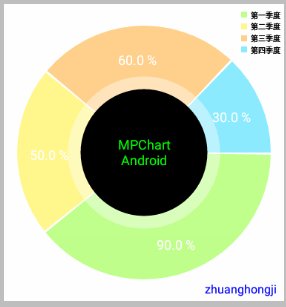
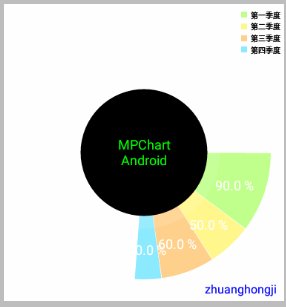
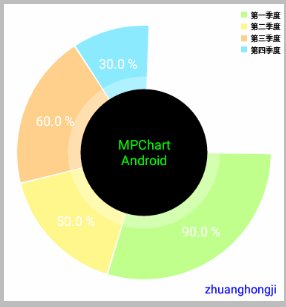
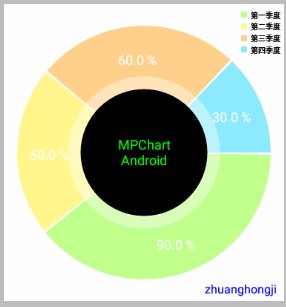
chart.animateY(8000, Easing.EasingOption.EaseInSine); // 图43) PieChart 效果图
// 设置动画
chart.animateX(8000); // 图1
chart.animateY(8000); // 图2
chart.animateXY(8000,8000); // 图3
chart.animateY(8000, Easing.EasingOption.EaseOutBounce); // 图4二、概述
MPAndroidChart 的动画机制只在Android API 11 (Android 3.0.x) 和以上有效。
在低于 Android 3.0.x 的版本中动画不会执行(但不会引起 crash)。
所有图表类型都支持动画,可以用来创建/建立图表在一个很棒的方法。三种不同的动画方法存在,动画,或者x轴和y轴分别:
animateX(int durationMillis): 水平轴的图表值动画,这意味着在指定的时间内从左到右 建立图表。animateY(int durationMillis): 垂直轴的图表值动画,这意味着在指定的时间内从下到上 建立图表。animateXY(int xDuration, int yDuration): 两个轴的图表值动画,从左到右,从下到上 建立图表。
mChart.animateX(3000); // animate horizontal 3000 milliseconds
// or:
mChart.animateY(3000); // animate vertical 3000 milliseconds
// or:
mChart.animateXY(3000, 3000); // animate horizontal and vertical 3000 milliseconds任意一种 animate(...) 动画方法被调用后,无需再调用 invalidate() 方法。
三、ChartAnimator 动画源码分析
/**
* Object responsible for all animations in the Chart. ANIMATIONS ONLY WORK FOR
* API LEVEL 11 (Android 3.0.x) AND HIGHER.
*/
@SuppressLint("NewApi")
public class ChartAnimator {
/** object that is updated upon animation update */
private AnimatorUpdateListener mListener;
public ChartAnimator() {}
public ChartAnimator(AnimatorUpdateListener listener) {
mListener = listener;
}
/** the phase that is animated and influences the drawn values on the y-axis */
protected float mPhaseY = 1f;
/** the phase that is animated and influences the drawn values on the x-axis */
protected float mPhaseX = 1f;
// 下面的动画方法
}1) animateX( … ) 方法的源码
/**
* Animates the rendering of the chart on the x-axis with the specified
* animation time. If animate(...) is called, no further calling of
* invalidate() is necessary to refresh the chart.
