ECharts入门教程
ECharts介绍
本文介绍的是2.0的版本,3.0版本已经出来了。
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
名称解释
| 名词 | 描述 |
|---|---|
| chart | 是指一个完整的图表,如折线图,饼图等“基本”图表类型或由基本图表组合而成的“混搭”图表,可能包括坐标轴、图例等 |
| axis | 直角坐标系中的一个坐标轴,坐标轴可分为类目型、数值型或时间型 |
| xAxis | 直角坐标系中的横轴,通常并默认为类目型 |
| yAxis | 直角坐标系中的纵轴,通常并默认为数值型 |
| grid | 直角坐标系中除坐标轴外的绘图网格,用于定义直角系整体布局 |
| legend | 图例,表述数据和图形的关联 |
| dataRange | 值域选择,常用于展现地域数据时选择值域范围 |
| dataZoom | 数据区域缩放,常用于展现大量数据时选择可视范围 |
| roamController | 缩放漫游组件,搭配地图使用 |
| toolbox | 辅助工具箱,辅助功能,如添加标线,框选缩放等 |
| tooltip | 气泡提示框,常用于展现更详细的数据 |
| timeline | 时间轴,常用于展现同一系列数据在时间维度上的多份数据 |
| series | 数据系列,一个图表可能包含多个系列,每一个系列可能包含多个数据 |
图表名称
| line | 折线图,堆积折线图,区域图,堆积区域图。 |
| bar | 柱形图(纵向),堆积柱形图,条形图(横向),堆积条形图。 |
| scatter | 散点图,气泡图。散点图至少需要横纵两个数据,更高维度数据加入时可以映射为颜色或大小,当映射到大小时则为气泡图 |
| k | K线图,蜡烛图。常用于展现股票交易数据。 |
| pie | 饼图,圆环图。饼图支持两种(半径、面积)南丁格尔玫瑰图模式。 |
| radar | 雷达图,填充雷达图。高维度数据展现的常用图表。 |
| chord | 和弦图。常用于展现关系数据,外层为圆环图,可体现数据占比关系,内层为各个扇形间相互连接的弦,可体现关系数据 |
| force | 力导布局图。常用于展现复杂关系网络聚类布局。 |
| map | 地图。内置世界地图、中国及中国34个省市自治区地图数据、可通过标准GeoJson扩展地图类型。支持svg扩展类地图应用,如室内地图、运动场、物件构造等。 |
| heatmap | 热力图。用于展现密度分布信息,支持与地图、百度地图插件联合使用。 |
| gauge | 仪表盘。用于展现关键指标数据,常见于BI类系统。 |
| funnel | 漏斗图。用于展现数据经过筛选、过滤等流程处理后发生的数据变化,常见于BI类系统。 |
| evnetRiver | 事件河流图。常用于展示具有时间属性的多个事件,以及事件随时间的演化。 |
| treemap | 矩形式树状结构图,简称:矩形树图。用于展示树形数据结构,优势是能最大限度展示节点的尺寸特征。 |
| venn | 韦恩图。用于展示集合以及它们的交集。 |
| tree | 树图。用于展示树形数据结构各节点的层级关系 |
| wordCloud |
牛刀小试
先来一个最简单的案例,实现一个条形图,代码我放在codepen哟,大家可以移步 预览效果 先。
预先准备好具有宽和高的网页元素,我们将用它绘制数据表。
然后我们导入Echarts类库,做好准备。
然后就是重头戏,我们来绘制数据表,首先配置路径,接着使用Echarts开始绘图。
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar', // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
//设置数据
var option = {
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
