echart展示图表
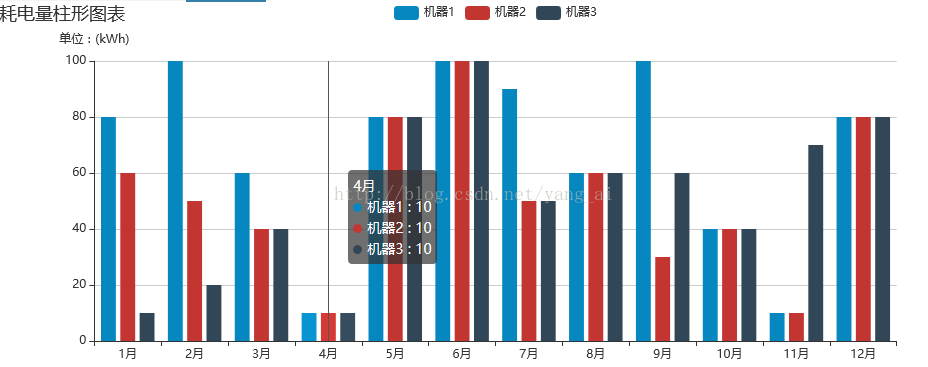
1.效果展示:
代码:
var myChart = echarts.init(document.getElementById('temperature_tiaox'));
var option = {
title : {
text : '耗电量柱形图表',
subtext:'纯属虚构'
},
// 鼠标放在条形上,得到提示信息
tooltip : {
trigger : 'axis'
},
legend : {
data : ['机器1','机器2','机器3',]
},
toolbox : {
show : true,
},
xAxis : {
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
},
yAxis : {
type : 'value',
name : '单位:(kWh)'
},
series : [ {
name : '机器1',
type : 'bar',
data : ['80','100','60','10','80','100','90','60','100','40','10','80'],
itemStyle: {normal: {color:'#0687C0'}}
},{
name : '机器2',
type : 'bar',
data : ['60','50','40','10','80','100','50','60','30','40','10','80'],
itemStyle: {normal: {color:'#C23531'}}
},{
name : '机器3',
type : 'bar',
data : ['10','20','40','10','80','100','50','60','60','40','70','80'],
itemStyle: {normal: {color:'#314656'}}
} ]
};
// 为echarts对象加载数据
myChart.setOption(option);注意事项:这里案例是最基础,但是里面还是有一个知识点来的,就是在使用echarts.js的时候一定要配置xAxis,yAxis,series这三个参数,如果是不想设置的话也要初始化可以将其设置为空JSON就可以了,要不然会出项报错,同时要保证在echarts.init之前的对象是有宽高的,要不然也会出现错误2.效果图:在讲解这个案例之前,首先我们来假设一个命题,假设要统计一个超市上半年的进货金额和一周的销售金额,其中的进货金额用柱状图表示,销售金额用折线图表示,然后还要标出半年中最大值和最小值,同时还要求出销售和进货的平均数,进货金额分别是[200,312,431,241,175,275,369],销售金额[321,432,543,376,286,298,400]代码:
var myChart = echarts.init(document.getElementById('temperature_tiaox'));
var option = {
title : {
text : '超市账单图表'
},
// 鼠标放在条形上,得到提示信息
tooltip : {
trigger : 'axis'
},
legend : {
data : ['进货金额','销售金额',]
},
toolbox : {
show : true,
},
xAxis : {
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月']
},
yAxis : {
type : 'value',
name : '万元'
},
series:[{
name:'进货金额',
type:'bar',
data:[200,312,431,241,175,275,369],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine:{
data:[
{type:'average',name:'平均值',itemStyle:{
normal:{
color:'green'
}
}}
]
}
},{
name:'销售金额',
type:'line',
data:[321,432,543,376,286,298,400],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine:{
data:[
{type:'average',name:'平均值',itemStyle:{
normal:{
color:'blue'
}
}}
]
}
}]
};
// 为echarts对象加载数据
myChart.setOption(option);3.效果展示:
option = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a}
{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};