*
* @param durationMillis
*/
public void animateX(int durationMillis) {
if (android.os.Build.VERSION.SDK_INT < 11)
return;
ObjectAnimator animatorX = ObjectAnimator.ofFloat(this, "phaseX", 0f, 1f);
animatorX.setDuration(durationMillis);
animatorX.addUpdateListener(mListener);
animatorX.start();
}
public void animateX(int durationMillis, Easing.EasingOption easing) {
if (android.os.Build.VERSION.SDK_INT < 11)
return;
ObjectAnimator animatorX = ObjectAnimator.ofFloat(this, "phaseX", 0f, 1f);
animatorX.setInterpolator(Easing.getEasingFunctionFromOption(easing));
animatorX.setDuration(durationMillis);
animatorX.addUpdateListener(mListener);
animatorX.start();
}
public void animateX(int durationMillis, EasingFunction easing) {
if (android.os.Build.VERSION.SDK_INT < 11)
return;
ObjectAnimator animatorX = ObjectAnimator.ofFloat(this, "phaseX", 0f, 1f);
animatorX.setInterpolator(easing);
animatorX.setDuration(durationMillis);
animatorX.addUpdateListener(mListener);
animatorX.start();
}2) animateY( … ) 方法的源码
/**
* Animates the rendering of the chart on the y-axis with the specified
* animation time. If animate(...) is called, no further calling of
* invalidate() is necessary to refresh the chart.
*
* @param durationMillis
*/
public void animateY(int durationMillis) {
if (android.os.Build.VERSION.SDK_INT < 11)
return;
ObjectAnimator animatorY = ObjectAnimator.ofFloat(this, "phaseY", 0f, 1f);
animatorY.setDuration(durationMillis);
animatorY.addUpdateListener(mListener);
animatorY.start();
}
public void animateY(int durationMillis, Easing.EasingOption easing) {
if (android.os.Build.VERSION.SDK_INT < 11)
return;
ObjectAnimator animatorY = ObjectAnimator.ofFloat(this, "phaseY", 0f, 1f);
animatorY.setInterpolator(Easing.getEasingFunctionFromOption(easing));
animatorY.setDuration(durationMillis);
animatorY.addUpdateListener(mListener);
animatorY.start();
}
public void animateY(int durationMillis, EasingFunction easing) {
if (android.os.Build.VERSION.SDK_INT < 11)
return;
ObjectAnimator animatorY = ObjectAnimator.ofFloat(this, "phaseY", 0f, 1f);
animatorY.setInterpolator(easing);
animatorY.setDuration(durationMillis);
animatorY.addUpdateListener(mListener);
animatorY.start();
}3) animateXY( … ) 方法的源码
/**
* Animates the drawing / rendering of the chart on both x- and y-axis with
* the specified animation time. If animate(...) is called, no further
* calling of invalidate() is necessary to refresh the chart.
*
* @param durationMillisX
* @param durationMillisY
*/
public void animateXY(int durationMillisX, int durationMillisY) {
if (android.os.Build.VERSION.SDK_INT < 11)
return;
ObjectAnimator animatorY = ObjectAnimator.ofFloat(this, "phaseY", 0f, 1f);
animatorY.setDuration(
durationMillisY);
ObjectAnimator animatorX = ObjectAnimator.ofFloat(this, "phaseX", 0f, 1f);
animatorX.setDuration(
durationMillisX);
// make sure only one animator produces update-callbacks (which then
// call invalidate())
if (durationMillisX > durationMillisY) {
animatorX.addUpdateListener(mListener);
} else {
animatorY.addUpdateListener(mListener);
}
animatorX.start();
animatorY.start();
}
public void animateXY(int durationMillisX, int durationMillisY, Easing.EasingOption easingX,
Easing.EasingOption easingY) {
if (android.os.Build.VERSION.SDK_INT < 11)
return;
ObjectAnimator animatorY = ObjectAnimator.ofFloat(this, "phaseY", 0f, 1f);