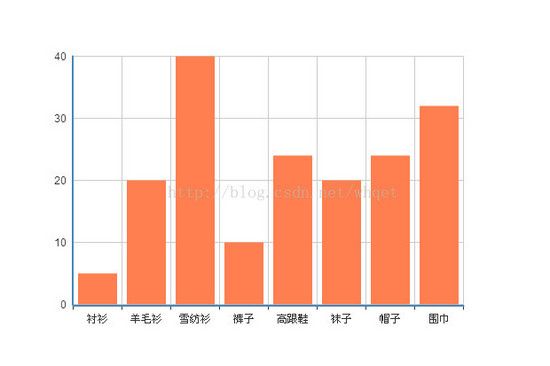
重点是option里的设置,设置坐标轴、设置数据。
var option = {
//设置坐标轴
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子","帽子","围巾"]
}
],
yAxis : [
{
type : 'value'
}
],
//设置数据
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 24, 20,24,32],
}
]
};
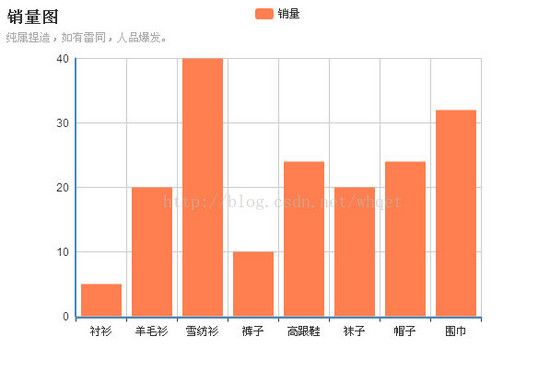
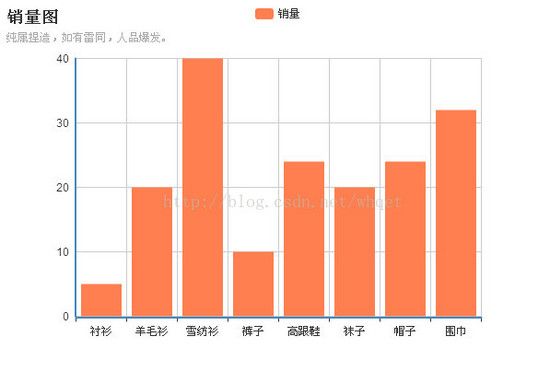
我们可以设置图标标题、图例、提示等,代码如下,效果如下图所示。
var option = {
//设置标题
title:{
text:'销量图',
subtext:'纯属捏造,如有雷同,人品爆发。'
},
//设置提示
tooltip: {
show: true
},
//设置图例
legend: {
data:['销量']
},
//设置坐标轴
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子","帽子","围巾"]
}
],
yAxis : [
{
type : 'value'
}
],
//设置数据
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 24, 20,24,32],
}
]
};
======================ok,华丽的分割线,之后我来点复杂的==========================
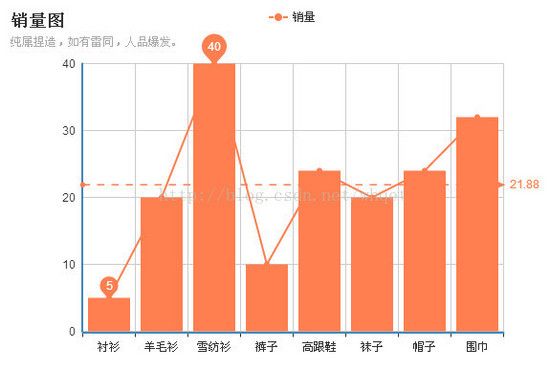
加点料,来电混搭,直线图加上条形图,同时画平均线、提示最大最小值,同样代码放在codepen,移步 预览效果 先。
当我们需要混搭的时候,首先需要在require里加载需要使用的图库,然后在series里填写折线图的数据就可以了。代码如下,因为注释已经写得很清楚了,就不在啰嗦了,大家直接研究代码。
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar', // 使用柱状图就加载bar模块,按需加载
'echarts/chart/line'
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
//设置数据
var option = {
//设置标题
title:{
text:'销量图',
subtext:'纯属捏造,如有雷同,人品爆发。'
},
//设置提示
tooltip: {
show: true
},
//设置图例
legend: {
data:['销量']
},
//设置坐标轴
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子","帽子","围巾"]
}
],
yAxis : [
{
type : 'value'
}
],
//设置数据
series : [
//条形图
{
"name":"销量",
"type":"bar",
"data":[5, 20, 38, 10, 24, 20,24,32]
},
//折线图
{
"name":"销量",
"type":"line",
"data":[5, 20, 38, 10, 24, 20,24,32],
//绘制平均线
markLine : {
data : [
{type : 'average', name: '平均值'}
]
},
//绘制最高最低点
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
}
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);