React Native 0.59.x新特性解读
概述
众所周知,在现在的前端技术开发栈中,跨平台开发是一个重要的课题,不管是老牌的Hybird还是最近流行的RN、Weex还是Flutter,不得不说,现在前端和客户端的界限越来越模糊。
最近在写《React Native跨平台开发进阶》一书,也是对之前的《React Native移动跨平台开发实战》的升级(ps,由于之前的写作功底较浅,所以写的并不是很好)。最近,RN发布了 0.59.x 系列版本,可以发现上层设计出现了比较大的调整,经过体验之后,就想聊聊RN新版本的升级体验和新特性。
相信从事移动开发的同学都清楚,最近两三年来,跨平台开发的技术可以说是越来越盛行,前端和客户端的界限也越来越模糊。我对RN的认识是2016年携程的一次技术分享,当时只是觉得使用js来写客户端很快,虽然当时的性能并不是很好,抱着拥抱新技术的态度,我在跨平台的方向上也越走越远、越走越深。
曾经,Aribnb 的 “为什么 Airbnb 放弃了 React Native” 让我一度怀疑RN是不是要凉凉了,不过好在Facebook 并没有放弃 RN,甚至官宣《Facebook 正在重构 React Native,将重写大量底层》 ,虽然重构后的RN还没有对外发布,但是可以遇见,重构后的RN将变得越来越好。
最近,Facebook更新了最新版本0.59.4,新版本主要更新了以下新特性:
1、减轻了 React-Native 自身框架,将 webView 、viewPager、netinfo、async-storage 等内置包拆分,通过社区独立维护,并逐步模糊 React 和 React-Native 的界限。
2、更新 JavaScriptCore 、upgrade 和 CLI 工具。
3、支持 React Hooks 。
4、修复了 FlatList 等列表控件中的诸多问题。
按照这一趋势,未来React Native还将在以下方便加大力度:
1、减轻 JSBridge 的依赖。
2、通过 Fabric UI架构,将 Shadow 层、 UIManager 、NativeModule 从 Java 移到 C++ 中,从而支持 双向的同步和异步渲染与调用 。
关于这方面的精简的知识,大家可以参考京东的 《庖丁解牛!深入剖析 React Native 下一代架构重构》和携程的 《携程开源RN开发框架CRN》
新特性
在0.59.0版本发布以来,RN最近都在经历小版本的迭代,最近的版本为0.59.4。在0.59.x版本中主要有一些新的功能和特性:
React Hooks
React Hooks 是此版本的一部分,它允许跨组件重用有状态逻辑。Hooks的内容可以参考下面的内容:
Introducing Hooks:解释了为什么在 React 添加 Hook。
Hooks at a Glance:对内置 Hooks 的快速预览。
Building Your Own Hooks:演示了使用自定义 Hooks 重用代码。
[**]Making Sense of React Hooks](medium.com/@dan_abramo…):探索了 Hooks 解锁的新可能性。
useHooks.com:展示社区维护的 Hooks 清单和 demo。
JavaScriptCore
React Native 使用新的 JSC(JavaScriptCore)为应用程序提供支持。众所周知,Android 上的 JSC 已经存在了几年,这意味着很多现代 JavaScript 功能都不受支持。更糟糕的是,与 iOS 的现代 JSC 相比,它表现不佳。随着这个版本的发布,Android的JSC将带来革命性的改变。
并且在 @DanielZlotin,@ dulmandakh,@ gengjiawen,@kmagiera 和 @kudo 等大神的努力下,Android 的 JSC 还将支持 64 位芯片,同时性能也大幅改进。
更快的启动与内联需求
新版本带来了更高的性能,因此应用的启动速度更快,这是因为新版本允许开发者根据需要加载资源。此功能称为“内联需求”(inline requires),因为它允许 Metro 识别延迟加载的组件。并且具有深入和多样化组件架构的应用程序将获得最大的改进。

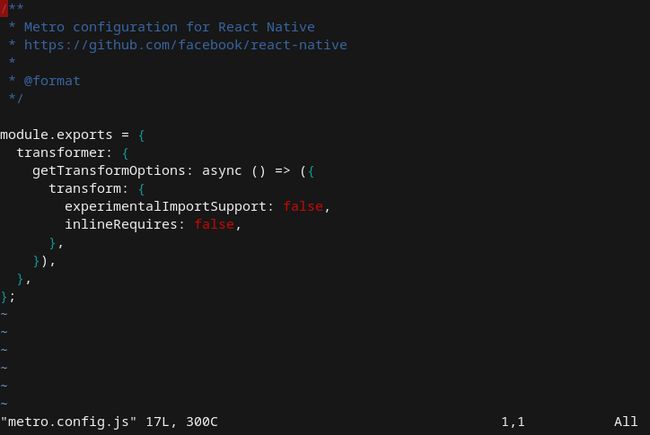
当升级到 0.59.0版本时,工程会有一个新的 metro.config.js 文件;将选项设置为 true 并向我们提供反馈!更多信息可以参考文档 Performance 。
精简核心库