animatorY.setInterpolator(Easing.getEasingFunctionFromOption(easingY));
animatorY.setDuration(
durationMillisY);
ObjectAnimator animatorX = ObjectAnimator.ofFloat(this, "phaseX", 0f, 1f);
animatorX.setInterpolator(Easing.getEasingFunctionFromOption(easingX));
animatorX.setDuration(
durationMillisX);
// make sure only one animator produces update-callbacks (which then
// call invalidate())
if (durationMillisX > durationMillisY) {
animatorX.addUpdateListener(mListener);
} else {
animatorY.addUpdateListener(mListener);
}
animatorX.start();
animatorY.start();
}
public void animateXY(int durationMillisX, int durationMillisY, EasingFunction easingX,
EasingFunction easingY) {
if (android.os.Build.VERSION.SDK_INT < 11)
return;
ObjectAnimator animatorY = ObjectAnimator.ofFloat(this, "phaseY", 0f, 1f);
animatorY.setInterpolator(easingY);
animatorY.setDuration(
durationMillisY);
ObjectAnimator animatorX = ObjectAnimator.ofFloat(this, "phaseX", 0f, 1f);
animatorX.setInterpolator(easingX);
animatorX.setDuration(
durationMillisX);
// make sure only one animator produces update-callbacks (which then
// call invalidate())
if (durationMillisX > durationMillisY) {
animatorX.addUpdateListener(mListener);
} else {
animatorY.addUpdateListener(mListener);
}
animatorX.start();
animatorY.start();
}四、缓动动画 (Animation easing)
这个库可以让你对动画应用”缓动函数”。
您可以选择以下预定义的静态 Easing.EasingOption :
public enum EasingOption {
Linear,
EaseInQuad,
EaseOutQuad,
EaseInOutQuad,
EaseInCubic,
EaseOutCubic,
EaseInOutCubic,
EaseInQuart,
EaseOutQuart,
EaseInOutQuart,
EaseInSine,
EaseOutSine,
EaseInOutSine,
EaseInExpo,
EaseOutExpo,
EaseInOutExpo,
EaseInCirc,
EaseOutCirc,
EaseInOutCirc,
EaseInElastic,
EaseOutElastic,
EaseInOutElastic,
EaseInBack,
EaseOutBack,
EaseInOutBack,
EaseInBounce,
EaseOutBounce,
EaseInOutBounce,
}基本上,有以下两种方式进行 easing 你的动画。
1) 预定义的缓动选项:(下面代码可在所有 Android 版本运行)
public void animateY(int durationmillis, Easing.EasingOption option); - 例如,调用带有预定义缓动选项的动画方法
// animate both axes with easing
mChart.animateY(3000, Easing.EasingOption.EaseOutBack); - 当你想代码运行在 Android 3.0 (API 11) 以下时0,总是使用
Easing.EasingOption。
2) 自定义缓动函数(在 Android 3.0 自定义缓动函数会使应用 crash):
public void animateY(int durationmillis, EasingFunction function); - Create your own easing functions by creating your own easing-function class and implementing the
EasingFunctioninterface :
/**
* Interface for creating custom made easing functions.
*/
public interface EasingFunction {
/**
* Called everytime the animation is updated.
* @param input - the time passed since the animation started (value between 0 and 1)
*/
public float getInterpolation(float input);
}- Then call it this way ( be aware, this will not run below Android 3.0 and crash ) :
// animate both axes with easing
mChart.animateY(3000, new MyEasingFunction()); 五、Easing.EasingOption 所有效果图
1,2) Linear , EaseInQuad
3,4) EaseOutQuad , EaseInOutQuad
5,6) EaseInCubic , EaseOutCubic
7,8) EaseInOutCubic , EaseInQuart
9,10) EaseOutQuart , EaseInOutQuart
11,12) EaseInSine , EaseOutSine
13,14) EaseInOutSine , EaseInExpo
15,16) EaseOutExpo , EaseInOutExpo
17,18) EaseInCirc , EaseOutCirc
19,20) EaseInOutCirc , EaseInElastic
21,22) EaseOutElastic , EaseInOutElastic
23,24) EaseInBack , EaseOutBack
25,26) EaseInOutBack , EaseInBounce
27,28) EaseOutBounce , EaseInOutBounce
本节完。