为什么80%的码农都做不了架构师?>>> ![]()
前言
昨天用《VUE开发一个组件——Vue PC城市选择控件》 , 有朋友说需要用字母筛选,其实已经用字母筛选了,不过是每4个,没有对单个,所以H5我们就用单个字母快速查找。
数据部分
和《VUE开发一个组件——Vue PC城市选择控件》 一样,但是不需要每4个再分组了。
cityListData(){
let map = {};
let temps = [];
this.dataList.map(item=>{
if(item.airportCode){
let ekey = item.airportCode.charAt(0).toUpperCase();
temps = map[ekey] || [];
temps.push({
airportCode: item.airportCode,
airportName: item.cityName
});
map[ekey] = temps;
}
})
let list = [];
for(let gkey in map) {
list.push({
ckey: gkey,
cityList: map[gkey]
})
}
list = list.sort((li1, li2)=> li1.ckey.charCodeAt(0) - li2.ckey.charCodeAt(0));
return list;
},
cityListKey(){
let cityListKey = [];
this.cityListData.map(item=>{
cityListKey.push(item.ckey);
})
return cityListKey;
}
cityListData整理后的数据,cityListKey是所有字母。
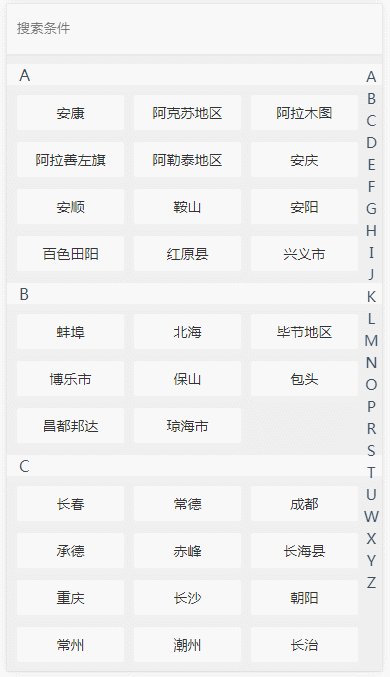
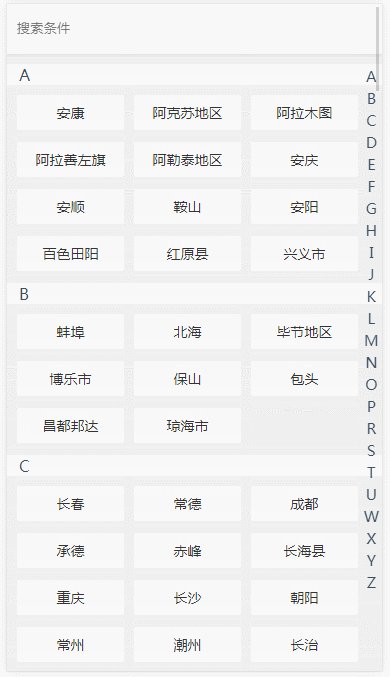
页面部分
{{item.ckey}}
- {{ritem.airportName}}
{{item}}
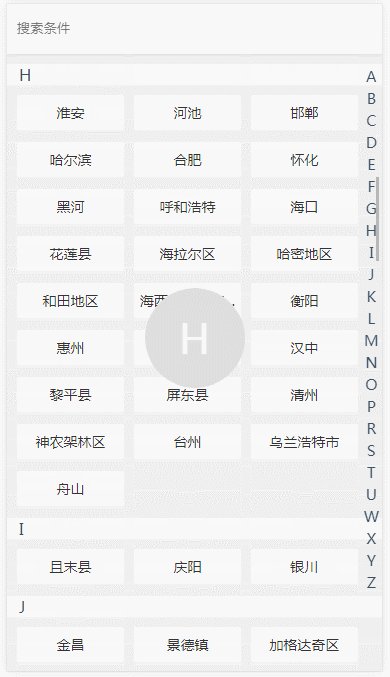
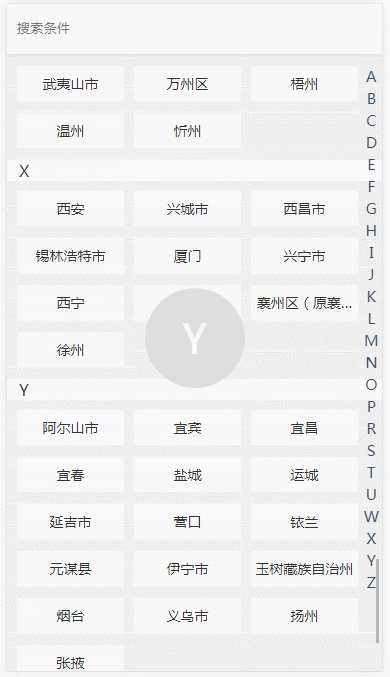
{{activeKey}}
search没有开发(用关键字搜索)、city-list遍历cityListData、filter筛选字母列表、active-key提示当前选择是那个字母。
.city-wap{
color: #3b4f62;
.clearfix{
&:after{
content: '';
display: block;
clear: both;
}
}
p{
background: #fff;
margin-bottom: 10px;
padding: 0 12px;
}
.search{
position: fixed;
top: 0;
box-shadow: 0 1px 3px 0 rgba(59,79,98,0.1);
width: 100%;
height: 50px;
input{
line-height: 50px;
width: 100%;
border: none;
box-shadow: none;
padding: 0 10px;
&:focus {
outline: none;
}
}
}
.city-list{
.block-60{
height: 60px;
}
ul{
padding: 0 10px;
li{
list-style: none;
display: inline-block;
margin-right: 10px;
width: 29%;
margin-bottom: 8px;
line-height: 35px;
text-align: center;
color: #333;
border-radius: 3px;
background: #fff;
font-size: 14px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
padding: 0 2px;
}
}
}
.filter{
position: fixed;
right: 3px;
top: 60px;
font-size: 15px;
div{
margin-top: 2px;
text-align: center;
}
}
.active-key{
position: fixed;
width: 100px;
height: 100px;
line-height: 100px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 100;
background: #dedede;
color: #fff;
border-radius: 100%;
text-align: center;
font-size: 40px;
}
}
这里的.block-60主要是用来占位,不然城市会被上方的搜索框盖住。
事件
switchKey(key){
// 当前选中的字母
this.activeKey = key;
// 1秒后清空,让`active-key`隐藏
setTimeout(()=>{
this.activeKey = '';
}, 1000)
// 获取当前字母来cityList中距离顶部的位置
let targetTop = document.querySelector('#'+key+'').offsetTop;
window.scrollTo({
top: targetTop - 60, // 60是search的高度
behavior: "smooth"
});
}
这样就完工,是不是很简单了?
源码地址:vue-c-city
如果要PC<=>H5互换,需要修改main.js里面的代码。