React Native重构的重要内容就是精简核心库,对于一些非核心的组件和内容,React Native会将其作为插件包方式进行隔离。
众所周知,React Native 是一个庞大而复杂的项目,具有复杂的 repository,为了加快应用的启动速度,精简核心库是我们所做的一些努力,通过将代码迁移到单独的库以更好地管理来解决这些问题。
改进的Cli
React Native 的命令行工具是开发人员进入生态系统的入口点,但它们长期存在问题并且缺乏官方支持。新版本的Cli脚手架 工具已移至新的 repository,由一组专门的维护人员进行维护和开发。
React Hooks
此次版本,让我最感兴趣的就是React Hooks。具体来说,React Hooks是前端的技术,但是React Native也支持React Hooks,可以说FaceBook是在模糊React和React Native的界限,未来这二者的区别将越来越小。
所谓React Hooks,就是在 react 函数组件中,也可以使用类组件(classes components)的 state 和 组件生命周期,而不需要在 mixin、 函数组件、HOC组件和 render props 之间来回切换,使得函数组件的功能更加实在,更加方便我们在业务中实现业务逻辑代码的分离和组件的复用。
事实上,设计React Hooks是为了解决以下几个问题:
- 很难复用逻辑(只能用HOC,或者render props),会导致组件树层级很深;
- 会产生巨大的组件(指很多代码必须写在类里面);
- 类组件很难理解,比如方法需要bind,this指向不明确。
- …
并且,React Hooks确实有着明显的优势:
- 可以更好的减少代码量;
- 同时降低代码在生命周期执行过程中造成的阻塞;
- 自定义 Hooks 可以在一定程度上解耦,增加复用,减少嵌套;
- 函数式编程的风格让函数功能独立,代码简洁更好阅读。
具体来说,在React Native新版本中,React Hooks 提供了以下几个最常用默认接口:
useState:在函数中快速添加状态;
useEffect:快速添加生命周期处理;
useImperativeHandle:快速对外暴露接口
借用React Hooks,开发者可以在一定程度上节省大量的代码,并且提供清晰的状态管理逻辑。例如:
import React, {Component, useReducer, useRef, useImperativeHandle, forwardRef} from 'react';
import {Text, View, TouchableOpacity,} from 'react-native';
const initialState = {count: 0};
function reducer(state, action) {
switch (action.type) {
case 'reset':
return initialState;
case 'increment':
return {count: state.count + 1};
case 'decrement':
return {count: state.count - 1};
default:
return state;
}
}
export function DemoCounter({initialCount}) {
const [state, dispatch] = useReducer(reducer, {count: initialCount});
return (
Count: {state.count}
dispatch({type: 'reset'})}>
Reset
dispatch({type: 'increment'})}>
+
dispatch({type: 'decrement'})}>
-
)
}
由于Hooks 内部利用了数组来实现状态数据的顺序更新,所以使用Hooks 时不能在循环或者条件判断中使用。因为 Hooks 内的数组每次都是顺序的调用的,如果在条件判断中打乱了顺序,将导致游标无法匹配到正确的数据,所以约定了不要在 if 或者 for 中使用 useState 等行为。
由于React Hooks是一个新的内容,我对React Hook理解也不是很深入,具体可以参考 React Hooks 官网或者深入理解React Hooks。
参考:
React Hooks
Facebook 正在重构 React Native,将重写大量底层
庖丁解牛!深入剖析 React Native 下一代架构重构
携程开源RN开发框架CRN

